Создание настраиваемого html5 audio player
Содержание:
- Reviews
- Strapslide : jQuery Responsive Bootstrap Slider Plugin
- jQuery Plugin to plays Audio & Video on Hover : Media Hovers
- Implementation
- 7 Slider : jQuery Responsive Image Slider
- Создание HTML5 Audio Player: jQuery
- Formats & codecs
- Принцип работы
- The Markup
- Custom HTML5 video player with jQuery and CSS3
- Программное обеспечение кодирования
- 入门使用
- Как использовать audio и video в HTML5
- Рекомендации
- Разметка
- Sticky Ultimate Video Player with JavaScript
- Использование плеера в интерфейсах
- Plyr : Simple HTML5 Media Player
- Заключение
Reviews
http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>lass=»plugin-reviews»>
please update me for pro version free
The HTML5 AUDIO PLAYER PRO by bPlugins is a great help for the audio files I’m serving up. The pro version is definitely worth the investment. Setting up audio players with shortcodes like an image gallery allows a ton of functionality while avoiding hand coding anything. I like the variety of controls and the ability to hide/show them. Like other reviews, it’s simple, not overly bloated, feature rich and a life saver.
Why is a decent audio plugin so hard to find? This is a great plugin, made all the better by the lack of a decent alternative.
thank you !!
Thanks for this plugin. It works exactly as specified and is very easy to use and to implement in a web page. Thanks for your job.
We have a small site but needed a way for our members to exchange information. It needed to be easy to use, as not all of us are diehard computer nerds. It needed to be easy to install and configure, and not require a huge amount of resources.
After spending a week trying various plugins, I decided this fit our needs exactly. It performs just fine.
Strapslide : jQuery Responsive Bootstrap Slider Plugin
August 16, 2013
|
Bootstrap, CSS2 / CSS3.0, HTML5, Plugins, Premium, Responsive, Slider
Strapslide is the ultimate premium Bootstrap Slider Plugin offering the capability to show images, videos and captions paired with simple, modern and fancy 3D transitions. Even more important, it is fully responsive and mobile optimized and can take on any dimensions.
Features:
- jQuery 1.7 – jQuery 2.x Supported
- Based on Bootstrap
- CSS3 Transition library
- Touch Enabled
- Responsive
- Pause on Hover
- Dynamic Pagination
- Keyboard Navigation
- HTML5 Support to play self hosted videos
- Animation of each Caption element
- Powerful CSS Transitions with jQuery FallBack
- Adapts to Bootstrap spans
- Set Fullscreen YouTube and Vimeo Videos
jQuery Plugin to plays Audio & Video on Hover : Media Hovers
November 21, 2017
|
HTML5, Plugins, Premium, Video & Audio
Get Motion to your images. Media Hovers is a responsive HTML5 plugin which plays audio and video on hover. It can be applied to any element. Just specify thumbnail and audio or video file and turn it into your hover. Media Hovers also supports lightbox mode where images and videos can be viewed in larger mode.
Features:
- HTML5 video and audio support
- Cross browser compatible
- IOS and Android support
- Font Awesome Library icons
- Mix both audio and videos in the same page
- Optional image slideshows while audio plays
- Social sharing support (facebook, twitter, google plus)
- Lightbox support
Implementation
CSS and Image
Insert the CSS in the Head of your HTML document. You’ll also need to upload the sprite image (or use your own) and adjust the path in the CSS file.
<link rel="stylesheet" href="/css/px-video.css" />
HTML
Insert the HTML5 video markup in the Body of your HTML document. Replace the video, poster, and caption URLs. Modify the sizes of video and fallback image as needed.
