Прокачиваем навыки отладки с помощью инструментов разработчика chrome (часть 1)
Содержание:
- Лучшие инструменты разработки
- LGDrawer
- Как открыть консоль?
- Создание шаблонов с тегами в Visual Studio для эффективного поиска и группировки пользователей
- Подсистема «Инструменты разработчика» (Старых Сергей, 1С 8.2, 8.3)
- Вкладка Elements
- Другие способы прервать выполнение кода
- Проверяем исходный код Roslyn
- Сравнение похожих строк
- Панель Elements
- Представляем Microsoft Game Stack
- Описание элементов панели разработчика
- LGViewControllers
Лучшие инструменты разработки
1. GitHub

Фактически сейчас GitHub стал инструментом по умолчанию для управления версиями проектов. Git набирает все большую и большую популярность и добавляет новую функциональность, это проекты, более удобный просмотр кода, обновление страницы профиля, новый GraphQL API.
2. Docker
В 2016 году контейнеризация вышла на новый уровень, и Docker стал еще популярнее. Микросервисы становятся популярными в архитектуре приложений, а контейнеры предоставляют изолирование среды для разработки программного обеспечения и работы его на производстве. У Docker появилось множество новых инструментов и сервисов в 2016 году.
3. Atom

Atom становиться все более и более сильным конкурентом для Sublime Text. Это больше не простой красивый редактор, а мощный инструмент со множеством возможностей от создателей GitHub.
4. Sublime Text 3

Несмотря на появление Atom, Sublime Text не сильно потерял свои позиции и имеет огромное сообщество пользователей и разработчиков, которые улучшают редактор, чтобы сделать работу с ним проще.
5. BitBucket

Это веб-сервис для размещения проектов, контроля версий и совместной разработки, основанный на принципах Git. В отличие от GitHub здесь есть возможность создавать бесплатные закрытые репозитории. Кроме протоколов Git, поддерживается Subversion.
6. Jenkins
Этот инструмент используется для интеграции разработки с открытым исходным кодом и автоматизации выполнения некоторых действий, для которых не нужен контроль человека. Поддерживается множество проколов, в том числе и Git, а также есть огромное количество плагинов.
7. NPM
Это пакетный менеджер для установки различных инструментов разработчика. В базе данных есть более чем 350 тысяч пакетов. Инструмент позволяет устанавливать пакеты вместе с их зависимостями, а также вы можете выбрать нужную версию программы.
8. Gulp
Glup — это очень быстрый сборщик проектов для JavaScript. Например, проект с более чем тысячей файлов, будет обработан за несколько секунд. Он использует потоки и работает быстрее, чем Grunt.
9. GitLab

GitLab — это новый инструмент, который появился только в 2014 году, уже после GitHub и BitBucket. Интерфейс и основные возможности очень похожи на GitHub, основная ценность GitLab в неограниченном количестве частных и публичных бесплатных репозиториев. Предприятия могут использовать LDAP или Active Directory.
10. Vim
Текстовый редактор Vim очень сложный в освоении, но когда вы к нему привыкните, поймете насколько быстро все можно делать. Он очень эффективен благодаря возможности не отрывать руки от клавиатуры.
LGDrawer
- Качество изображений всегда на высоте, так как не требуется масштабирование, каждый девайс рисует именно то что нужно ему;
- Легкое и быстрое изменение содержимого (если, к примеру, необходимо поменять цвет, вместо того чтобы открывать редактор, загружать картинку, изменять цвет и сохранять, достаточно будет всего лишь поменять один параметр в коде);
- Облегчение веса конечного архива с приложением.
- Прямоугольник (квадрат)
- Эллипс (круг)
- Треугольник
- Плюс
- Крест
- Линия
- Галочка
- Стрелочка
- Сердце
- Звезда
- Меню (3 параллельных линии с возможными точками)
- Различные тени
- Возможность накладывать изображения друг на друга, или вырезать одни изображения из других
Как открыть консоль?
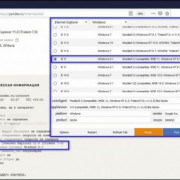
Пользователь может открыть консоль в любом браузере. Однако последовательность действий будет отличаться. По этой причине пользователю необходимо смотреть инструкцию именно для своего обозревателя.
В большинстве случаев используется комбинация клавиш «Ctrl+Shift+I». Также, получится открыть код разработчика через настройки или контекстное меню.
