Как включить и отключить html5 в google chrome
Содержание:
- Что делать если Flash Player отсутствует
- Яндекс браузер поддерживает ли html5. Исправляем ошибку HTML5 в видеоплеере. Определение возможностей с помощью Modernizr
- Chrome теперь отдаёт приоритет HTML5-содержимому по умолчанию
- Способы решения проблемы с загрузкой видео в Яндекс Браузере
- Почему появился HTML5
- Проигрыватели на JavaScript
- Видеоформаты
- Запрещаем автовоспроизведение мультимедиа
- Настраиваем Flash Player в Яндекс.Браузере
- Заключение
- Заключение
Что делать если Flash Player отсутствует
Если при посещении страниц, видеоролики отказываются
воспроизводиться, то, скорее всего плагин не был установлен. Для загрузки
имеется два варианта:
- Посещение официальной страницы разработчиков,
скачивание файла; - Открытие настроек веб-обозревателя.
Чтобы установить флэш-плеер, нужно проделать некоторую
работу. Справиться с ней будет легко, главное не отступать от пошаговой
инструкции.
Запустите яндекс браузер, откройте меню,
выберите «настройки».
На верхней панели откройте дополнения,
пролистайте вниз страницы, кликните по «каталог расширений».
Откроется магазин, где справа в поисковике нужно
ввести «Adobe Flash Player»,
нажать поиск.
Магазин даст ссылку на официальную страницу компании, откуда
можно скачать плагин. Также он предложит пользователю некоторые варианты,
способные заменить адобе, но только для просмотра видео на сайте ютуб.
Для установки плагина понадобиться соединение с интернетом.
Яндекс браузер поддерживает ли html5. Исправляем ошибку HTML5 в видеоплеере. Определение возможностей с помощью Modernizr
Поддержка браузерами HTML5
Стандарт HTML5 поддерживает всевозможные странные методы. В то же самое время он возрождает (и стандартизует) некоторые старые либеральные правила HTML и вводит передовые возможности, которые работают только в новейших браузерах.
Что касается браузерной совместимости, функциональные возможности HTML5 можно разбить на три категории:
Возможности, которые уже работают . К этой категории принадлежат возможности, которые имеют высокий уровень поддержки, но официально не были частью стандарта HTML в прошлом (например, метод drag and drop). В нее так же входят возможности, которые можно реализовать для старых браузеров, приложив очень небольшие дополнительные усилия, наподобие семантических элементов.
Возможности с поэтапной деградацией . Например, если у старого браузера имеются проблемы с использованием нового элемента , этот элемент позволит вам предоставить браузеру какое-либо другое средство проигрывания например плеер, использующий подключаемый модуль Flash.
Это намного лучше, чем сообщение об ошибке, которое определенно нельзя назвать поэтапной деградацией. В эту категорию также входят второстепенные возможности из разряда примочек, на которые старые браузеры могут спокойно не обращать внимания, наподобие некоторых старых возможностей для работы с веб-формами (например, замещающий текст), и некоторые возможности форматирования из CSS3 (например, для скругления углов или отбрасывания теней).
Возможности, требующие обходных решений JavaScript . Мотивацией для многих новых возможностей HTML5 послужили разработки, которые веб-программисты уже делали другим, более трудоемким, способом. Поэтому не стоит удивляться, что много из возможностей HTML5 можно дублировать с помощью хорошей библиотеки JavaScript (или, в худшем случае, написав энное количество строк кода собственного специализированного сценария JavaScript).
Создание обходного решения JavaScript может быть очень трудоемкой задачей, поэтому, если вы посчитаете, что определенная возможность является необходимой и требует обходного решения JavaScript, вы можете просто решить использовать это обходное решение для всех страниц и отложить использование методов HTML5 на будущее.
Chrome теперь отдаёт приоритет HTML5-содержимому по умолчанию
Браузер Chrome 55 стал доступен всем пользователям: обновление включает в себя не менее 36 исправлений безопасности, избавляющих от некоторых проблем с межсайтовым скриптингом, переполнением буфера и так далее. Стоит отметить, что 26 из 36 проблем были обнаружены в браузере сторонними исследователями, в общей сумме получившими от Google за свои труды $64 тыс.