<div class="px-video-container" id="myvid">
<div class="px-video-img-captions-container">
<div class="px-video-captions hide" aria-hidden="true"></div>
<video width="640" height="360" poster="media/foo.jpg" controls>
<source src="foo.mp4" type="video/mp4" />
<source src="foo.webm" type="video/webm" />
<track kind="captions" label="English captions" src="media/foo.vtt" srclang="en" default />
<div>
<a href="foo.mp4">
<img src="media/foo.jpg" width="640" height="360" alt="download video" />
</a>
</div>
</video>
</div>
<div class="px-video-controls"></div>
</div>
JavaScript
Insert two JavaScript files right before the closing Body element of your HTML document. Add a Script element to initialize the video. Options are passed in format. The options are:
| option | description | dataType | default | |
|---|---|---|---|---|
| videoId | the value of the ID of the widget container | string | required | |
| captionsOnDefault | denotes whether to show or hide caption upon loading | boolean | optional | |
| seekInterval | the number of seconds to rewind and fast forward | number | optional | 10 |
| videoTitle | short title of video; used for aria-label attribute on Play button to clarify to screen reader user what will be played | string | optional | Play |
| debug | turn console logs on or off | boolean | optional |
<script src="js/strings.js"></script>
<script src="js/px-video.js"></script>
<script>
// Initialize
new InitPxVideo({
"videoId": "myvid",
"captionsOnDefault": true,
"seekInterval": 20,
"videoTitle": "clips of stand-up comedy",
"debug": true
});
</script>
7 Slider : jQuery Responsive Image Slider
October 27, 2013
|
CSS2 / CSS3.0, Plugins, Premium, Responsive, Slider
7 Slider is one of the most complete image slider ever. It is built in latest jQuery and mobile compatible so anyone can easily use it without any restriction. And it is fully responsive and modern features like Video embed,Lightbox are supported which make it more stunning.
Features:
- 250+ wonderful animations(2d,3d) – Animations will come more as new version released.
- Native browser support
- Html5/Css3 transitions support – It uses html5/css3 transition for modern browsers.
- Image Overall Loading – 7 Slider loads all images at once so that he/she doesn’t wait again while slides.
- Image Preview support – 7 Slider provides image preview option on hover.
- Customizable width and height – Width and height can be set.
- Fully responsive – It’s fully responsive so it can be attached in touch device.
- Full width functionality involved – Full width slider is available
- Lightbox support – It supports lightbox based on users’ demand.
- Touch device support – Touch events are supported.
- Mouse swipe navigation support – Swipe functionality is available so users feel comfortable to navigate.
- Video content support(Youtube,Vimeo) – Embeded videos are supported.
Создание HTML5 Audio Player: jQuery
Поскольку стиль и разметка сделаны, пришло время оживить player. Сделаем это с помощью javascript framework jQuery. Поскольку jQuery был объявлен, мы создаём некоторые переменные, внутри которых можем хранить наши объекты jQuery.
В приведенной выше переменной «song» вы видите, что мы заявили два трека. Формат OGG для Firefox и MP3 для других браузеров. Затем я создаю условный , чтобы мы могли проверить, может ли браузер воспроизводить MP3. Если да, тогда мы превращаем источник «song» в MP3-трек, если нет, тогда он будет воспроизводиться в формате «OGG».
Следующее, что мы собираемся создать — это функции кликов, которые позволят нам play и pause музыку. Я использую функцию , чтобы запустить звук, а затем метод jQuery , который заменяет кнопку воспроизведения кнопкой паузы.
Я также добавил классы «coverLarge» и «containerLarge» в «container» и «cover». Поскольку я добавил CSS3 переходы ранее в CSS, то появится переход, когда начнётся воспроизведение. Функция «pause» работает аналогично, но без переходов. Нажатие заменяет кнопку pause на кнопку «play».
Кнопки отключения звука работают аналогично кнопкам воспроизведения и паузы, но вызывают соответствующие действия и заменяют кнопки соответствующими альтернативами.
Когда пользователь нажимает кнопку «close», мы вызываем jQuery для удаления классов «containerLarge» и «coverLarge». Это скроет обложку и закроет плеер. Затем мы приостанавливаем проигрыватель, вызывая действие и восстанавливая аудио currentTime на 0. Это возвращает дорожку к началу.
Пришло время перейти на звуковой скруббер, которому присвоен идентификатор «seek». Первая функция позволяет нам переместить скруббер в любую часть аудио. Это делается путем обнаружения изменений, когда кто-либо перемещает скруббер. Затем мы устанавливаем song.currentTime, чтобы он соответствовал части песни, в которую переместился скруббер. Мы также устанавливаем атрибут max, чтобы отражать продолжительность песни.
Заключительная часть jQuery состоит в том, чтобы заставить скруббер «#seek» двигаться вместе с продолжительностью звука. Мы добавим к нему прослушиватель событий, а при обновлении звукового времени вызываем функцию. Я установил переменную «curtime», чтобы получить текущее время песни. Затем я обновляю значение скруббера, чтобы отобразить текущую временную позицию аудио.
