Fix the error: html5 video file not found
Содержание:
- Events*
- HTML Tutorial
- Почему появился HTML5
- Описание плеера
- Методика решения неприятного конфликта
- JavaScript
- Development
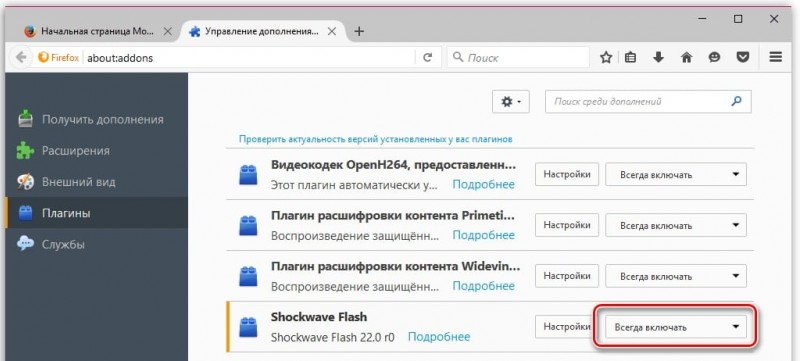
- Проблема с Flash Player
- Mobile
- Configuration and Settings
- Зачем нужен HTML5?
- Пожалуйста, помогите c переводом:
- Part 1. Overview of “HTML5 Video File Not Found” Error
- Discussion
- Interacting with other elements
- Методика решения неприятного конфликта
- Part 4. Tips for HTML5 Video Files
- Как исправить ошибку?
- Installation
- Заключение
Events*
| Fired when enough data is available that the browser believes it can play the video completely without interruption | |
| Fired when the video has finished playing | |
| Fired if an error occurs | |
| Fired when the video starts playing, for the first time, after being paused or when restarting | |
| Fired periodically to indicate the progress of downloading the video | |
| Fired when an action is delayed pending the completion of another action | |
| Fired when the browser has finished loading the metadata for the video and all attributes have been populated |
These are only a subset of the media events that may be fired. Refer to
the
Media events page on the Mozilla Developer Network for a complete listing.
There are many things that you can do using these JavaScript functions,
events and attributes; you can build your own set of rich video controls,
control multiple videos at the same time, jump to specific times within
the video and plenty more. You can also use one of the many custom
player controls that are available today to provide a rich experience.
HTML Tutorial
HTML HOMEHTML IntroductionHTML EditorsHTML BasicHTML ElementsHTML AttributesHTML HeadingsHTML ParagraphsHTML StylesHTML FormattingHTML QuotationsHTML CommentsHTML Colors
Colors
RGB
HEX
HSL
HTML CSSHTML Links
Links
Link Colors
Link Bookmarks
HTML Images
Images
Image Map
Background Images
The Picture Element
HTML TablesHTML Lists
Lists
Unordered Lists
Ordered Lists
Other Lists
HTML Block & InlineHTML ClassesHTML IdHTML IframesHTML JavaScriptHTML File PathsHTML HeadHTML LayoutHTML ResponsiveHTML ComputercodeHTML SemanticsHTML Style GuideHTML EntitiesHTML SymbolsHTML EmojisHTML CharsetHTML URL EncodeHTML vs. XHTML
Почему появился HTML5
При отсутствии HTML5 для браузера Яндекс для воспроизведения видео и части музыки приходилось пользоваться Flash Player. Получалась ситуация, при которой стандартными средствами браузера невозможно было прослушать музыку. Наибольший приток пользователей к Flash был спровоцирован появлением крупнейшего видеохостинга YouTube. Со временем другие крупные компании, например, Apple, стали использовать его для обработки видео.
Прирост пользователей продолжался долгое время, сразу после выхода HTML 4.01 наблюдался большой скачок популярности. Отток произошёл лишь после выпуска новой спецификации HTML5, которая впервые появилась в 2012 году, но полноценный запуск произошёл в 2014 году.
К переходу на HTML5 видео проигрыватель подталкивает несколько основных недостатков плагина от Adobe:
- Необходимость дополнительно устанавливать в систему. Со временем его добавили в Google Chrome по умолчанию;
- Низкая скорость работы и частые перебои в загрузке;
- Плохая стабильность работы, нередко появлялись сбои, конфликты, часто приходилось перезагружать страницу.