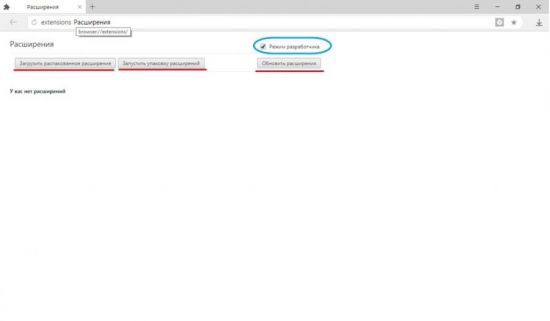
Яндекс.Браузер
В Яндекс.Браузере открыть консоль или код страницы можно несколькими способами. В меню находится вкладка «Дополнительно», в которой следует выбрать «Дополнительные инструменты». В следующем списке представлено несколько команд. Из них выбирают нужную в зависимости от причин, по которой нужна консоль.
Рядом с каждой командой находится комбинация клавиш. Если пользователю приходится регулярно работать с данным инструментом, удобнее будет запомнить эти сочетания и не заходить каждый раз в меню.
Открытие можно произвести нажав на «F12». В окне следует перейти на соответствующую вкладку.
Открыть окно кода элемента в Яндекс.Браузере можно и через контекстное меню. Для этого следует кликнуть правой кнопкой мыши по рабочей области. После этого требуется выбрать и списка необходимую команду. Код откроется в новой вкладке.
Mozilla Firefox
Для включения консоли браузера в Mozilla Firefox, пользователю следует перейти в меню. Во вкладке «Разработка» находится команда «Веб-консоль». Также, можно воспользоваться сочетанием клавиш «Ctrl+Shift+K».
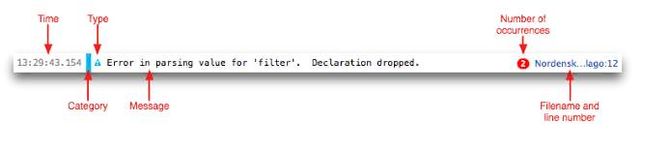
Рабочая область поделена на несколько частей. В верней панели пользователь может отсортировать выводимые сообщения. Нижняя строчка служит для ввода команд. Большую часть занимают сообщения, которые оповещают о состоянии страницы.
В начале сообщения можно увидеть время, когда оно пришло. Эта функция отключена в новых версиях браузера, но ее получится включить вручную. Чтобы определить о какой категории сообщает строка, достаточно взглянуть на цвет, который расположен сразу после времени.
- черный – говорит о том, что в данной строке находится HTTP запрос;
- оранжевый – указывает на наличие предупреждения или ошибки в JavaScript;
- красный – проблемы с безопасностью;
- голубой – на странице присутствует ошибка, лог или предупреждения, связанные с CSS.
В командной строке также присутствует само сообщение и количество его появлений. Последний пункт отвечает за имя файла и строку кода, которые и повлияли на возникновение ошибки.
Google Chrome
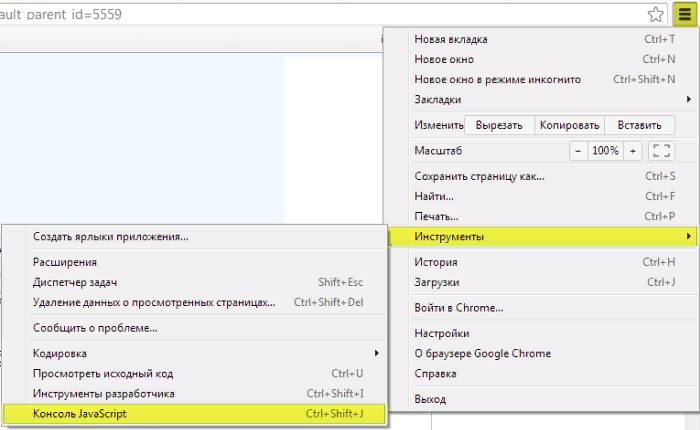
Открыть командную строку и инструменты разработчика в Google Chrome можно через меню. В открытой панели следует выбрать вкладку «Инструменты» и перейти на последний пункт. Как и в Яндекс браузере, рядом с командами находится комбинация клавиш, с помощью которой можно перейти к нужному инструменту.