И вот оно! Аудиоплеер HTML5, который вы можете внедрить на своем сайте или в приложении.
Formats & codecs
You can think of a video file as a container (like a ZIP file), that
contains the encoded video stream and an audio stream. There are many
different types of container formats and unfortunately there isn’t a
single ‘one-ring’ format that will work in all browsers. If you’re
wondering why you need to use two encodings, be sure to
read .
Thankfully, we can get coverage for all modern (and mobile) browsers
using only two formats:
-
— uses the VP8 codec for video and the
Vorbis codec for audio -
— uses the H.264 codec for video and the
AAC codec for audio
WebM was designed specifically for serving video on the web, and has many
benefits. Its low computational footprint means that it plays well on
high-end desktops but also on low-powered devices like tablets or phones.
High compression rates for video, which means videos can be downloaded
faster, or you can improve the quality without a significant size increase.
The encoding process is also significantly simpler with fewer profiles
and sub-options.
Support for WebM is available natively in Chrome, Firefox and Opera, and
can be added to Internet Explorer or desktop Safari by installing a
plug-in. When not available natively or if the plug-in isn’t installed,
you’ll need to provide the video encoded using the MP4 format.
The video chapter on
www.diveintohtml5.info has
an excellent section on how best to encode your videos. They recommend
using videos and
videos.
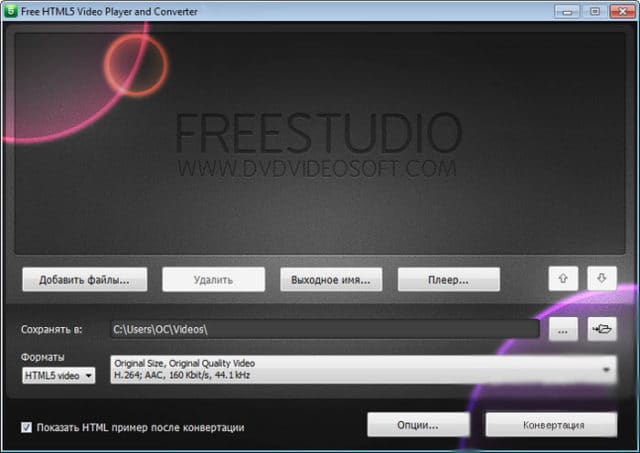
Принцип работы
Когда программа загрузится, вы увидите русскоязычный, интуитивно понятный интерфейс. При помощи навигационной панели вы можете:
- Добавить файлы;
- Указать выходное имя;
- Удалить файл;
- Настроить плеер.

После того как файл для конвертировании будет выбран, рекомендуется указать каталог в который сохранится готовый результат. Также необходимо задать формат конвертируемого видео.
Чтобы ознакомиться с результатом, требуется установить галку напротив пункта «Показать HTML…». Для преобразования фалов, нужно кликнуть по кнопке «Конвертировать».
Следует отметить, что имеется возможность изменить настройки самой программы, для этого нужно нажать на кнопку «Опции…».
The Markup
Let’s jump in with a really simple example:
That’s all you need to embed a simple video on your page and show the
basic controls so that a user can play, pause or otherwise control the video.
Specifying Sources
You can specify multiple source files by using the
element. The source element lets you specify multiple formats as a
fallback in case the user’s browser doesn’t support one of them.
For example:
When the browser parses the tag, it uses the
optional type attribute to help decide which file to download and play.
If the browser supports WebM and has the VP8 and Vorbis codecs, it will
play , if not, it will check if it can play
MPEG-4 videos with the avc1.42E01E and mp4a.40.2 codecs, and so forth.
It’s also a good idea to make sure that your videos are being served
with the right MIME type. In some cases, the browser won’t play the
video if the MIME type isn’t set properly.
Media Fragments
Adding a to the media URL, you can specify the
exact portion you want to
play. To add a media fragment, you simply add
to the media URL. For example,
to play the video between seconds 10 through 20, you could specify:
You can also specify the times in ,
such as to start the video at one minute, five
seconds in. Or, to only play the first minute of the video, you would
specify . You need to make sure Range Requests
are supported by your server: check for .
It’s on by default for Apache and many other servers, but worth checking.