Описание плеера
Для многих не секрет, что для просмотра разного рода видеороликов, игры в онлайн-приложения и совершения прочих полезных действий нужны специальные расширения для браузера. Среди них Adobe Flashplayer, Microsoft Silverlight, Ace Stream и Quicktime. Доля веб-элементов, поддерживающих вышеприведенные технологии, превышает 90%.
Но это было до недавнего времени. После презентации нового стандарта HTML5 появилась возможность проигрывать видеоролики и прочий медиаконтент средствами браузера, без участия сторонних плагинов и дополнительных кодеков. Плеер поддерживает все современные расширения файлов, среди которых OGG, WebM, MP4 и прочие. 
Если новинка столь хороша, почему возникают проблемы? На этот и сопутствующие вопросы ответ расположен ниже.
Методика решения неприятного конфликта
Очень часто способ исправления подобной ситуации лежит на поверхности. Ошибка html5 – что это? Прежде всего, невозможность загрузить видеоизображение. То есть, иногда первопричиной этой неприятности является проблемы сайта, а не настроек оборудования, на котором человек хочет просмотреть фильм или ролик. Следовательно, на первом этапе лечения рекомендуется сделать следующее:
- Перезагрузить требуемую страницу или зайти на нее позже – возможно к этому времени проблема решится со стороны провайдера или владельца интернет-ресурса, на котором возникает ошибка html5 при просмотре видео.
- Попробовать использовать альтернативный интернет-браузер. В некоторых случаях одни программы создают конфликтную ситуацию, другие – нет.
Если на экране возникает сообщение “ошибка html5 видео не найдено”, то тоже все предельно понятно – файл, скорее всего, был удален владельцем, а значит, при желании его просмотреть, потребуется выполнить его поиск на альтернативных сетевых ресурсах.
Если простейшие, вышеописанные операции, не принесли положительного результата, и пользователя все равно волнует ответ на вопрос – что значит “html5 4 ошибка загрузки”, – то у человека остается только два возможных решения.
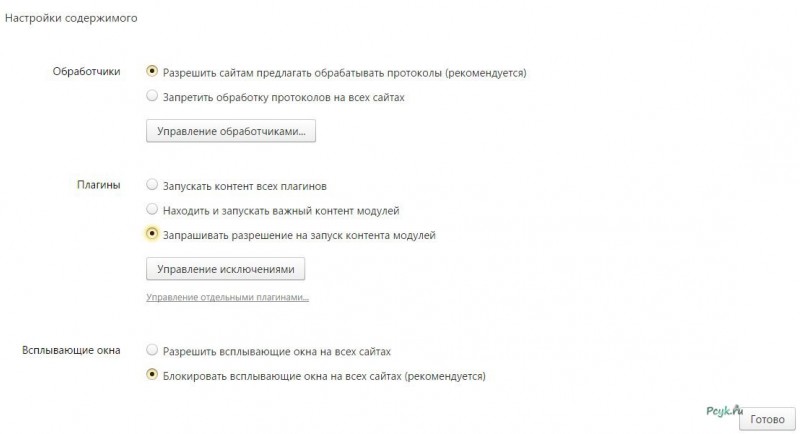
- Попробовать остановить работу установленных приложений и плагинов, которые предназначены для блокирования показа рекламы.
Иногда именно эти инструменты приводят к возникновению подобного сообщения и невозможности осуществить просмотр видеороликов. Естественно, в каждом браузере подобные элементы находятся в разных местах. Например, в Гугл Хром выполнить требуемую деактивацию можно следующим образом:
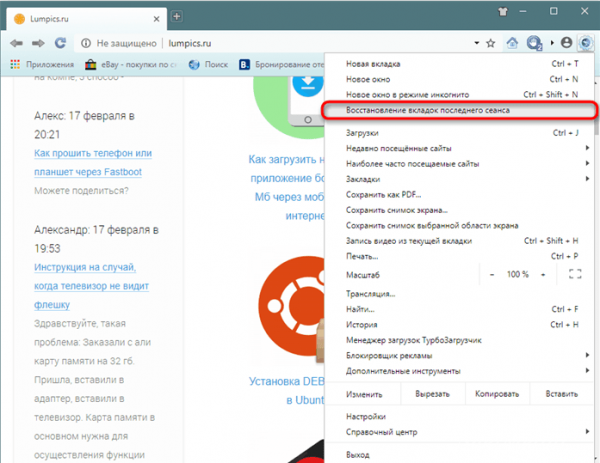
- Запустить Google Chrome.