Этот инструмент можно использовать для ввода отладочной информации или для непосредственной работы над веб-страницей. Таким образом, консоль будет полезна для разработки и тестирования сайтов.
Опера
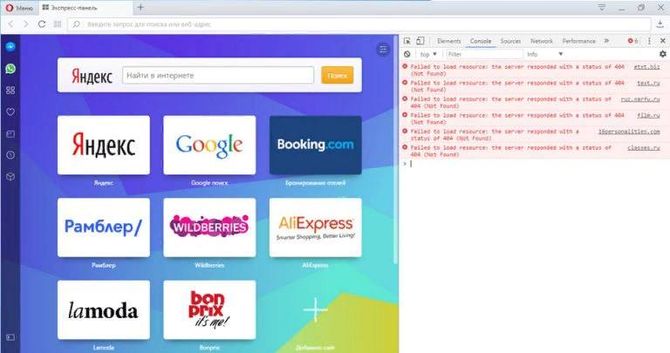
В веб-браузере Опера, пользователь может открыть панель разработчика сочетанием клавиш «Ctrl+Shift+I». Также, можно перейти в раздел «Инструменты», который находится в меню приложения. Во вкладке «Дополнительно» находится нужная функция.
Во время запуска страницы могут возникнуть синтаксические или логические ошибки. Первые заключаются в неправильном вводе той или иной команды. По этой причине страница не будет отображена. При наличии второй ошибки страница откроется, но не будет работать по задумке разработчика.
Создание шаблонов с тегами в Visual Studio для эффективного поиска и группировки пользователей
- Перевод
- Tutorial
Шаблоны проектов Visual Studio позволяют разработчикам более эффективно создавать несколько схожих проектов, определяя общий набор начальных файлов. Шаблоны проектов могут быть полностью кастомизированы в соответствии с потребностями команды разработчиков или группы и могут быть опубликованы в Visual Studio Marketplace для загрузки и использования другими людьми! После публикации разработчики могут установить шаблон и получить к нему доступ через диалоговое окно New Project в Visual Studio.
Недавно разработанное диалоговое окно New Project для Visual Studio 2019 было создано, чтобы помочь разработчикам быстрее добираться до своего кода. Используя опыт поиска и фильтрации, мы стремимся обеспечить лучшее обнаружение для конкретных шаблонов, чтобы вы могли быстрее начать разработку своего приложения.
Подсистема «Инструменты разработчика» (Старых Сергей, 1С 8.2, 8.3)
2020-03-29T12:35:49+00:00
|
|
Оглавление
Автор
Инструменты разработчика написаны супер профессиональным программистом Сергеем Старых (связаться с ним) и публикуются с его разрешения.
Описание
Инструменты разработчика — это замечательная коллекция чудо обработок, объединённых в одну подсистему:

Это и:
- Удаление объектов с контролем ссылок;
- Поиск битых ссылок;
- Поиск ссылок на объект;
- Подбор и обработка объектов;
- Поиск дублей и замена ссылок;
- Редактор пользователей;
- Консоль кода;
- Консоль запросов;
- Структура хранения БД;
- Анализ технологического журнала;
- Редактор параметров сеанса;
- Редактор хранилищ настроек;
- Анализ журнала регистрации;
- И множество других инструментов.
Все эти обработки написал и уже много лет поддерживает настоящий профессионал своего дела Сергей Старых.
Как начать работать с инструментами
Инструменты разработчика поддерживаются Сергеем в двух вариантах: основной и портативный.
Основной вариант:
- Требуется встраивать в конфигурацию базы.
- Даёт больше возможностей.
Портативный вариант:
- Не требует изменения конфигурации и открывается как внешняя обработка.
- Даёт меньше возможностей.
Предлагаю начать с портативного, а если захочется большего — перейти к основному варианту.