Providing captions and subtitles
The element provides a simple, standardized
way to add subtitles, captions, screen reader descriptions and chapters
to your video, which improves accessibility but also makes it possible
for search engines to understand what’s in the video. As well as
subtitles and captions, it’s possible to put metadata in cues, for
example in JSON format. This can enable innovative use cases such as
DOM manipulation synchronised with video
playback.
The element functions like a
element within the
element, and has a attribute that points to a file in
. You can specify the that will be
displayed in the UI to the user, as well as the source language
() and if there are multiple track elements, which
one should be used as the default.
Here’s the first few lines of devstories-en.vtt:
Check out
Getting Started With The Track Element for more information.
Attributes
The element has several special attributes
that can change or enhance its default behavior.
| * |
Tells the browser to immediately start downloading the video and play it as soon as it can. Note that mobile browsers generally do not support this attribute, the user must tap the screen to begin video playback. |
|
Hint to the browser about whether optimistic downloading of the Options are:
|
|
| Provides an image to show before the video loads | |
| * | Shows the default video controls (play, pause, etc) |
| & | Sets the width and height of the video in CSS pixels |
| * | Tells the browser to automatically loop the video |
| * | Mutes the audio from the video |
*indicates a binary attribute, which enables that behavior when the
attribute is present, or has it’s value set to anything.
Styling
Because the element is just another HTML
element, you can style it like any other element. You can add borders,
set the opacity, apply a filter or even do a 3D transform on the video.
For example, by applying to the
video element, you can turn your video into a black and white video:
As of the January 2014, the filter effect is only supported in WebKit
and Blink based browsers.
Custom HTML5 video player with jQuery and CSS3
May 19, 2012
|
CSS2 / CSS3.0, HTML5, SVG Tutorial, Video & Audio
We want to create a video player that looks consistent across browsers. Each browser however provides its own different look and feel for the player, from the minimal approach of Firefox and Chrome, to the more shiny controls of Opera and Safari (see Figure 1 for the controls in each browser). If we want our controls to look the same across all browsers, and integrate with our own design, we’ll have to create our own controls from scratch.
All media elements in HTML5 support the media elements API, which we can access using JavaScript and use to easily wire up functions such as play, pause, etc. to any buttons we create. Because the native video player plays nicely with other open web technologies, we can create our controls using HTML, CSS, SVG or whatever else we like.
Программное обеспечение кодирования
Кодек H264 получил широкое распространение, поэтому большинство программных
продуктов для редактирования видео способны кодировать видео в формате
MP4. Кодек WebM появился сравнительно недавно, однако соответствующие
инструменты уже доступны. Несмотря на то, что Ogg — это
формат с открытым исходным кодом, он не получил широкого распространения,
поэтому для него существует лишь несколько инструментов. Ссылки на
дополнительную информацию по этому вопросу и на соответствующие технологии
приведены в разделе .
Терминология кодирования
видео
Как правило, при кодировании видео пользователь сталкивается с массой
озадачивающих терминов. Хотя иногда удается достичь некого результата
путем догадок, гораздо полезнее обладать надлежащим пониманием терминов. В
этом случае пользователь сможет целенаправленно создавать видео для
высококачественного воспроизведения или видео для каналов с низкой
пропускной способностью, видео для постепенной загрузки (progressive
download) или видео для потоковой трансляции и т.д., а также устранять
проблемы, если видеоконтент не будет воспроизводиться на всех устройствах.
- Переменный битрейт (VBR) и постоянный битрейт (CBR). В случае VBR
битрейт (объем двоичной информации, выделяемый на кодирование одной
секунды видео) регулируется согласно сложности текущего изображения; в
случае CBR битрейт неизменен на всем протяжении видеоматериала,
независимо от сложности конкретного сегмента. CBR широко применяется
при потоковой трансляции. - Многопроходность. Этот термин означает, что кодирование осуществляется
в два прохода. На первом проходе производится анализ данных, что
позволяет на втором проходе добиться максимальной степени сжатия. Эта
функция не используется при потоковой трансляции медиаконтента. - Квадратные/прямоугольные пикселы. Этот термин представляет собой
прискорбное наследие первых программных продуктов для преобразования
видео. По существу, он объясняет, почему при разрешении 720×480
используются неквадратные пикселы, а при разрешении 640×480 –
квадратные пикселы. В случае некорректного преобразования изображение
окажется растянутым. - Уровень. Это параметр кодека H264. Уровни (которых всего 16) по
существу являются сокращенными обозначениями ограничений для различных
видеокомпонентов при осуществлении сжатия. - Профили. Профили – это наборы возможностей при кодировании в формат
MP4. Наиболее распространены профиль baseline (базовый),
который используется для Интернета, для видеоконференц-связи и для
мобильных приложений; профиль main (основной), который
используется для трансляций цифрового телевидения со стандартным
разрешением или для Web-трансляций с высоким разрешением; и профиль
high (высокий), который используется для трансляций и для
приложений на основе дисковых накопителей, в частности, для дисков
Blu-ray.