- Нажать на три точки, расположенные в правой верхней части страницы.
- Перейти в меню настроек.
- Выбрать в его левой части “Расширения”.
- Снять галочки с тех вариантов, которые могут привести к вышеописанному состоянию.
- Очистить кэш и Куки.
Сделать это можно, опять же в каждом сетевом браузере по своему. Но проще воспользоваться бесплатной и очень удобной утилитой, известной, как CCleaner:
- Найти, скачать и выполнить инсталляцию программы.
- Закрыть все приложения, через которые пользователь осуществляет выход на просторы Глобальной Паутины.
- Запустить CCleaner.
- Выбрать первое меню – очистка. В нем можно выставить все необходимые настройки, в частности, заставить программу очистить кэш и куки с абсолютно всех браузер, которые установлены на компе пользователя.
- После этого необходим нажать на кнопку “Анализ”, затем – “Очистка”.
Обычно вышеописанных действий вполне достаточно, чтобы избавиться от возникновения конфликта, связанного с технологией HTML пятой серии.
JavaScript
Media elements like and
have additional JavaScript functionality
beyond normal that allow you to interact or
control the media.
Properties
| Gets or sets the current playback position in seconds | |
| Gets or sets the current volume level for the video | |
| Gets or sets the mute state | |
| Gets or sets the playback rate, where 1 is normal speed forward | |
| Returns the current video source file the browser is playing | |
| & | Returns the actual dimensions of the video, not the video element size |
Methods
| Loads the video and reset the play head to the beginning of the video | |
| Plays the video from it’s current location | |
| Pauses the video at the current location | |
|
Tests to see whether the browser can play a specific type of The browser will return:
|
Development
Change Log
-
2012-10-31
Initial release
-
2012-12-05
Bugfix to regex and file type checks
-
2012-12-08
Goofy bugfix (forgotten curly brace)
ToDo/Wish List
- Allow for graceful fallback to other web video formats for different browsers (user will still need to encode/upload multiple versions of the video in different formats)
- Might be a good idea to use a stylesheet instead of inline styles for aligning the video
- Possibly support automatic transcoding if the user uploads only one format of video
- Playlist support
- Disabling download menu/button
Project fork
Here is my fork allowing you to support multiple video formats using this syntax :
{{ videos:vid.webm|videos:vid.ogv|videos:vid.mp4|320x240|loop }}
Plugin archive link : https://github.com/MaximeMorel/dokuwiki_plugin_html5video/archive/master.zip
Проблема с Flash Player
Чаще всего ответом на вопрос «почему не воспроизводится видео на компьютере?» становятся проблемы с Flash-плеером. Сейчас де-факто стандартом является одноименная программа от Adobe – она устанавливается наряду со всеми браузерами, кроме Google Chrome (там проигрыватель Flash встроен по умолчанию).
Если нужный софт не установлен, то веб-браузер любезно предложит вам пройти на сайт и скачать нужный файл. Но если его версия просто устарела или возникли какие-либо другие неполадки – никакого уведомления вы не дождетесь. Итак, последовательность действий такова:
- Входим на сайт Adobe Flash Player.
- Нажимаем «загрузить». Убираем галочку с пункта «установить McAfee».
- Переходим в папку со скачанным файлом.
- Щелкаем по нему правой кнопкой мыши, выбираем пункт «Запустить от имени администратора».
- Загрузив файл, устанавливаем плеер.
- Разрешаем Adobe обновлять программу.
- Перезапускаем браузер или перезагружаем компьютер.