Chrome 55 также стал удобнее: в частности, были внесены изменения в JavaScript-движок V8, что, согласно внутренним тестам, в среднем на 50 % снижает потребление памяти. Больше всего изменения станут заметны владельцам устройств с не очень большим объёмом оперативной памяти, включая смартфоны и планшеты. Более того, в программу была добавлена автоматическая расстановка переносов в CSS, благодаря чему тексты в браузере стали более удобочитаемы.

Наконец, теперь Chrome по умолчанию блокирует Flash-контент, отображая вместо него HTML5-содержимое. Если пользователь попадёт на сайт, где нет поддержки HTML5, то программа спросит у него, хочет ли он запустить Flash-контент на сайте. Новые правила не распространяются лишь на самые популярные сайты, среди которых — Facebook, YouTube, Yahoo, Live.com, Twitch, Amazon, Mail.ru, «Одноклассники», «ВКонтакте» и «Яндекс». Впрочем, исключение будет действовать только один год, после чего Flash-контент будет по умолчанию блокироваться на всех сайтах, и разрешение на просмотр такого контента будет запрашиваться у пользователя всегда.
Отметим, что Chrome начал блокировать Flash-содержимое ещё в сентябре, однако тогда это распространялось лишь на контент, загружаемый в фоне.
источник
Способы решения проблемы с загрузкой видео в Яндекс Браузере
Разберем варианты устранения самых частых проблем, из-за которых может тормозить видео в Яндекс.Браузере. Избавиться от этих неполадок сможет каждый пользователь, нужно только следовать инструкциям. Если ничего не получилось после пробы одного способа – переходите к следующему, скорее всего, хоть одно решение поможет избавиться от тормозов.
Способ 1: Обновление браузера
Возможно, вы используете устаревшую версию интернет обозревателя, а в актуальной версии разработчики уже решили проблему, с которой сталкиваетесь вы. Поэтому необходимо установить эту самую новую версию. Чаще всего, уведомления об обновлении приходят сами, но возможно в вашей версии они отключены. Чтобы самостоятельно установить актуальную версию веб-обозревателя, сделайте следующее:
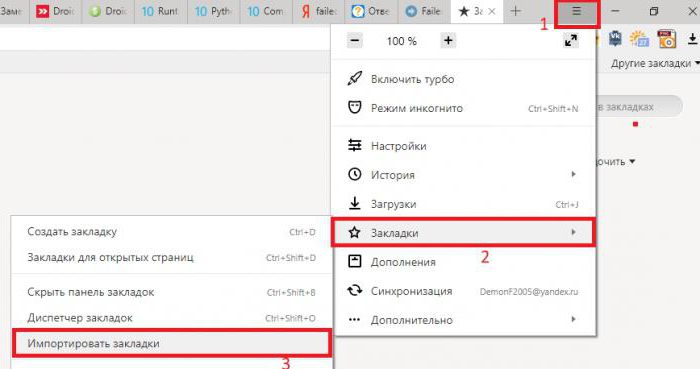
- Запустите Яндекс.Браузер и нажмите на значок в виде трех горизонтальных полосок, что находится справа на верхней панели. Наведите на «Дополнительно» и выберите пункт «О браузере».
В открывшимся окне вы получите уведомление о том, что используете актуальную версию. Если же она устаревшая, то вам предложат обновиться. Просто следуйте инструкциям, которые увидите в браузере, чтобы перейти на новую версию.
Перезапустите веб-обозреватель, если он не перезапустился сам, и проверьте теперь работу видео.
Способ 2: Освобождение физической памяти компьютера
Если ваш компьютер недостаточно мощен и вы запустили слишком много программ или вкладок в браузере, то это может быть причиной тормозов при просмотре видео, так как оперативная память слишком загружена и компьютер не может выполнять быстро все процессы. Чтобы проверить и, при надобности, исправить это, вам необходимо:
- В панели задач нажать правой кнопкой мышки и выбрать «Запустить диспетчер задач».
Вызвать его также можно нажатием комбинации клавиш Ctrl+Shift+Esc
Перейдите во вкладку «Процессы» и обратите внимание на загруженность ЦП и физической памяти.
Если процент слишком большой – закройте ненужные программы или прекратите работу ненужных процессов, нажав правой кнопкой мышки по объекту и выбрав «Завершить процесс».
Если вы видите, что запущено мало программ, но все равно физическая память и центральный процессор слишком загружены – почистите компьютер от мусора с помощью CCleaner и проверьте на наличие вирусов с помощью удобного для вас антивируса или в режиме онлайн.