入门使用
首先安装
npm i html5-player -S
clone 本项目,运行下面的命令
npm installnpm start
在 react 中的使用,react 版本要求是 v15.x 以上,还需要引入样式:
import'html5-player/libs/assets/css/style.css';
import React from'react';import Html5Player from'html5-player';classViewextendsReact.Component{render(){return(<Html5Playertitle="这里是标题"file="/test.mp4" //logo支持string,ReactElement和plainObjectlogo={{ image'/logo.png', link'https://github.com/dog-days/html5-player',}}videoCallback={palyer=>{}}/>);}}
如果使用 flv 直播,需要设置 enableWorker,可以减少延时到 1 秒左右。 但是如果不是直播,不可以设置,否则会报错。
<Html5PlayerflvConfig={{ enableWorkertrue}}title="这里是标题"file="/test.mp4" //logo支持string,ReactElement和plainObjectlogo={{ image'/logo.png', link'https://github.com/dog-days/html5-player',}}/>
window.html5PlayerVersion
Как использовать audio и video в HTML5
Чтобы создать плеер, достаточно такого кода для аудио:
<audio controls>
<source src=»music.mp3″ type=»audio/mpeg»>
<source src=»music.ogg» type=»audio/ogg»>
</audio>
И такого — для видео:
<video src=»video.mp4″ poster=»poster.jpg» controls></video>
Атрибут controls используется для того, чтобы отобразить элементы управления. Если его не указать, никакого интерфейса не будет: аудиоплеер не будет отображаться, а в видеоплеере просто будет показан кадр из видео или постер.
Обратите внимание, как указан источник. Для видео достаточно прописать атрибут src, а для аудио нужно прописывать дополнительные элементы source, чтобы указать пути и формат файлов
В коде выше добавлено два одинаковых файла, но в разных расширениях — это нужно для того, чтобы прослушать запись можно было на всех устройствах и во всех браузерах, потому что не все из них поддерживают mp3 или какой-то другой формат.
Также внутри плеера можно прописать какой-нибудь текст — его увидят те, у кого не поддерживается HTML5. Правилом хорошего тона считается указание ссылки на скачивание современного браузера.
Вот список атрибутов, которые можно указать для плеера:
- controls — панель управления;
- autoplay — автовоспроизведение;
- loop — цикличность;
- muted — выключение звука;
- poster — обложка видео. Если не указать, будет выбран случайный кадр;
- preload — предварительная загрузка. Существует 3 значения: auto (полностью), metadata (небольшую часть, чтобы определить основные метаданные) и none (без загрузки);
- src — ссылка на файл.
Также можно указать высоту и ширину.
Существует элемент <track>, который размещается внутри плеера, — в нем указывается путь к текстовым файлам: субтитрам или метаданным. Для них прописываются следующие атрибуты:
- default — указывает на дорожку, которая используется по умолчанию;
- kind — тип файла, можно указать следующие значения:
- subtitles — субтитры (стоит по умолчанию),
- captions — субтитры для глухонемых,
- chapters — название глав и их временные рамки,
- descriptions — звуковое описание происходящего для слепых,
- metadata — метаданные;
- label — название дорожки;
- src — путь к файлу;
- srclang — язык дорожки.
Всего этого достаточно, чтобы вставить простой плеер на сайт, но некоторых функций у него все-таки нет:
- можно убрать звук, но нельзя регулировать громкость;
- нельзя менять скорость воспроизведения;
- нельзя поставить на повтор и так далее.
Поэтому мы подключаем JS и пишем свой интерфейс.