Скачиваем архив инструментов
Внимание! Если есть возможность — качаем прямо с сайта Сергея, вот ссылка. И только, если его сайт не работает — вот зеркало инструментов на моём сайте: Инструменты разработчика 5.25 (Старых Сергей, 1С 8.2, 8.3)
И только, если его сайт не работает — вот зеркало инструментов на моём сайте: Инструменты разработчика 5.25 (Старых Сергей, 1С 8.2, 8.3)
Распаковываем архив
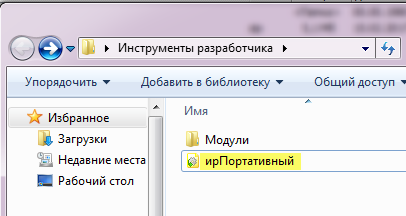
Распаковываем скачанный архив, например, в папку «Инструменты разработчика» на рабочем столе:

Открывать из своей базы нужно именно обработку «ирПортативный.epf». Это меню инструментов и уже через него мы будем открывать все остальные обработки:
Запускаем инструменты
Через меню Файл->Открыть запустите обработку «ирПортативный.epf» (подробнее здесь Я скачал обработку, как мне её открыть в 1C?):
Готово:

Подводите мышку к значкам и пробуйте, осваивайте нужные вам инструменты. При умелом использовании с их помощью можно творить чудеса!
Возможные проблемы
Портативные инструменты работают только на обычных формах. Это значит, что у вас не получится запустить их на клиенте в режиме управляемого приложения.
Для использования инструментов в такой базе — запускайте её с ключом /RunModeOrdinaryApplication, который запускает толстый клиент в обычном режиме, несмотря на настройки конфигурации и пользователя.
Если вы используете в качестве стартера обновлятор, то добиться этого эффекта можно:
- Выделив базу и нажав Ctrl + F3
- В открывшемся меню нажав кнопку Толстый клиент (ОФ)
Как обновлять инструменты
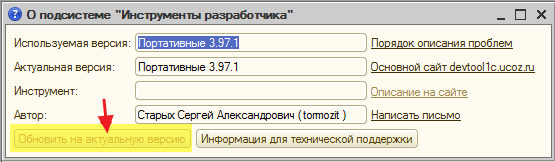
Чтобы обновить портативные инструменты — нажмите на значок помощи на их панели:

В открывшемся окне воспользуйтесь кнопкой «Обновить на актуальную версию»:

Благодарность
Хочу сказать громаднейшее спасибо Сергею за то, что он разрешил поделиться инструментами с аудиторией helpme1c.ru!
школы 1С программистовобновлятора
| Подписывайтесь и получайте новые статьи и обработки на почту (не чаще 1 раза в неделю). Вступайте в мою группу , Одноклассниках, или — самые последние обработки, исправления ошибок в 1С, всё выкладываю там в первую очередь. | ||
Как помочь сайту:нет рекламы
| Обработка «Консоль сравнения данных из разных источников» (Сертаков В.С., 1С 8.2, 8.3) | оглавление | Обработка «Консоль запросов» (управляемое приложение, ИТС, 1С 8.2, 8.3) |
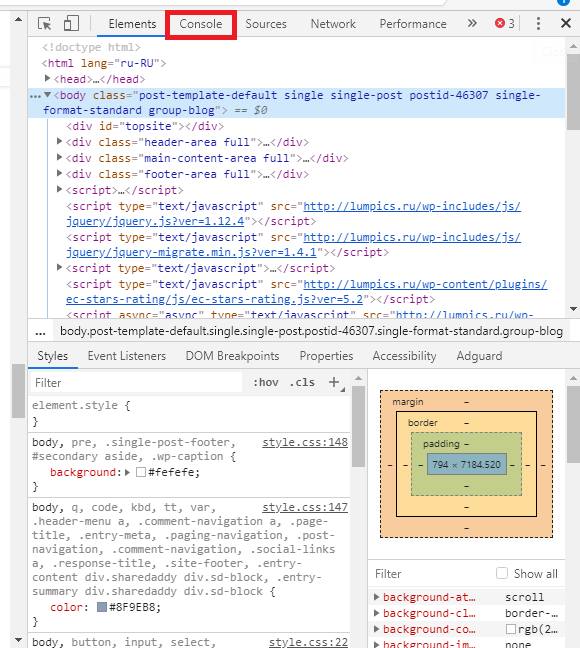
Вкладка Elements
С её помощью можно отслеживать элементы и их свойства на странице, можно редактировать стили и проверять вёрстку на переполнение. Как это делать? Давайте разбираться.
Как получить информацию об элементе
Есть три способа получить информацию о любом элементе на странице — выбирайте самый удобный для себя.
Через инспектор. Способ удобен, если вы точно видите элемент и можете кликнуть по нему правой кнопкой мыши. Выберите Inspect или «Посмотреть код». Заодно сразу откроется панель разработчика.
Поиск по элементам. При показанном отладчике нажимаем Ctrl+F, и внизу появится окно поиска по тегу, атрибуту, классу или текстовому содержимому элемента.