Как видим – существует сразу несколько возможных причин, почему видео не проигрывается. Среди них почти все решаются за 5-10 минут и не требуют каких-либо экстраординарных знаний в сфере компьютерной техники. Если же ничего из вышеперечисленного не помогло, попробуйте исправить ошибку воспроизведения видео на Ютуб ниже:
Mobile
Mobile provides some unique challenges for video. Sending a 1080p
video to a mobile device like a phone doesn’t make much sense, the
video will likely be too big for the screen, and the bandwidth required
to send the video may use all of the users limited data connection
extremely quickly.
Browser vendors have accounted for this and have disabled the autoplay
and preload attributes on mobile devices. It’s also a good idea to
include poster image that can be displayed until playback begins, though
this does potentially require an additional download. This gives
viewers a meaningful idea of content without needing to download video or
start playback.
Learn more: Check out for more information about video on
mobile devices.
Configuration and Settings
See the section for MIME type configuration.
Do also note that you need to have videos that are properly encoded for playing in a browser. The intricacies of video encoding are beyond the scope of this wiki page, but the information is fairly easy to find online. One unfortunate note is that there’s not one video format that’s supported by all browsers. If you want to support all browsers, you’ll need to encode and upload your video in at least webm and mp4 (.h264 codec with AAC audio). Currently, this also means you’ll have to post the video to your page multiple times. Future versions of this plugin will allow you to use a single syntax for multiple files, depending on the user’s browser.
Зачем нужен HTML5?
Это новый стандарт языка гипертекстовой разметки, о котором больше можете узнать в Википедии . Одним из нововведений стала возможность вставки видео контента на страницы сайта без необходимости использования дополнительных расширений и плагинов в браузере (таких как Flash Player, Quicktime).
Но тут возник один неприятный момент – не все современные браузеры спешат внедрять поддержку обновленного стандарта. Как результат, ошибка HTML5 при просмотре видео возникает очень часто. Вот как это выглядит в реальной жизни:
В скором времени подобные неприятности перестанут беспокоить пользователей ПК. Вы сможете спокойно просматривать любимый сериал или телевизионную трансляцию онлайн. Но пока стоит воспользоваться эффективным решением.
Автор рекомендует:
Пожалуйста, помогите c переводом:
1. Lol when @hartdenton develops his coachella polaroids
2. Usting @melton as my bitch for gueen
3. Trying to pack for LA
4. Fresh nails wha dis
5. Me once my motor cycle license is done this summer
6. So cute
7. The detail. . . even down to my snake rings. . . Amazing!
Английский-Русский
Giving a definition of the term “comedy”, one may face some difficulties as it’s one of the most complex categories of aesthetics. Comedy is historically volatile, it depends on the context and has a social nature. The laughter is not always a sight of comedy, and comedy is not always defined by laughter. It is circumstances, sharpening the contradictions and helping to reveal its social nature
Английский-Русский
Mendeleev was foreshadowed in his great generalization by De Chancourtois’s helix of elements of 1863, J.A.R. New-lands’s *law of octaves* (1864-5)-which uncovered periodicity in the 8th elements of his chemical groupings — and W. Odling’s work, which suggested that recurrent chemical properties in elements arranged according to atomic weight could not be accidental.
Английский-Русский
(8) 4 ÷ 2 are divided into 5 steps
(a) Correct quotient
(b) Over-quotient by once
(c) Over-quotient by twice or more
(d) Same first digits (2 scenarios)
(e) Both first digits are 1 over-quotient (129, 348, 567, 786, 95)
(f) Line to help memorize returning : minus 1 time, skip a space and add back Mr. Cat
Английский-Русский
Part 1. Overview of “HTML5 Video File Not Found” Error
In this part, we will give you the introduction of the HTML5 video file and explain the term HTML5 not found. Also, describe the causes of facing the error HTML5 video not found.
1. What is a HTML5 video file?
The HTML5 video is an advanced video element for playing the videos on the web browser. It is a new standard method to implanted a video on a web page because the older way of playing video on the web using Adobe Flash plugin is very annoying and difficult. It is supported by all browsers and helps to control a video playback with its control attributes like auto play, stops pause, volume, etc. What does HTML5 video not found mean?