Рекомендации
MP4 – это стандартный отраслевой файловый формат, однако нет никакой
гарантии, что он останется таковым и в дальнейшем. Существует множество
причин выбрать один из альтернативных форматов:
Ogg Theora:
- Доводы «за»:
- Бесплатность
- Работа в среде Linux
- Доводы «против»:
- Малая распространенность
- Отсутствие аппаратного ускорения
- Сценарии применения:
- Обслуживание небольшого количества файлов
- Малые или персональные сайты
- Отсутствие требований совместимости
- Предпочтение продуктам с открытым исходным кодом
WebM:
- Доводы «за»:
- Бесплатность
- Очень быстрый рост распространенности
- В ближайшее время будет поддерживаться просмотр с помощью
технологии Flash - Реализуется поддержка аппаратного ускорения
- Поддержка со стороны Google/YouTube
- Доводы «против»:
- Потенциальные судебные тяжбы с организацией MPEG LA
- Не поддерживается устройствами iPhone и iPad
- Сценарии применения
- Хорошо подходит для сайтов с большим количеством файлов
- Совместимость без финансовых затрат
- Отсутствие опасений относительно совместимости с продуктами
Apple - Возможность будущего успеха
MP4:
- Доводы «за»:
- Хорошо проработанный отраслевой стандарт
- Файлы наименьшего размера и самые четкие изображения
- Использование широко поддерживаемого аппаратного
ускорения
- Доводы «против»:
- Необходимо аппаратное ускорение, поскольку декодирование
интенсивно использует процессорные ресурсы - Возможное появление лицензионных платежей
- Ситуация неуверенности, обусловленная потенциальным успехом
Google с форматом WebM
- Необходимо аппаратное ускорение, поскольку декодирование
- Сценарии применения:
- Наилучший вариант для полной совместимости и воспроизведения у
наибольшего числа зрителей - Воспроизведение во всех браузерах и на современных мобильных
платформах (при наличии Flash-плеера) - Наилучшее решение, если желательно наличие лишь одной версии
видеофайла
- Наилучший вариант для полной совместимости и воспроизведения у
Разметка
Для демонстрации HTML-видео на сайте достаточно следующих линий:
<video> <source src="movie.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' /> <source src="movie.webm" type='video/webm; codecs="vp8, vorbis"' /> </video>
В этом фрагменте используется тег <source>, позволяющий указать несколько вариантов формата на случай, если какой-то из них не поддерживается браузером пользователя. Подробнее мы обсудим этот вопрос в следующем разделе.
Также можно использовать простой видеоформат, и тогда синтаксис будет таким же, как для тега изображений. В ближайшем будущем, когда все браузеры будут поддерживать единый видеоформат, этот синтаксис станет использоваться чаще всего.
<video src="movie.webm"></video>
А пока сосредоточимся на предыдущем, более распространенном сейчас варианте. Самый важный момент – правильно указать MIME-тип для обработки видеофайлов сервером в заголовке . В противном случае видео может работать некорректно, даже если используется локальная копия с вашего сайта. В Apache httpd.conf достаточно добавить следующие строки:
AddType video/ogg .ogv AddType video/mp4 .mp4 AddType video/webm .webm
Если ваше приложение работает на платформе Google App Engine, нужно добавить в файл app.yaml примерно следующий код (отдельно для каждого формата):
- url: /(.*\.ogv) static_files: videos_folder/\1 mime_type: video/ogg upload: videos_folder/(.*\.ogv)
Чтобы повысить эффективность работы клиента, при использовании нескольких форматов нужно указывать в тегах source атрибут type. В этом случае браузер сможет выбрать подходящий формат для загрузки и воспроизведения. Другими словами, он не будет загружать форматы, которые не сможет воспроизвести, а значит, сайт будет работать быстрее.
Sticky Ultimate Video Player with JavaScript
April 10, 2018
|
Core Java Script, Premium, Video & Audio
Sticky Ultimate Video Player is a powerful sticky video / audio player that can be positioned in a sticky form at the bottom or top part of the webpage over its content that can play local video (mp4) / audio (mp3), streaming videos or audios from a server, Youtube videos or Vimeo videos. It only requires the mp4 / mp3 format (the best and most used formats on the web) and it will work on mobile devices and desktop machines no matter which browser is used, this is made possible by incorporating multiple video engines in an really smart way inside the video player logic. Sticky Ultimate Video Player supports unlimited playlists and each playlist can have unlimited videos.