Введём, например, класс , и увидим все подходящие элементы:
Визуальный поиск. При открытом отладчике открываем режим визуального поиска, находим нужный элемент и кликаем по нему.
Как внести изменения в элемент на странице
Если вы хотите отредактировать атрибут, класс или текст элемента, сделайте двойной щелчок в нужной точке и вносите изменения.
Чтобы переместиться вперёд, нажмите Tab, назад — Shift+Tab, а чтобы скрыть элемент, нажмите H.
Как изменить разметку страницы
Любители мыши кликают правой кнопкой на элемент и выбирают Edit as HTML, а фанаты клавиатуры нажимают F2. Результат сразу отображается на экране.
Проверка вёрстки на переполнение
Мы верстали, редактировали, а как проверить, что вёрстка не развалится, если количество элементов изменится? Сделаем тесты на переполнение.
Проверка на переполнение текстом. Есть два способа:
-
Находим элемент, делаем двойной клик и добавляем текст. Проще всего скопировать содержимое и вставить его несколько раз.
-
Открываем вкладку Console, вставляем команду , нажимаем Enter. Теперь можно редактировать любой текстовый элемент на странице напрямую. Естественно, исправленный текст останется до перезагрузки страницы и никак не повлияет на сайт.
На что обращать внимание? При добавлении текста элементы должны растягиваться по вертикали, текст не должен вылезать за поля элемента, выпадать или обрезаться. Переполнение потоковыми блоками
Находим родителя, в котором лежат нужные элементы и редактируем разметку, добавляем несколько блоков, применяем изменения и смотрим результат
Переполнение потоковыми блоками. Находим родителя, в котором лежат нужные элементы и редактируем разметку, добавляем несколько блоков, применяем изменения и смотрим результат.
Сетка при переполнении не должна ломаться, а логика потока должна сохраняться.
Просмотр и тестовое редактирование стилей
Информация о стилях находится на вкладке Styles. Справа выводятся стили, указанные разработчиком, а справа от каждого стиля — файл и строка, где они прописаны.
На скриншоте выше — стили браузера, применяемые к элементу. Они могут отличаться в зависимости от выбранного браузера. А здесь находятся унаследованные стили.
Блок с метриками (на скриншоте) на самом деле находится в самом низу — нужно проскроллить список до конца.
Меняем стили прямо в браузере
Любое правило можно отредактировать, а размеры элементов менять прямо в блоке с метрикой. Например, переопределим значение размера шрифта, и результат сразу появится на экране.
Напишем правило с ошибкой. Правило не применится, потому что его не существует. Оно зачёркнуто, а слева появляется иконка с предупреждением.
А ещё мы можем разворачивать сокращённое правило, кликнув на стрелку. Например, так можно развернуть правило для .
Слева у всех элементов есть чекбокс для включения и выключения стилей.
Данные о цвете
У элементов со свойством легко меняется цвет — для этого нужно воспользоваться пипеткой. Можно выбрать любой цвет из интерфейса или указать цвет в RGBA или HSL.
Это далеко не все возможности Chrome DevTools, но рассказ обо всём сразу займёт не один час. Подпишитесь на рассылку, чтобы не пропустить следующие выпуски.
Другие способы прервать выполнение кода
Кроме использования точки прерывания инструмент разработчика предоставляет другие возможности остановить выполнение кода в разных случаях.
Остановка при изменении DOM
Если вам нужно отладить часть кода, которая управляет изменениями DOM, то инструмент разработчика предоставляет в ваше распоряжение способ остановки выполнения кода при изменениях узла DOM.
На панели кода HTML при нажатии правой кнопки мыши на нужном элементе можно выбрать условия остановки кода (изменение атрибутов, добавление/удаление потомков, удаление элемента) при изменении DOM. Перегрузите код и при изменении элементов выполнение кода остановится.
Остановка при появлении всех или необрабатываемых исключений
Большинство инструментов разработчика позволяют останавливать выполнение скрипта при появлении исключений. В Chrome данный функционал может быть включен с помощью иконки ‘Pause’ в нижней строке интерфейса.