For playing the videos on web browsers there is a new type of video element designed that is HTML5. So, if you see the message “HTML5 video not found” while playing a video on a web page then it means your browser doesn’t support the HTML5 format codecs or missed some video codecs.
It is also meaning that there is an issue on the backend of the website and the browser cannot redirect the path of the video or you have an older version of the browser and video cannot support the flash player type so it shows the error “HTML5 video not found”.
2. What causes “HTML5 video not found”
There are different causes of occurring the error “HTML5 video not found”.
The backend issue of Website: It is an issue related to code of website. Sometimes a code glitch occur, due to that video file can’t be accessed so, it can be fixed by the developer or the webmaster.
Browser support of HTML5: This issue occurs due to browser support of HTML5 format. The older versions of browsers are not supported the HTML5 formats or sometimes browser did not support the HTML5 codecs. So, some people have face this issue because they did not update their browsers.
Browser Compatibility: This error can be happened due to compatibility issues with some specific browsers. Like a video is not playing in chrome and gives the HTML5 video error but its playing in Firefox flawlessly.
Videos with older content: It occurs when a user request of playing older video that supports the flash player but didn’t support the HTML5 format.
Cookies & Caches: Occasionally the cookies and caches create problems for webpages to stop playing videos because some websites cookies have malicious bugs. So, you check it by an open web page in Incognito mode.
So, there are several reasons for occurring the “HTML5 video not found” error.
Discussion
Hi, I just wanted to inform users of this plugin that if you use it in a LAN with a firewall (or machine restrictions) restricting URLs (for limited users) you leed to allow traffic to http://vjs.zencdn.net/3.2/video-js.swf otherwise the player will not load for those restricted users. took me half-a-day to figure this out. Fabio
Same here :
Similar issue :
Using Firefox 30/31 or IE11
{{ computing:cisco_anyconnect_720p_h.264-aac_.mp4|320x200 }}
Displays a small icon (like a blank page icon) with the text 320×200 right to it. If I click the icon it plays the video full page in the browser.
What may I miss ?
It seems if I do insert it in this page is shows a small player. So I guess I miss something in my configuration somewhere.
I only updated as mentionned in the installation documentation :
Mime configuration file : /etc/dokuwiki/mime.local.conf
.htaccess : /etc/dokuwiki/.htaccess
It looks like I use an old version 2012-01-25b “Angua”. Since I upgraded to latest version it works fine.
Sorry.
Interacting with other elements
Video elements can interact with other elements like
to provide a completely new experience. ‘
lets you grab a single frame from the
element, and draw it within the .
You can then modify the captured pixels and change the video in real time.
For example, you could provide your own
chroma-key effect, make the
video
explode when you click on it, or
change the background
color of the page based on the primary colors in the video.
The possibilities are almost limitless!
The same technique of importing images can be also applied to WebGL. With
WebGL you can import the frames of a video and render them on a
spinning 3D cube.
Методика решения неприятного конфликта
Очень часто способ исправления подобной ситуации лежит на поверхности. Ошибка html5 – что это? Прежде всего, невозможность загрузить видеоизображение. То есть, иногда первопричиной этой неприятности является проблемы сайта, а не настроек оборудования, на котором человек хочет просмотреть фильм или ролик. Следовательно, на первом этапе лечения рекомендуется сделать следующее:
- Перезагрузить требуемую страницу или зайти на нее позже – возможно к этому времени проблема решится со стороны провайдера или владельца интернет-ресурса, на котором возникает ошибка html5 при просмотре видео.
- Попробовать использовать альтернативный интернет-браузер. В некоторых случаях одни программы создают конфликтную ситуацию, другие – нет.
Если на экране возникает сообщение “ошибка html5 видео не найдено”, то тоже все предельно понятно – файл, скорее всего, был удален владельцем, а значит, при желании его просмотреть, потребуется выполнить его поиск на альтернативных сетевых ресурсах.
Если простейшие, вышеописанные операции, не принесли положительного результата, и пользователя все равно волнует ответ на вопрос – что значит “html5 4 ошибка загрузки”, – то у человека остается только два возможных решения.
- Попробовать остановить работу установленных приложений и плагинов, которые предназначены для блокирования показа рекламы.