The playlists can be loaded from a simple HTML markup, XML file, mixed playlist (vimeo | youtube | HTML5 video / audio), video folder (mp4 files), audio folder (mp3 files), youtube playlist or vimeo playlist.
Использование плеера в интерфейсах
Кроме воспроизведения видео, плеер можно использовать и для добавления звуковых эффектов в интерфейсы:
- звук щелчка при нажатии на кнопку;
- звук перелистывания во время свайпа;
- звук комкания бумаги при удалении записи из базы данных и так далее.
Для этого нужно создать элемент <audio> без атрибута controls, задать ему id и запускать воспроизведение при каком-нибудь событии.
var buttonA = document.getElementsByid(‘button’);
var clickSound = document.getElementById(‘click-sound’);
function buttonClick() {
clickSound.currTime = 0;
clickSound.play();
}
buttonA.addEventListener(‘click’,buttonClick);
Так можно вызывать звук в любое время — главное, чтобы он был коротким, иначе могут быть проблемы, если пользователь быстро кликает по кнопкам. И еще продолжительные звуки сбивают с толку.
Кроме того, не рекомендуется добавлять такие фичи на сайт, если в этом нет особой необходимости. Потому что в некоторых случаях это может отвлекать пользователей, а в других — сильно замедлять загрузку страницы.
Также можно сделать удобный плеер для гифок:
<video src=’file.gif’ preload=’none’ id=’gif-player’ class=’gif-player gif-player_pause’ loop></video>
Немного стилей:
.gif-player {
cursor:pointer;
}
.gif-player_pause {
opacity:0.8;
}
И сам скрипт:
var gifPlayer = document.getElementById(‘gif-player’);
function gifAct() {
if(gifPlayer.paused) {
gifPlayer.play();
gifPlayer.setAttribute(‘class’,’gif-player gif-player_play’);
} else {
gifPlayer.pause();
gifPlayer.currentTime = 0;
gifPlayer.setAttribute(‘class’,’gif-player gif-player_pause’);
}
}
gifPlayer.addEventListener(‘click’,gifAct);
Такую гифку можно поставить на паузу, поэтому она не загружает страницу. Также пользователь может вообще не запускать и даже не загружать ее.
Plyr : Simple HTML5 Media Player
May 21, 2016
|
Core Java Script, HTML5, Video & Audio
A simple, accessible and customizable HTML5, YouTube and Vimeo media player.
- Accessible – full support for VTT captions and screen readers
- Lightweight – under 10KB minified and gzipped
- Customisable – make the player look how you want with the markup you want
- Semantic – uses the right elements. for volume and for progress and well, s for buttons. There’s no or button hacks
- Responsive – as you’d expect these days
- HTML Video & Audio – support for both formats
- Embedded Video – support for YouTube and Vimeo video playback
- API – toggle playback, volume, seeking, and more
Заключение
Как упоминалось ранее, аудио HTML5 находится в зачаточном состоянии и требует усовершенствований. На данный момент аудио передаётся с сервера, поэтому некоторые браузеры имеют проблемы с воспроизведением. Это не всегда проблема, просто означает, что иногда начнёт воспроизведение до того, как аудио полностью загрузится.
Это может быть проблемой, если вы хотите использовать аудио HTML5 для таких вещей, как звуковые эффекты в играх или приложения с интенсивным звуком. По этой причине наши друзья из Google разработали метод улучшения слабых мест аудиотеки. Компания Google разработала и представила предложение к W3C для «Web Audio API». Это оказывается намного более мощным, чем встроенный звук HTML5, однако проблема в том, что на этом этапе (вы можете догадаться ?!) он работает только в Chrome.
Вы можете узнать больше об API Web Audio Google, а также ознакомиться с примерами в Google code или с web audio specification.
Надеюсь, вам понравился урок об аудио HTML5 и о том, как можно создать собственный плеер. Мой player включает в себя элементарные элементы управления, но вам ничто не мешает добавить функции, такие как управление громкостью и даже добавление собственных пользовательских анимаций. Если немного подумать и попробовать, вы действительно можете создать отличные аудиоплееры. Download the source code, я с нетерпением жду того, что вы придумали!
Если вы хотите увидеть больше возможностей для работы с аудиоплеерами и другими медиафайлами в HTML5, ознакомьтесь с материалами HTML5 Media на Envato Market.