Можно выбрать, для каких исключений будет выполняться остановка выполнения кода. Пример, приведенный ниже, демонстрирует одно необрабатываемое и одно обрабатываемое (блок try|catch) исключения:
var t = 3,
p = 1;
function calcPhotos(total_photos, prev_total_photos) {
var total_photos_diff = total_photos - prev_total_photos;
// Первая группа
console.info("Total difference is now " + total_photos_diff);
// Обновляем значения
t = t+5;
p = p+1;
// Необрабатываемое исключение
if (total_photos_diff > 300) {
throw 0;
}
// Обрабатываемое исключение
if (total_photos_diff > 200) {
try {
$$('#nonexistent-element').hide();
} catch(e) {
console.error(e);
}
}
}
setInterval(function() {
calcPhotos(t,p);
},50);
Проверяем исходный код Roslyn
Время от времени мы возвращаемся к проектам, которые уже проверяли ранее с помощью PVS-Studio и писали про это статьи. Делать это интересно по двум причинам. Во-первых, чтобы понять, насколько лучше стал наш анализатор
Во-вторых, чтобы отследить, обратили ли авторы проекта внимание на нашу статью, а также на отчет об ошибках, который мы им обычно предоставляем. Конечно, ошибки могут быть исправлены и без нашего участия
Но всегда приятно, когда именно наши усилия помогают сделать какой-то проект лучше. Не стал исключением и Roslyn. Предыдущая статья о проверке этого проекта датируется 23 декабря 2015 года. Это довольно давно, учитывая путь, который за это время проделал в своём развитии наш анализатор. Дополнительный интерес лично для нас Roslyn представляет ещё и тем, что на нём базируется ядро C# анализатора PVS-Studio. Таким образом, мы очень заинтересованы в качестве кода этого проекта. Устроим ему повторную проверку и выясним, что же нового и интересного (но будем надеяться, что ничего существенного) там сможет найти PVS-Studio.
Сравнение похожих строк
Из песочницы
Задача сравнения похожих строк встречается на практике довольно часто: лично я недавно столкнулся с ней при попытке импорта почтовых адресов из одной программы в другую.
Например, один адрес может выглядеть как «Тверская обл., Кашин г, Советская ул, 1, 5», а другой – как «Тверская область; город Кашин; улица Советская; дом 1; квартира 5». Похожи ли эти строки и насколько? Несомненно, похожи. И «невооруженным глазом» видна их структура: область – населенный пункт – улица – дом – квартира
Логично, что для адресов важно такое разбиение строк на группы; то есть сравнивать мы должны не «две каши» из сходных слов (где одна «каша» состоит из слов первой строки, а вторая – из слов второй), а именно осуществлять «погруппное» сравнение слов из первой строки со словами из второй. Просматривается и критерий разбиения на группы: в первой строке разделителем групп является «, », а во второй – «; »
Панель Elements
Панель элементов
Панель Elements показывает разметку страницы точно так же, как она рендерится в браузере. Можно визуально менять наполнение сайта посредством изменения html/css кода в панели элементов. Как вы, наверное, заметили (а может и нет), в левом окошке отображается html–документ, в правом – css. Проводя нехитрые манипуляции с данными можно изменить наполнение и дизайн открытой страницы. Например, можно поменять текст в окне, если редактировать его в теле html, а также изменить шрифт страницы поменяв его значение в поле css. Но это не сохранит введенных данных, а поможет просто визуально оценить примененные изменения. Помимо этого, можно просмотреть код конкретного элемента страницы. Для этого нужно райткликнуть его и выбрать команду «Посмотреть код».
В панели Elements есть одна очень прекрасная функция. Можно посмотреть, как бы выглядела открытая страница на каком-нибудь девайсе с другим расширением экрана. Кликом по иконке телефона слева от вкладки Elements вызывается окно, в котором можно менять размер предполагаемого экрана, таким образом эмулируя тот или иной девайс и контролировать отображение страницы на нем. Выглядит это так:
Эмулятор девайсов
При клике на кнопку Select Model выпадет дропдаун с огромнейшим выбором девайсов. Выбираете что вам нужно – и вуаля! Страница отображена так, как если бы это был девайс. Таким образом панель Elements можно использовать не только для просмотра или редактирования страницы, но и для эмуляции устройств отображения. Все унифицировано и доступно в Хроме!
Представляем Microsoft Game Stack
Перевод
Мы объявляем о новой инициативе «Microsoft Game Stack», в рамках которой мы объединим инструменты и сервисы Microsoft, которые позволят всем разработчикам игр, независимо от того, являются ли они независимыми разработчиками или студией AAA, добиться большего.
