Консоль в браузере chrome
Содержание:
- Подробности
- Инструментарий разработчика
- Открытие консоли разработчика в браузерах
- Активация режима
- Для чего нужен режим разработчика
- Режим разработчика
- Preserve Log
- Установка расширений для браузера Яндекс или Хром на Андроиде
- Описание элементов панели разработчика
- Как открыть консоль в Яндекс Браузере
- Описание элементов панели разработчика
- Консоль JavaScript
- Для чего нужна консоль в браузере
Подробности
Стоит отметить, что изначально подобный режим появился в специальных сборках веб-обозревателей, предназначенных для разработчиков расширений, вебмастеров и других специалистов. Но со временем он перекочевал и в обычные версии.
Большинству пользователей данный режим ни к чему. Они не смогут воспользоваться инструментами, так как даже не представляют, для чего они требуются. Тем не менее, некоторым такая опция совершенно необходима.
Сейчас мы немного расскажем о самом режиме и покажем, как его нужно включать. В самом процессе включения нет ничего сложного. Просто необходимо найти нужные параметры. Но сначала о самих инструментах.
Зачем нужен режим разработчика?
Данный режим полезен для создателей расширений и вебмастеров. Он позволяет просмотреть код страницы, отредактировать его или сменить какие-то свойства. Для использования инструментов нужно знать основы кодинга. Без этого никак.
Именно этим режимом пользуются и тестировщики, когда обкатывают новые функции браузера. Однако они используют тестовые сборки веб-обозревателей (например, Canary у Chrome). Также эти инструменты весьма полезны при верстке сайта.
Не стоит забывать и тех, кто регулярно постит контент на свой проект. В некоторых случаях им тоже приходится прибегать к инструментарию разработчика. К примеру, для того, чтобы править код CSS или делать еще что-нибудь.
В общем, режим разработчика используют в основном профессионалы. Однако сейчас мы расскажем о том, как открыть консоль в браузере Яндекс и воспользоваться инструментами разработчика. Об этом мы поговорим прямо в следующей главе.
Включаем инструменты разработчика
Для решения нашей проблемы придется немного попутешествовать по настройкам веб-обозревателя. Все нужные параметры и пункты находятся именно там. Радует и то, что настройки не являются скрытыми. Не нужно их искать.
И тем не менее, нужное нам меню запрятано довольно глубоко. Начинающие пользователи вряд ли найдут его. Поэтому мы предоставляем подробную инструкцию, которая расскажет о том, как и что нужно делать для того, чтобы добиться успеха.
- Итак, сначала запускаем браузер при помощи соответствующего значка на рабочем столе, иконки в меню «Пуск» или кнопки в панели задач.
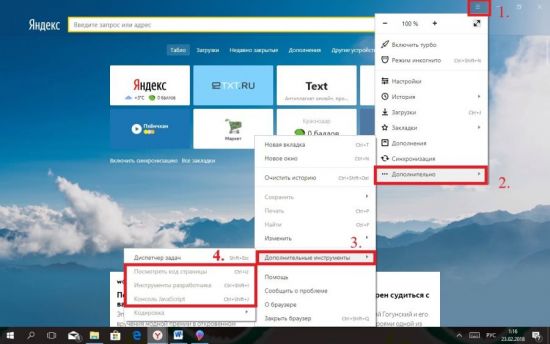
- Затем нажимаем на кнопку с тремя горизонтальными полосками, которая находится в верхнем правом углу главного окна.
- Теперь в появившемся меню кликаем по пункту «Дополнительно».
- Затем в еще одном меню выбираем «Дополнительные инструменты».
- И, наконец, кликаем по пункту «Инструменты разработчика» в следующем меню.
После этого откроется консоль и появятся весь необходимый инструментарий. Как видите, найти нужные настройки не так-то просто. Начинающий пользователь запутался бы в обилии пунктов и меню. Но теперь вы обо всем узнали.