Если причина не в этом, переходите далее.
Способ 3: Очистка кэша в Яндекс.Браузере
Также проблема может быть вызвана засоренностью кэш-памяти обозревателя. Поэтому нужно очистить ее. В Яндекс Браузере это можно сделать следующим образом:
- Нажмите на значок в виде трех вертикальных полосок в верхней панели справа и раскройте меню «История», после чего нажмите на «История» в открывшимся списке.
Нажмите «Очистить историю».
Обратите внимание на то, чтобы стояла галочка напротив «Файлы, сохраненные в кэше» и нажмите «Очистить историю».
Способ 4: Уменьшение качества видео
Казалось бы, очевидный способ, который не нужно расписывать, однако, некоторые пользователи все-таки не знают о том, что можно уменьшить качество видео, если у вас слабый интернет. Разберемся как это делается на примере видеохостинга YouTube:
Откройте необходимый ролик, нажмите на шестеренку и выберите необходимое качество ролика.
Если же проблема на других сайтах не наблюдается, а на Ютубе проявляется, возможно, у вас проблема только с этим сервисом. Вам необходимо изучить следующий материал.
Подробнее: Решение проблемы с долгой загрузкой видео на YouTube
Это основные способы решения проблемы с тормозами видео в Яндекс.Браузере
Также стоит обратить внимание на то, что если вы скачиваете какой-нибудь файл, то может не хватать скорости интернета для воспроизведения ролика. Дождитесь окончания загрузки файла или остановите ее на время просмотра видео.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Почему появился HTML5
При отсутствии HTML5 для браузера Яндекс для воспроизведения видео и части музыки приходилось пользоваться Flash Player. Получалась ситуация, при которой стандартными средствами браузера невозможно было прослушать музыку. Наибольший приток пользователей к Flash был спровоцирован появлением крупнейшего видеохостинга YouTube. Со временем другие крупные компании, например, Apple, стали использовать его для обработки видео.
Прирост пользователей продолжался долгое время, сразу после выхода HTML 4.01 наблюдался большой скачок популярности. Отток произошёл лишь после выпуска новой спецификации HTML5, которая впервые появилась в 2012 году, но полноценный запуск произошёл в 2014 году.
К переходу на HTML5 видео проигрыватель подталкивает несколько основных недостатков плагина от Adobe:
- Необходимость дополнительно устанавливать в систему. Со временем его добавили в Google Chrome по умолчанию;
- Низкая скорость работы и частые перебои в загрузке;
- Плохая стабильность работы, нередко появлялись сбои, конфликты, часто приходилось перезагружать страницу.
Проигрыватели на JavaScript
Если вы не хотите ни от кого зависеть в своей работе, то можете создать свой аудио- или видеопроигрыватель с чистого листа. Но это будет очень трудоемким проектом, особенно если вы хотите обеспечить разные вычурные возможности, наподобие интерактивного списка воспроизведения. К тому же, если за вашей спиной нет небольшого дизайнерского отдела, то существует отчетливая вероятность, что конечный продукт ваших усилий будет иметь слегка уродливый внешний вид (как показано выше ;).
К счастью, для веб-дизайнеров, блуждающих в поисках идеального HTML5-проигрывателя, имеется лучший вариант. Вместо того чтобы разрабатывать мультимедийный проигрыватель самому, можно взять бесплатный, настраиваемый посредством JavaScript проигрыватель в Интернете. Два из них — это VideoJS и, для фанатов библиотеки jQuery — jPlayer. Оба проигрывателя легковесные, удобны в использовании, а также имеют функцию смены скинов с помощью таблицы стилей. Например сервис VideoJS позволяет создать вручную скин медиаплеера:

Большинство проигрывателей мультимедиа на JavaScript (включая проигрыватели VideoJS и jPlayer) содержат встроенные резервные решения Flash, что позволяет разработчику сэкономить время и усилия на поиски отдельного Flash-проигрывателя. А проигрыватель jPlayer имеет удобную функцию создания списка воспроизведения, позволяющего выбрать для проигрывания или просмотра несколько файлов.