Иногда именно эти инструменты приводят к возникновению подобного сообщения и невозможности осуществить просмотр видеороликов. Естественно, в каждом браузере подобные элементы находятся в разных местах. Например, в Гугл Хром выполнить требуемую деактивацию можно следующим образом:
- Запустить Google Chrome.
- Нажать на три точки, расположенные в правой верхней части страницы.
- Перейти в меню настроек.
- Выбрать в его левой части “Расширения”.
- Снять галочки с тех вариантов, которые могут привести к вышеописанному состоянию.
- Очистить кэш и Куки.
Сделать это можно, опять же в каждом сетевом браузере по своему. Но проще воспользоваться бесплатной и очень удобной утилитой, известной, как CCleaner:
- Найти, скачать и выполнить инсталляцию программы.
- Закрыть все приложения, через которые пользователь осуществляет выход на просторы Глобальной Паутины.
- Запустить CCleaner.
- Выбрать первое меню – очистка. В нем можно выставить все необходимые настройки, в частности, заставить программу очистить кэш и куки с абсолютно всех браузер, которые установлены на компе пользователя.
- После этого необходим нажать на кнопку “Анализ”, затем – “Очистка”.
Обычно вышеописанных действий вполне достаточно, чтобы избавиться от возникновения конфликта, связанного с технологией HTML пятой серии.
При просмотре видео в сети мы можем внезапно столкнуться с ошибкой воспроизведения, сопровождающейся сообщением « html5 Video file not found ». Ошибка встречается на различных видеохостах типа Vimeo, YouTube и других, и обычно связана с некорректной настройкой сайта его веб-мастером или отсутствием поддержки технологии HTML5 у пользовательского браузера. Ниже разберём, в чём суть данной проблемы, и как исправить ошибку «html5 Video file not found» на вашем ПК.
 Перезагрузите страницу нажав на Ctrl+F5
Перезагрузите страницу нажав на Ctrl+F5
Part 4. Tips for HTML5 Video Files
Videos are an essential part of today’s websites because it makes them attractive and expressive. With the help of HTML5, the videos are smoothly playing on web pages. Videos are used to advertise different things on websites because this way the information is more effective and easily understand. However, videos can slow the websites if the size of a video very large and take time to load. So, preventing this issue you can create videos by using HTML5 and follow the bellow helpful tips.
- You should have knowledge about the target device where your video will be played.
- Before making the actual video, make a prototype and assess the suitable size then making the original is very easy.
- Control and measure the size of the video during making it, so, you can avoid the compression process.
- During the making process of video, check the quality settings of the video because high-quality settings videos take more space and large in size.
- Also, check on the format of videos because some browsers are not supported by all types of video formats.
- The video attributes like height, width is very imported, set them in the code as it is.
- Choose a good and reliable video hosting website, try to use the paid version rather than the free version.
With the help of HTML5, now watching videos on web pages is very easy. But sometimes, Developer makes mistakes during embedded the videos in web pages that cause the HTML5 video file not found error. So, you can check the ways that describe above to identify the issue and use Recoverit Video Repair to recover corrupted videos. The video fixer will never let you down, as it can realize the repair of different video issues and different formats of media files.
Как исправить ошибку?
В подавляющем большинстве случаев проблема заключается в устаревшей версии браузера, который не поддерживает стандарт HTML5. Для обновления вашего интернет-обозревателя перейдите в «Параметры» – «О программе» и нажмите кнопку «Проверить наличие обновлений».
Если приложение сообщает, что вы используете последнюю версию, но при этом дата предыдущего обновления указана более чем полугодичной давности – удалите браузер вручную и скачайте новый с официального сайта. 
Но обновления приложения может не хватить. В качестве альтернативных действий выполните следующее:
- Попробуйте открыть страницу с видеороликом в другом браузере. Возможно, плеер с сайта конфликтует с вашим ПО и не может воспроизвести медиафайл.
- Обновите страницу, измените настройки качества, перемотайте ролик немного вперед – так вы повторно обратитесь к серверу с видео, который мог временно не отвечать.