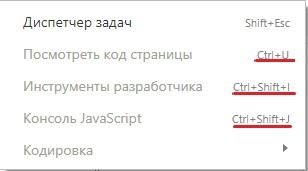
Для запуска консоли и открытия инструментов вовсе не обязательно путешествовать по меню. Есть специальные горячие клавиши, которые способны открыть все, что нам нужно:
- Для просмотра кода страницы нужно нажать Ctrl + U.
- Для запуска консоли Java Script – Ctrl + Shift + J.
- А пресловутые инструменты разработчика вызываются при помощи кнопок Ctrl + Shift + I.
Инструментарий разработчика
Инструменты для разработки – это достаточно сложный сервис, который вряд ли потребуется тем пользователям, которые не занимаются созданием, тестированием или отладкой вебсайтов.
Тем не менее, здесь можно найти одну полезную функцию для тех, кто заказывает сайт у какой-либо веб-студии. Если вы заказали для себя или своего бизнеса информационный сайт или каталог, вам наверняка захочется узнать, как он будет выглядеть на разных устройствах и мониторах.
Откройте данный сервис с помощью сочетания кнопок «Ctrl» + «I» + «Shift», и кликните по пиктограмме в виде смартфона в левой части навигационного меню. Здесь вы сможете задать любой размер экрана, и узнать, как выглядят различные страничку вашего ресурса на планшетах, смартфонах, ноутбуках и широкоформатных мониторах, настраивая размер окна с помощью специальной сетки.
“>
Открытие консоли разработчика в браузерах
Для девелоперов в браузере есть несколько инструментов, которые позволяют им профессионально заниматься веб-разработкой. Одним из них является консоль, которая позволяет отслеживать разные события. Открывать ее можно по-разному, и далее мы рассмотрим различные варианты этого действия. Для Яндекс.Браузера у нас есть отдельная статья, а обладателям других браузеров предлагаем ознакомиться с материалом ниже.
Подробнее: Как открыть консоль в Яндекс.Браузере
Способ 1: Горячие клавиши
Каждый веб-обозреватель поддерживает управление горячими клавишами, и в большинстве своем эти комбинации одинаковы.
Google Chrome / Opera:
Ctrl + Shift + JMozilla Firefox: Ctrl + Shift + K</ul>
Есть и универсальная горячая клавиша — F12. Она запускает консоль во всех веб-обозревателях.
Способ 2: Контекстное меню
Через контекстное меню также можно вызвать консоль разработчика. Сами действия абсолютно одинаковы.
Google Chrome
- Нажмите правой кнопкой мыши по пустому месту на любой странице и выберите «Просмотреть код».
Переключитесь на вкладку «Console».</li></ol>
Opera
- Кликните ПКМ по пустому месту и выберите «Просмотреть код элемента».
Там переключитесь на «Console».</li></ol>
Mozilla Firefox
- Правым кликом мыши вызовите контекстное меню и нажмите на «Исследовать элемент».
Переключитесь на «Консоль».</li></ol>
Способ 3: Меню браузера
Через меню также не составит труда попасть в искомый раздел.
Google Chrome
Кликните по значку меню, выберите пункт «Дополнительные инструменты» и из выпадающего меню перейдите в «Инструменты разработчика». Останется только переключиться на вкладку «Console».
Opera
Щелкните по иконке меню в верхнем левом углу, наведите курсор на пункт меню «Разработка» и выберите «Инструменты разработчика». В появившемся разделе переключитесь на «Console».
Mozilla Firefox
- Вызовите меню и щелкните по «Веб-разработка».
В списке инструментов выберите «Веб-консоль».</li>
Переключитесь на вкладку «Консоль».</li></ol>
Способ 4: Запуск при старте браузера
Тем, кто постоянно связан с разработкой, необходимо всегда держать консоль открытой. Чтобы каждый раз не вызывать ее заново, браузеры предлагают задать ярлыку определенные параметры, которые автоматически вызывают консоль, когда через этот ярлык будет запускаться веб-обозреватель.
Google Chrome / Opera
- Кликните по ярлыку программы правой кнопкой мыши и перейдите в «Свойства». Если ярлыка нет, щелкните по самому EXE-файлу ПКМ и выберите пункт «Создать ярлык».