Чтобы использовать VideoJS в своих разработках, сначала загрузите его JavaScript-файлы с веб-сайта проигрывателя. Потом вставьте ссылку на его сценарий и таблицы стилей, как показано в следующем коде:
Затем используется обычный элемент <video> с несколькими элементами <source> и резервным решением Flash. (Для резервного Flash-решения в проигрывателе VideoJS используется Flowplayer, но его можно удалить и использовать другой Flash-проигрыватель.) По сути, единственная разница между обычной страницей HTML5 и страницей с проигрывателем VideoJS состоит в том, что в последней нужно использовать специальный класс в элементе <video>:
Видеоформаты
можно представить как ZIP-файл, содержащий закодированный видео- и аудиопоток. В Интернете актуальны форматы WEBM, MP4 и OGV:
- = H.264 + AAC
- = Theora + Vorbis
- = VP8 + Vorbis
Видеотег развивается удивительно быстро. Всего год назад он поддерживался только браузером Safari и только в стабильной версии. Теперь видео HTML5 поддерживают все современные браузеры, включая IE9. Что касается кодеков, разработчики Firefox, Chrome и Opera договорились включить поддержку WEBM в качестве общего видеоформата, используя проект WebM. Internet Explorer также будет его поддерживать, если кодек установлен на компьютере (мы надеемся, что в будущем это требование будет отменено).
Примечание. На момент составления руководства браузер Safari не поддерживал формат WEBM.
В этом примере видно, что браузер может воспроизвести один или два из трех указанных нами форматов (если отображаются все три, считайте, что вам повезло):
На момент составления руководства (август 2010 г.) наиболее безопасная комбинация форматов, гарантирующая воспроизведение видео в любом браузере, выглядела примерно так, как в этом фрагменте:
<video> <source src="movie.webm" type='video/webm; codecs="vp8, vorbis"' /> <source src="movie.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' /> <source src="movie.ogv" type='video/ogg; codecs="theora, vorbis"' /> Video tag not supported. Download the video <a href="movie.webm">here</a>. <video>
Примечание. Если вам нужно, чтобы видео загружалось в iPad, в качестве первого варианта необходимо указать формат MP4. Это связано с ошибкой в устройстве, и этот момент нужно учитывать, пока неполадка не будет устранена.
Как я уже говорил, почти все разработчики браузеров договорились поддерживать общий видеоформат. Таким образом, менее чем через год в сети, скорее всего, будет использоваться следующий код:
<video> <source src="movie.webm" type='video/webm; codecs="vp8, vorbis"' /> <source src="movie.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' /> Video tag not supported. Download the video <a href="movie.webm">here</a>. <video>
Одна из основных проблем, связанных с форматом MP4, заключается в том, что его видеокодек (h.264) закрыт, а лицензионные сборы за его использование рассчитываются очень сложно. Более подробную информацию об этом формате можно найти в .
Еще одна проблема с форматом MP4 – необходимость указывать атрибут type более точно, чем для других форматов, и с учетом профиля, который использовался для кодировки видео. Самый распространенный профиль – avc1.42E01E, mp4a.40.2, но для уверенности обязательно сверяйтесь с этим .
Несмотря на то что корпорация Майкрософт объявила о поддержке видеотега и других элементов HTML5 в браузере IE9, скорость перехода ее пользователей на новые версии ниже, чем у других основных браузеров. Об этом мы поговорим в следующем разделе.
Запрещаем автовоспроизведение мультимедиа
Хорошо, если используете браузер Chrome, последняя версия которого не только отмечает вкладки, где играет ролик, но и позволяет отключить автоматический запуск его воспроизведения.
Отключение автоматического проигрывания мультимедиаконтента в браузере осуществляется парой кликов.
- Заходим в главное меню, что запускается кликом по кнопке с тремя горизонтальными полосами.
- Далее вызываем окно настроек программы.

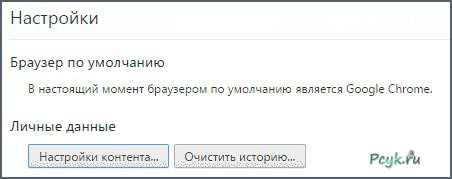
- Переходим в раздел параметров под названием «Личные данные».