- Попробуйте просмотреть клип через некоторое время. Возможно, ошибка вызвана внутренними проблемами на сайте или проведением регламентных технических работ.
- Отключите временно AdBlock и другие блокирующие рекламу расширения. Они могут влиять на возможность воспроизведения видео. Инструкцию по их деактивации найдете по этой ссылке.
- Очистите кэш и cookie браузера. Для этого перейдите в настройки своего интернет-обозревателя, зайдите в историю посещений и выберите «Очистка журнала». В появившемся окне отметьте кэш, файлы cookie и подтвердите действие. Также можно воспользоваться приложением CCleaner.
«>
Installation
Search and install the plugin using the Extension Manager. Refer to Plugins on how to install plugins manually.
External requirements: This plugin requires the following additional steps to installation:
- Add video mime types to DokuWiki configuration
- Add video mime types to web server (if necessary)
Adding Video MIME types to DokuWiki
If it isn’t already created, you need to add to your config directory with the following text added to it:
- mime.local.conf
-
webm video/webm ogv video/ogg mp4 video/mp4
This will allow you to upload video files with , , or file extensions. More on adding MIME types can be found on the DokuWiki MIME configuration page.
Adding Video MIME types to Your Web Server
(This assumes Apache)
Most web servers are configured to handle video files. However, particularly in the case of webm, you might need to make the server aware of its mime type. The easiest thing to do is to add the following lines to your file in the root of your Dokuwiki installation (if you don’t already have a , you’ll need to create one):
- .htaccess
-
AddType application/webm webm AddType video/webm webm AddType application/ogg ogv # Probably not necessary AddType video/ogg ogv # Probably not necessary AddType application/mp4 mp4 # Probably not necessary AddType video/mp4 mp4 # Probably not necessary
After this, you may have to restart the web server. But once that’s done, embedded video should play just fine from your browser.
Заключение
В нашей статье мы разобрали, что за ошибка html5 Video file not found, и как её исправить. Если стандартная перезагрузка страницы ничего не даёт, попробуйте очистить кэш и куки браузера, отключить аппаратное ускорение или запустить браузер в безопасном режиме. Если же это не помогло, попробуйте установить самую свежую версию браузера, или использовать альтернативный веб-навигатор от другого разработчика. Также будет не лишним обратиться к веб-мастеру проблемного ресурса – возможно дисфункция с работой видео HTML5 вызвана некорректной настройкой функционала самого сайта.
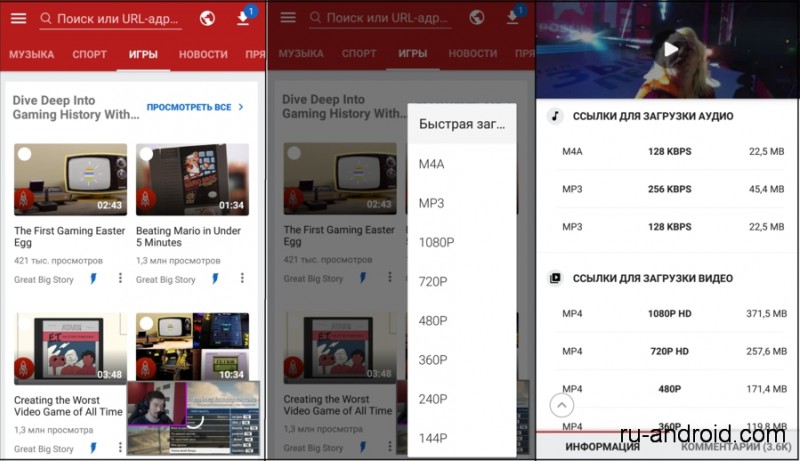
Порой вы можете столкнуться с проблемой воспроизведения видео на Android и iOS устройствах. В данной заметке есть решение этой проблемы.
Чтобы видео без проблем воспроизводилось на различных устройствах нужно предоставить несколько копий данного файла в различных форматах.
Данный урок подготовлен для вас командой сайта ruseller.com Источник урока: http://stackoverflow.com/questions/1711078/html5-video-element-on-android Перевел: Станислав Протасевич Урок создан: 16 Марта 2016 Просмотров: 5157 Правила перепечатки