На вкладке «Ярлык» в поле «Объект» поместите текстовый указатель в конец строки и вставьте команду . Щелкните «ОК».</li></ol>
Теперь консоль разработчика будет автоматически открываться вместе с браузером.
Mozilla Firefox
Обладателям этого браузера позволяется вызывать консоль в новом окне, что может быть гораздо удобнее. Для этого им понадобится перейти в «Свойства» ярлыка, как это было показано выше, но вписать уже другую команду — .
Она откроется отдельно вместе с Файрфокс.
Теперь вы знаете все актуальные способы запуска консоли в нужный момент или автоматически. Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
- https://xn—-8sbcrj6cdv7h.xn--p1ai/console-yandex-browser.html
- https://softlakecity.ru/brauzery/kak-vyzvat-konsol-razrabotchika-v-yandex-browser
- https://lumpics.ru/how-to-open-the-developer-console-in-a-browser/
Активация режима
Как включить режим разработчика? Интерфейс с инструментами включается несколькими способами. Для начала открываем Yandex browser на любой странице.
Первый способ – открыть консоль с инструментами:
- В правом верхнем углу веб-обозревателя кликнуть по значку «настройки» (с тремя горизонтальными полосками).
- В открывшемся списке выбираем пункт «дополнительно».
- Далее нажимаем на «дополнительные «инструменты» («More tools»).
- Выбираем нужный инструмент.

Второй способ для тех, кто не хочет открывать консоль с помощью мышки. Для этого можно воспользоваться горячими клавишами для активации требуемого инструмента, причём при любой раскладке клавиатуры и независимо от того, была ли нажата клавиша «Caps Lock»:
- Ctrl+U (при русской раскладке – буква «Г») – для просмотра кода страница («View page code»). Чтобы внести изменения, кликаем на кнопку «Править».
- Ctrl+Shift+J («О») – для открытия консоли Java («JavaScript console»). Инструменты открываются после нажатия на вкладку «Console».
- Ctrl+Shift+I (Ш) – чтобы выбрать инструменты разработчика («Developer tools»).

Инструменты разработчика можно открыть всего одной клавишей – «F12». Далее кликнуть по той же вкладке «Console». На системе Mac инструментарий разработчика включается нажатием Cmd» ⌘, «Option» ⌥ и «I».
Пользоваться консолью могут и разработчики расширений. Для этого нужно:
- Открыть яндекс браузер.
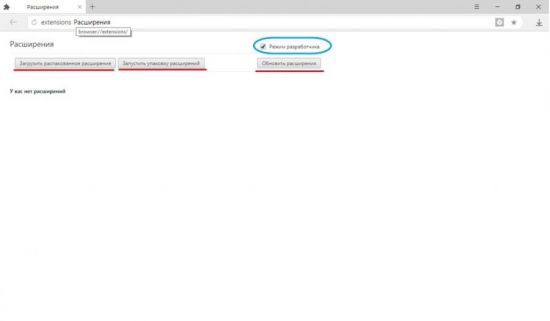
- Вставить в адресную строку ссылку browser://extensions/ (тот же способ работает и в Chrome).
- Перейти по ней.

Ставим галочку сверху, где написано «Режим разработчика». После этого пользователю предоставляется выбор того, что нужно сделать с расширениями:
- Для обновления установленных в браузере расширений нажимаем на «обновить расширения».
- Если нужно протестировать его, выбираем опцию «Загрузить распакованное расширение», а затем нажимаем на нужный файл.
Чтобы включить расширения, необходимо зайти в раздел «Дополнения». Здесь вы увидите список всех расширений, которые установлены в браузеры. Некоторые из них могут быть активны, а другие – выключены. Запускать и отключать работу расширений вы можете при помощи специальных переключателей.
Итак, зная, как открыть режим разработчика, специалист может значительно ускорить работу над страницами сайта.
источник
Для чего нужен режим разработчика
Вообще режим разработчика в яндекс браузере необходим тем, кто разрабатывает сайты, производит тестирование работы плагинов и веб-расширений. То есть это необходимо разработчикам и вебмастерам.