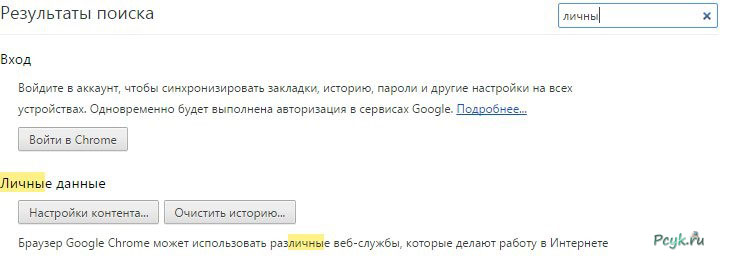
- Для этого жмем «Показать дополнительные настройки» в самом низу окна или вводим часть фразы в поисковую строку.

Нажмите на кнопку «Настройки контента»
- Кликаем по кнопке «Настройки контента»
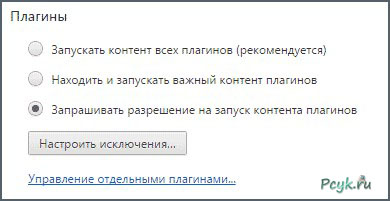
- Опускаемся к разделу «Плагины» и переносим радиокнопку в положение как на скриншоте, чтобы отключить воспроизведение flash-роликов.

Жмем кнопку «Готово», расположенную внизу страницы.
После применения изменений браузер начнет запрашивать вашего разрешения на запуск проигрывания видеоконтента.
Firefox
Автовоспроизведение flash-видео в Firefox запрещается аналогичным образом – настраиваем запуск плагина для визуализации флеш-роликов с разрешения пользователя.
- Заходим в настройки mozilla firefox: кликаем по иконке настроек, выполненной в виде шестеренки.
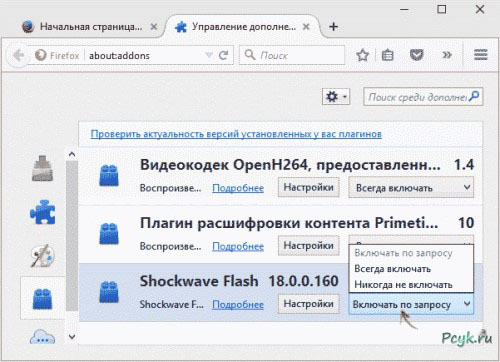
- Перемещаемся в «Дополнения», где переходим в раздел плагины для Firefox.
- Отыскиваем Shockwave Flash и выбираем «Включать по запросу» в выпадающем меню.

Если флеш-содержимое ни одного сайта вас не интересует, рекомендуется выключить плагин в мозиле, отвечающий за его воспроизведение. В таком случае в выпадающем списке кликаем по «Никогда не включать».
Отключить в firefox html5 немного сложнее.
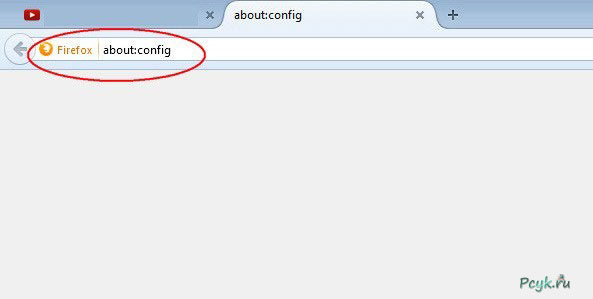
Пишем «about:config» в его адресной строке.


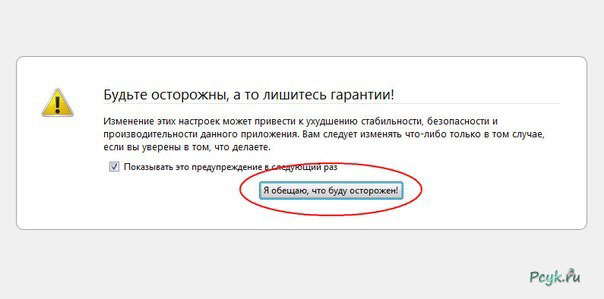
Изменяем значение всех строчек типа: «media.*.enabled», где * — это форматы файлов, на «false».
Opera
Аналогичной является процедура отключение автоматического воспроизведения flash содержимого и в норвежской Опере.
- Заходим в настройки интернет-обозревателя.
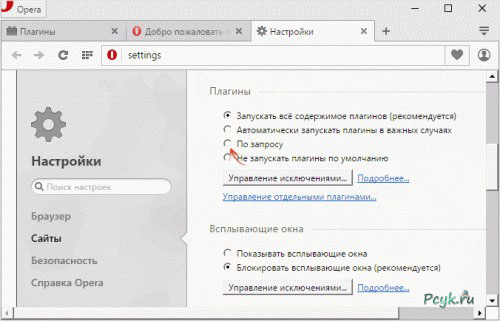
- Перемещаемся в раздел «Сайты».
- Значение вкладки «Плагины» изменяем на «По запросу».

Яндекс браузер
Далеко не каждый пользователь способен самостоятельно отключить флеш плеер в яндекс браузере.
Да и информации по этой теме на просторах рунета совсем немного. Следуйте пунктам предложенной инструкции и за несколько секунд избавитесь от назойливого автоматического проигрывания видеоконтента, созданного с использованием технологии flash на всех без исключения сайтах. Полностью блокировать его не рекомендуется, а вот проигрывание из разрешения пользователя включить стоит.
Выключить flash player в яндекс браузере можно следующим образом:
- Посещаем меню конфигурации программы, нажав на соответствующую пиктограмму в правом верхнем углу.
- Переходим в раздел настройки воспроизведения через меню «Защита личных данных».

- Жмем «Настройка содержимого» в интернет-обозревателе.
- Перемещаемся в раздел «Плагины».
- Перемещаем триггерный переключатель в положение «Запрашивать разрешение…», дабы отключить плагины в яндекс браузере.

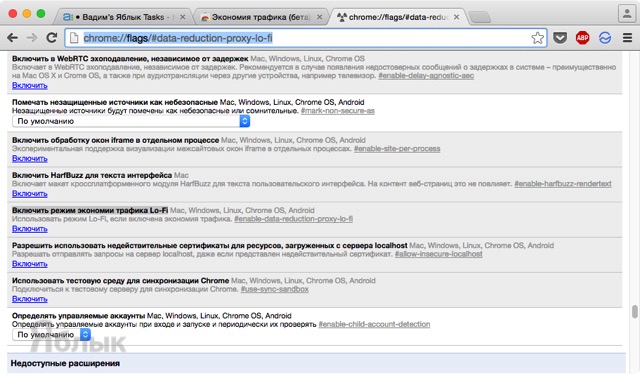
Выключаем автозапуск html5
Отключить html5 сложнее, чем flash-содержимое сайтов. Этот новый движок используется для воспроизведения всего видеоконтента на популярном сервисе Youtube. В настройках браузеров отключить youtube html5 невозможно, потому придется прибегнуть к специальным расширениям, разработанным для решения этой задачи. Рассмотрим на примере Magic Actions, так как оно существует в двух редакциях: для Гугл Хром и для ФайрФокс.
Добавление плагина происходит через магазин расширений вашего браузера, на этом останавливаться не станем.
- Вызываем главное меню браузера, идем по адресу: «Дополнительно» — «Расширения».
- Находим Magic Actions и кликаем «Параметры» возле его наименования.
источник
Настраиваем Flash Player в Яндекс.Браузере
Плагин Флеш Плеер уже встроен в веб-обозреватель от Яндекса, а значит, у вас нет необходимости в его отдельной загрузке – вы сразу можете перейти к его настройке.
- Для начала нам потребуется пройти в раздел настроек Яндекс. Браузера, в котором и осуществляется настройка Флеш Плеера. Для этого кликните в правом верхнем углу по кнопке меню веб-обозревателя и пройдите к разделу «Настройки».
В открывшемся окне вам потребуется спуститься к самому концу страницы и щелкнуть по кнопке «Показать дополнительные настройки».
В показавшихся дополнительных пунктах отыщите блок «Личные данные», где вам следует кликнуть по кнопке «Настройки содержимого».
На экране появится новое окно, в котором следует найти блок «Flash». Именно здесь и производится настройка плагина Flash Player. В данном блок вам доступны три пункта:
- Разрешить запуск Flash на всех сайтах. Данный пункт означает, что на всех сайтах, на которых имеется Flash-контент, будет произведен автоматический запуск данного содержимого. Сегодня разработчики веб-обозревателей не рекомендуют отмечать данный пункт, поскольку это делает программу уязвимой.
- Находить и запускать только важный Flash-контент. Этот пункт по умолчанию установлен в Яндекс.Браузере. Это означает, что веб-обозреватель сам принимает решение о запуске плеера и отображении контента на сайте. Чревато это тем, что контент, который вы хотите видеть, браузер может не отображать.