Через данную консоль браузера вы можете:
- Просмотреть ошибки в работе сайта. На какой строке кода они возникают, в каких подключаемых файлах. И соответственно по этим Failed мы можем проследить, где происходят эти ошибки. Выглядит это так:
- Можно скорректировать какие-либо настройки в коде html и css в моменте. Например рассматриваете новый цвет кнопки на сайте, думали зеленый будет хорош, но текст сливается с цветом. В итоге перебираете цвета и понимаете что на темно зеленом выглядит все супер.
- Исходя из пункта выше, можно над кем то пошутить. Например изменить цвет или цену на каком то сайте. Незнающий человек и не заметит подвоха. Проверено.
- Ну и конечно данный режим требуется тестировщикам плагинов и расширений (хотя они используют и более интересные штуки). Цель проста: работает или не работает, удобно или не удобно.
Режим разработчика
Теперь поговорим о «Режиме разработчика». Вы уже наверняка видели такой пункт в настройках, но теперь пора рассмотреть его подробнее. Данный режим активирует дополнительные функции, которые вряд ли понадобятся в повседневной жизни. В основном, они используются разработчиками и программистами.
Для начала необходимо включить режим разработчика. Заходим в настройки и листаем в самый низ. Находим пункт «Об устройстве», и нажимаем на него несколько раз подряд. Гаджет потребует подтверждения разблокировки режима разработчика – нажмите ОК.
Теперь нам доступен ряд возможностей, пользоваться которыми нужно аккуратно! Они могут привести к системным ошибкам, о чем предупредит сам смартфон. Ниже представлены и описаны все функции данного режима.
- Пароль резервного копирования. Если не хотите, чтобы чужие руки делали резервное копирование всех файлов вашего телефона (например, после этого загрузив все данные на свое устройство), поставьте пароль на использование.
- Активный режим. Если ваш смартфон заряжается, то он не будет гаснуть (конечно, если вы сами его не выключите).
- Защитить карту памяти SD. Все программы будут спрашивать разрешение на использование данных с карты памяти. Так, например, вы можете предотвратить работу вируса.
- Отладка USB нужна для выполнения взаимодействия гаджета с ПК.
- Эмуляция расположения эмулирует расположение.
- Выберите отлаживаемое приложение.
- Подождать отладчик. Когда отладчик подключится, откроется заданное выше приложение.
- Показывать прикосновения. Довольно интересная функция, которая показывает, в каком месте вы прикоснулись к экрану. Очень полезная штука, ведь с помощью нее можно обозначать касания на экран и делать скриншоты к инструкциям, как мы сделали в статье про .
- Показывать место указателя. Выводит подробную информацию о прикосновении и слайде по экрану (Местоположение по Х и Y и др).
Показывать ограничения макета. Интересная функция, с помощью которой можно увидеть размер каждого элемента на экране.
- Показывать обновления представлений GPU. Окна, представленные посредством GPU, будут мигать.
- Показывать обновления экрана. Обновляемая область экрана будет мерцать ярко-желтым цветом.
- Настройка анимации. Включает масштаб анимации окна, масштаб анимации перехода и шкалу длительности аппарата. Их отключение очень помогает .
- Отключить аппаратное наложение – постоянное использование GPU для композиции экрана.
- Принудительная обработка GPU. Использовать аппаратное ускорение 2D в приложениях.
- Строгий режим. Если процесс будет выполнять длительные операции в главном потоке, то экран будет мигать.
- Выводить использование ЦП – информация об использовании центрального процессора в правом верхнем углу.
- Профиль обработки GPU – измерение времени обработки в ASDG.
- Включить трассировку. Включает различные трассировки, например, graphics, Input, View и другие.
- Не сохранять операции. Удалять операции после их завершения пользователем.
- Фоновые процессы. Позволяет ограничить количество фоновых процессов от одного до четырех.
- Показать все ANR. Выводить окно «Приложение не отвечает» для фоновых процессов.
Preserve Log
При включении параметра Preserve Log на вкладке Console, результаты будут сохранять, а не очищаться при каждой загрузке страницы. Это удобно если вы хотите просмотреть историю ошибок, которые появляются перед уходом со страницы.
(Примечание переводчика: аналогичное свойство есть на вкладке Network. При его включении история запросов перестает очищаться при переходах между страницами. Однако, если на странице была установлена переадресация с помощью JavaScript и выполнялся любой другой запрос, то практически всегда просмотреть результат этого запроса невозможно. Не забывайте отключать подобные свойства при долгой отладке! Инструменты разработчика практически всегда потребляют больше системных ресурсов чем сама страница!)
Установка расширений для браузера Яндекс или Хром на Андроиде
Процесс установки расширений ВПН на Андроид аналогичен независимо от того, какую именно программе будет отдано предпочтение. Для установки VPN для Хром Андроид, пользователь должен:
- Перейти в Google play.
- Написать в поисковой строке ВПН.
- Определиться с выбором приложения.
- Нажать кнопку Установить.
- Дождаться установки и запустить приложение.
Нажав на кнопку Подключить, можно свернуть программу и перейти в браузер с целью просмотра любых сайтов.
Ниже можно ознакомиться с наиболее популярными приложениями ВПН для Яндекс Браузера Андроид.
Hide My IP VPN популярная виртуальная частная сеть
Zenmate VPN
ZenMate относится к категории бесплатных расширений Chrome, которые позволяют скрыть IP-адрес. Соединение будет зашифровано, а сайты разблокированы. Расширение дает возможность получить:
- неограниченный уровень пропускной способности;
- высокий уровень скорости подключения;
- полноценную защиту от утечки информации;
- получение безопасности в сети.
Благодаря бесплатному яндекс vpn для андроид ZenMate можно надежно зашифровать весь трафик и скрыть реальный IP-адрес. Любой заблокированный сайт после запуска данного расширения, будет доступен.
Обратите внимание! ZenMate Chrome VPN считается простым способом, который способен обеспечить безопасность и конфиденциальность в сети
Hide My IP VPN
Hide My IP – приложение, которое дает возможность добиться быстрой установки соединения с удаленным сервером ВПН, после чего будет доступен выход в интернет под другим IP-адресом.
Среди основных функций расширения, стоит выделить:
- Получение возможности выбрать интернет-приложение, для которого будет применять ВПН, вручную. В этом случае остальные программы могут работать в привычном режиме.
- Предоставление возможности пользователю подключать дополнительные механизмы обеспечения анонимности. К таким функциям стоит отнести наличие ротации IP-адресов, защиты DNS, кодирования данных между компьютером и удаленным VPN-сервером, подмены информации о веб-браузере, который используется.
Hide My IP можно использовать на бесплатной основе в течение 3 суток и не более. После этого пользователь должен оплатить лицензию. После внесения денежных средств откроется доступ к лицензионному ключу на официальном сайте.
Hoxx VPN Proxy скроет реальный IP-адрес
Hoxx VPN Proxy
Данный VPN-сервис дает возможность обойти блокировку сайтов и скрыть местоположение пользователя. Hoxx VPN Proxy используется для защиты персональных данных. Расширение может быть использовано для браузера Google Chrome и Mozilla Firefox.
Для того чтобы начать работу с приложением, потребуется пройти регистрацию учетной записи. Кликнув на иконку VPN Google Chrome Android, следует определиться с категорией доступных серверов. Есть возможность выбрать:
- бесплатный вид использования,
- премиум,
- открытый.
Бесплатная версия содержит около 50 серверов по всему миру, так что ее может оказаться вполне достаточно.
Для подключения к одному из серверов потребуется кликнуть по названию. Если есть желание отключить приложение, потребуется всего один клик.
Важно! Hoxx VPN Proxy позволит не только скрыть IP-адрес, но и заблокировать любую попытку отследить активность пользователя злоумышленниками либо рекламодателем
friGate
FriGate — VPN Yandex Browser Android, работа которого аналогична принципу прокси для сайтов, которые были заблокированы. Благодаря расширению можно заходить на любимые сайты, которые заблокированы по каким-либо причинам. Скорость веб-серфинга при этом не теряется.