- Блокировать Flash на всех сайтах. Полный запрет на работу плагина Flash Player, Данный шаг значительно обезопасит ваш браузер, но и придется пожертвовать тем, что некоторый аудио- или видеоконтент в интернете не будет отображаться.
Какой бы вы пункт ни выбрали, вам доступна возможность составления личного списка исключений, где сможете самостоятельно установить действие работы Flash Player для определенного сайта.
Например, в целях безопасности вы хотите отключить работу Flash Player, но, например, предпочитаете слушать музыку в социальной сети ВКонтакте, для воспроизведения которой и требуется небезызвестный проигрыватель. В этом случае вам потребуется кликнуть по кнопке «Управление исключениями».
На экране отобразится уже готовый список исключений, составленный разработчиками Яндекс.Браузера. Чтобы внести свой собственный сайт и назначить для него действие, выделите любой имеющийся веб-ресурс одним кликом мыши, а затем пропишите URL-адрес интересующего вас сайта (в нашем примере это vk.com)
Указав сайт, вам остается лишь назначить для него действие – для этого справа щелкните по кнопке, чтобы отобразить всплывающий список. Вам точно так же доступны три действия: разрешить, находить контент и блокировать. В нашем примере мы отмечаем параметр «Разрешить», после сохраняем изменения нажатием по кнопке «Готово» и закрываем окно.
На сегодняшний день это все варианты настройки плагина Flash Player в браузере от Яндекс. Не исключено, что вскоре и эта возможность пропадет, поскольку все разработчики популярных веб-обозревателей уже давно планируют отказаться от поддержки данной технологии в пользу укрепления безопасности браузера.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Заключение
Итак, мы создали нашу Web-страницу. На этом завершается первая статья в данной серии из четырех частей. Цель этой статьи состояла в том, чтобы представить новый режим работы HTML5. HTML5 — это не просто модернизация HTML4, — это новый способ цифрового коммуницирования. Благодаря функциональности технологий CSS3 и JavaScript, спецификация HTML5 вплотную приблизилась к тому, чтобы предоставить разработчику все возможности в одном пакете. Если вы усвоите все необходимое из обширного массива имеющейся в открытом доступе информации по HTML5, то сможете присоединиться к растущему сообществу Web-дизайнеров и Web-разработчиков, компетентных в мультимедийных аспектах HTML5. В следующей части данной серии мы рассмотрим, как писать код для HTML5-форм и как структурировать эти формы.
Похожие темы
- Оригинал статьи:
HTML5 fundamentals, Part 1: Getting your feet wet. - Создание современных Web-сайтов с использованием HTML5 и CSS3 (developerWorks, март 2010 г.) Комплексная статья по технологиям HTML5 и CSS3.
- Новые теги в спецификации HTML 5 (developerWorks, август 2007 г.). В данной статье приведена информация по нескольким новым тегам HTML5.
- Web-сайт <html>5doctor предоставляет прекрасный обзор современных тенденций в области HTML5.
- The Раздел HTML5 Tag Reference на Web-сайте W3Schools.com содержит обширный перечень тегов, определений и примеров HTML5.
- Web-сайт
WHATWG
website предоставляет подробную информацию по спецификации HTML5. - Раздел CSS3 Reference на Web-сайте W3Schools.com содержит обширную информацию по спецификации CSS version 3.
Заключение
Пришло время подвести итоги. В данном материале мы рассматривали вопрос о том, как в браузере Mozilla Firefox отключить принудительное воспроизведение видео через плеер HTML5. Оказывается, что это не так сложено.
Просто нужно найти в скрытых настройках соответствующие параметры. Кстати, если в дальнейшем вы захотите все вернуть на круги своя, то достаточно будет сменить «false» на «true» при помощи все той же инструкции.
Если сравнить существующий сегодня YouTube с тем, который был еще 5-7 лет назад, то это совершенно два разных понятия……
Сотни терабайт эксклюзивного контента, постоянно растущая аудитория и новые функции – поменялось многое, но об о всем по порядку…………………….
→ Еще в преддверие 2017 года руководство YouTube анонсировало новый проигрыватель HTML5.
Интересно, что первое время у пользователей было право выбора, но теперь всем принудительно навязали новый браузер .
Не удивительно, что у новой функции появились сторонники и противники, поэтому ниже мы расскажем о технологии html5 на YouTube, а также как ее отключить ↓↓↓