Из-за того что прокси-сервер работает только с заблокированными ресурсами из личного списка, скорость открытия страниц остается высокой. Даже в случаях случайной блокировки провайдером сайтов из списка, они по прежнему будут доступны пользователю.
friGate читается популярным приложением, которое не снижает скорость загрузки страниц
ВПН-расширения – отличный способ, позволяющий заходить на заблокированные сайты. Однако не каждая программа полезна, поэтому не стоит бездумно устанавливать на телефон различные приложения. Перед установкой обязательно нужно ознакомиться с рейтингом расширения, количеством установок и отзывами. Какому бы VPN-сервису ни было отдано предпочтение, следует контролировать его работу, своевременно включая его и отключая при необходимости.
Описание элементов панели разработчика
Пришло время подробнее разобрать все вкладки в консоли разработчика и их функции. На подробное описание уйдёт очень много времени, поэтому мы расскажем вкратце о роли каждой из них.
Вкладки панели разработчика:
«Elements» отображает структурированный HTML-код. В нём поддерживается точная структура кода и правила вложений. Помимо HTML-кода, здесь отображается стили CSS для каждого блока или элемента. Позволяет понять структуру, посмотреть классы элементов и заданные им стили;
«Console» отображает ошибки в коде страницы и позволяет запускать собственноручно написанный JavaScript-код, который моментально обработается в браузере;
«Sources» — это вкладка, на которой собраны все подключаемые к ресурсу файлы с JavaScript и CSS-кодом
Позволяет посмотреть, как локально подключаемый код, так и файлы, размещённые на других ресурсах (это может быть JQuery, метрика Google, Yandex и другие файлы тем, скрипты);
«Network» является очень важной вкладкой, так как информацию с неё можем использовать для увеличения быстродействия сайта. Здесь отображается время, необходимое для загрузки медиаконтента и внешних JS-файлов
Если на сайте используются картинки в высоком разрешении или они загружаются с внешнего ресурса, сайт начнёт дольше прогружаться. На данной вкладке показывается, какой именно контент приводит к замедлению веб-ресурса;
«Performance» — это страница для подробной проверки производительности ресурса. После процедуры тестирования веб-сайта появляется статистика по каждому элементу страницы с полной информацией по скорости загрузки;
«Memory» является аналогом предыдущей вкладки, но в ней отображается информация по весу страницы. Данные можем развернуть и подробно изучить вес всех элементов страницы. Учитывается не только вес картинок или текста, но и всех объектов, HTML- и CSS-элементов и т.п.;
«Application» предоставляет доступ ко всем хранилищам: cookie, cache, локальному хранилищу, сессиям, шрифтам, скриптам и прочему. Ещё здесь есть полезный инструмент «Clear Storage», он предназначен для очистки всех хранилищ;
«Security» предлагает информацию по сертификатам безопасности и надёжности подключения;
«Audits» — это инструмент для быстрого аудита сайта. По окончанию работы показывается результат в 5 категориях: «Производительность», «Прогрессивность веб-приложения», «Удобство использования», «Лучшая практика» (подсказки по улучшению страницы) и «SEO».
Еще пара моментов:
- До названий разделов есть ещё 2 кнопки: с изображением блока со стрелкой, а также картинка мобильного телефона, планшета. Они находятся в самом начале списка вкладок. Первая кнопка помогает моментально переходить к коду конкретного элемента, выбранного на странице (все блоки на сайте начинают подсвечиваться при наведении на них курсора). Кнопка с мобильным телефоном отвечает за отображение страницы на устройствах с разной диагональю;
- На панели могут размещаться и другие вкладки, генерируемые приложениями на компьютере или расширениями самого браузера.
Теперь мы знаем зачем нужна и как открыть консоль в Яндекс браузере, а также вкратце познакомились с функциями каждого элемента из инструментов разработчика. В полной мере используя данное средство для разработки, появляется возможность качественнее и быстрее разрабатывать веб-сайт. Обычным пользователям консоль полезна для предоставления скринов о неисправностях сайта и очистки временных данных.
Как открыть консоль в Яндекс Браузере
Сделать это можно двумя способами, но перед тем как подробнее узнать о них нужно понять для каких нужд она используется наиболее часто.
«Инструменты для разработки» используют для того, чтобы:
- Просматривать и изучать исходный код страницы;
- Смотреть за выполнением сайтом команд, которые запрашивают пользователи, и проверять их точность;
- Следить за возможными нарушениями на интернет-ресурсах;
- Наблюдать за качеством работы тех, или иных скриптов;
- Заранее узнавать об ошибках и сбоях в работе сайта, чтобы иметь возможность предотвратить любые проблемы в использовании пользователями этого ресурса.
Теперь предлагаю перейти непосредственно к самим способам.
Способ 1: Открытие консоли через настройки браузера
Как говорилось ранее, самостоятельно открыть «Инструменты для разработки» под силу даже самому неопытному пользователю. Для этого следуйте следующему порядку действий:
- Откройте Яндекс Браузер;
- Зайдите в меню браузера (иконка меню выглядит как три горизонтальные параллельные полосы);
- В конце списка, который открылся, должны увидеть пункт «Дополнительно», нажмите на него;
- После того, как выскочит новая панель, отыщите на ней «Дополнительные инструменты»;
- Кликните на него, и перед вами появятся три возможные функции консоли Яндекс Браузера («Консоль JavaScript», «Инструменты разработчика» и «Показать код страницы»).
Способ 2: Открытие консоли с помощью горячих клавиш
Как вы могли заметить, при открытии последней панели с различными пунктами, на которых находились и необходимые функции для открытия консоли, возле названий тех самых функций были записаны некоторые комбинации клавиш. Эти комбинации также можно использовать для открытия «Инструментов для разработки»:
- Чтобы открыть «Показать код страницы» одновременно зажмите комбинацию клавиш «Ctrl+U»;
- Чтобы открыть «Инструменты разработчика» одновременно зажмите комбинацию клавиш «Shift+Ctrl+L»;
- Чтобы открыть «Консоль JavaScript» одновременно зажмите комбинацию клавиш «Shift+Ctrl+J».
Веб-обозреватели обладают гораздо большим количеством функций, чем нужно для обычного сёрфинга по сети. Есть функции, упрощающие поиск информации, масса хранилищ, инструменты для управления данными и даже средства для тестирования и разработки веб-сайтов. Консоль браузера Яндекс вмещает различные инструменты для работы с невидимой стороной сайтов: JavaScript-кодом, подключаемыми данными и устройствами, cookie, cache, сертификатами безопасности и т.п. Консоль разработчика – это крайне полезное средство не только в руках программиста, порой и не специалисту приходится использовать эту панель.
Описание элементов панели разработчика
Пришло время подробнее разобрать все вкладки в консоли разработчика и их функции. На подробное описание уйдёт очень много времени, поэтому мы расскажем вкратце о роли каждой из них.
Вкладки панели разработчика:
«Elements» отображает структурированный HTML-код. В нём поддерживается точная структура кода и правила вложений. Помимо HTML-кода, здесь отображается стили CSS для каждого блока или элемента. Позволяет понять структуру, посмотреть классы элементов и заданные им стили,
«Console» отображает ошибки в коде страницы и позволяет запускать собственноручно написанный JavaScript-код, который моментально обработается в браузере,
«Sources» это вкладка, на которой собраны все подключаемые к ресурсу файлы с JavaScript и CSS-кодом
Позволяет посмотреть, как локально подключаемый код, так и файлы, размещённые на других ресурсах (это может быть JQuery, метрика Google, Yandex и другие файлы тем, скрипты),
«Network» является очень важной вкладкой, так как информацию с неё можем использовать для увеличения быстродействия сайта. Здесь отображается время, необходимое для загрузки медиаконтента и внешних JS-файлов
Если на сайте используются картинки в высоком разрешении или они загружаются с внешнего ресурса, сайт начнёт дольше прогружаться. На данной вкладке показывается, какой именно контент приводит к замедлению веб-ресурса,
«Performance» это страница для подробной проверки производительности ресурса. После процедуры тестирования веб-сайта появляется статистика по каждому элементу страницы с полной информацией по скорости загрузки,
«Memory» является аналогом предыдущей вкладки, но в ней отображается информация по весу страницы. Данные можем развернуть и подробно изучить вес всех элементов страницы. Учитывается не только вес картинок или текста, но и всех объектов, HTML- и CSS-элементов и т.п.,
«Application» предоставляет доступ ко всем хранилищам: cookie, cache, локальному хранилищу, сессиям, шрифтам, скриптам и прочему. Ещё здесь есть полезный инструмент «Clear Storage», он предназначен для очистки всех хранилищ,
«Security» предлагает информацию по сертификатам безопасности и надёжности подключения,
«Audits» это инструмент для быстрого аудита сайта. По окончанию работы показывается результат в 5 категориях: «Производительность», «Прогрессивность веб-приложения», «Удобство использования», «Лучшая практика» (подсказки по улучшению страницы) и «SEO».
Еще пара моментов:
- До названий разделов есть ещё 2 кнопки: с изображением блока со стрелкой, а также картинка мобильного телефона, планшета. Они находятся в самом начале списка вкладок. Первая кнопка помогает моментально переходить к коду конкретного элемента, выбранного на странице (все блоки на сайте начинают подсвечиваться при наведении на них курсора). Кнопка с мобильным телефоном отвечает за отображение страницы на устройствах с разной диагональю,
- На панели могут размещаться и другие вкладки, генерируемые приложениями на компьютере или расширениями самого браузера.
Теперь мы знаем зачем нужна и как открыть консоль в Яндекс браузере, а также вкратце познакомились с функциями каждого элемента из инструментов разработчика. В полной мере используя данное средство для разработки, появляется возможность качественнее и быстрее разрабатывать веб-сайт. Обычным пользователям консоль полезна для предоставления скринов о неисправностях сайта и очистки временных данных.
Консоль JavaScript
В консоли пользователи могут видеть, как выполняются в браузере те или иные скрипты, размешенные на просматриваемых интернет-страничках. Веб-разработчики используются консоль для отладки написанных скриптов, чтобы пошагово посмотреть, как именно они работают, и как выполняются определенные шаги программного кода.
Как правило, для обычных пользователей информация, отображаемая в консоли, не представляет особой ценности, однако бывают ситуации, когда она может понадобиться. Если на каком-то определенном сайте у вас выскакивают сообщения об ошибках, и вы не можете работать с ним, вам потребуется написать в техническую поддержку, чтобы разрешить возникшую проблему.

Очень часто сотрудники техподдержки могут попросить вас выслать скриншот логов, отображаемых в консоли, чтобы они смогли разобраться в проблеме. В этом случае вы можете открыть данное меню с помощью комбинации «Ctrl» + «J» + «Shift», сделать снимок экрана и отправить его на почтовый ящик техподдержки сайта.
Для чего нужна консоль в браузере
Всего есть три причины для создания консоли в браузере:
- Для отладки самого браузера еще на стадии проектирования.
- Для обучения молодых специалистов функциям того или иного браузера.
- Для отладки профессионалами своих интернет-страниц в реальном времени.
Немногие знают, но свой сайт можно написать, используя всего 2 вещи: знания и блокнот. Однако, такой способ чреват чрезвычайно тратой собственного времени, потому что вам придется пересохранять документ после каждого изменения каких-либо параметров. На помощь приходит специальная консоль отладки — это некое поле браузера, в котором содержится абсолютно вся информация о страничке и ее исходный код. Исследуя его, можно найти много чего интересного, в том числе и ошибки разработчиков. Чтобы не совершать ошибки, используют консоль браузера.
Допустим, что вы создали интернет-страничку, но вам необходимо подогнать картинку под необходимые размеры, на выход приходит в консоль, в которой есть возможность отладки странички в реальном времени, что очень сильно экономит время и силы. В следующей части статьи мы расскажем, как в браузере «Яндекс» открыть консоль. Данные знания обязательно помогут вам, если вы начинающий веб-мастер.