Сегодня в мире насчитывается 2 миллиарда геймеров, играющих в самые разные игры на самых разных устройствах. В сообществе столько же внимания уделяется потоковой передаче видео, просмотру и обмену, сколько и играм или соревнованиям. Как создатели игр, вы каждый день стараетесь вовлекать своих игроков, пробуждать их воображение и вдохновлять их, независимо от того, где они находятся и какое устройство они используют. Мы представляем Microsoft Game Stack, чтобы помочь вам делать именно это.
Описание элементов панели разработчика
Пришло время подробнее разобрать все вкладки в консоли разработчика и их функции. На подробное описание уйдёт очень много времени, поэтому мы расскажем вкратце о роли каждой из них.
Вкладки панели разработчика:
«Elements» отображает структурированный HTML-код. В нём поддерживается точная структура кода и правила вложений. Помимо HTML-кода, здесь отображается стили CSS для каждого блока или элемента. Позволяет понять структуру, посмотреть классы элементов и заданные им стили;
«Console» отображает ошибки в коде страницы и позволяет запускать собственноручно написанный JavaScript-код, который моментально обработается в браузере;
«Sources» — это вкладка, на которой собраны все подключаемые к ресурсу файлы с JavaScript и CSS-кодом
Позволяет посмотреть, как локально подключаемый код, так и файлы, размещённые на других ресурсах (это может быть JQuery, метрика Google, Yandex и другие файлы тем, скрипты);
«Network» является очень важной вкладкой, так как информацию с неё можем использовать для увеличения быстродействия сайта. Здесь отображается время, необходимое для загрузки медиаконтента и внешних JS-файлов
Если на сайте используются картинки в высоком разрешении или они загружаются с внешнего ресурса, сайт начнёт дольше прогружаться. На данной вкладке показывается, какой именно контент приводит к замедлению веб-ресурса;
«Performance» — это страница для подробной проверки производительности ресурса. После процедуры тестирования веб-сайта появляется статистика по каждому элементу страницы с полной информацией по скорости загрузки;
«Memory» является аналогом предыдущей вкладки, но в ней отображается информация по весу страницы. Данные можем развернуть и подробно изучить вес всех элементов страницы. Учитывается не только вес картинок или текста, но и всех объектов, HTML- и CSS-элементов и т.п.;
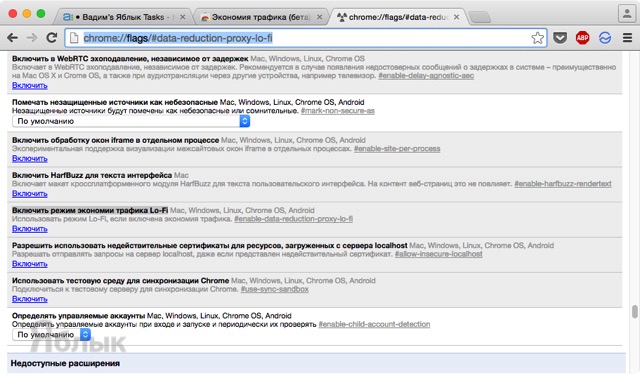
«Application» предоставляет доступ ко всем хранилищам: cookie, cache, локальному хранилищу, сессиям, шрифтам, скриптам и прочему. Ещё здесь есть полезный инструмент «Clear Storage», он предназначен для очистки всех хранилищ;
«Security» предлагает информацию по сертификатам безопасности и надёжности подключения;
«Audits» — это инструмент для быстрого аудита сайта. По окончанию работы показывается результат в 5 категориях: «Производительность», «Прогрессивность веб-приложения», «Удобство использования», «Лучшая практика» (подсказки по улучшению страницы) и «SEO».
Еще пара моментов:
- До названий разделов есть ещё 2 кнопки: с изображением блока со стрелкой, а также картинка мобильного телефона, планшета. Они находятся в самом начале списка вкладок. Первая кнопка помогает моментально переходить к коду конкретного элемента, выбранного на странице (все блоки на сайте начинают подсвечиваться при наведении на них курсора). Кнопка с мобильным телефоном отвечает за отображение страницы на устройствах с разной диагональю;
- На панели могут размещаться и другие вкладки, генерируемые приложениями на компьютере или расширениями самого браузера.
Теперь мы знаем зачем нужна и как открыть консоль в Яндекс браузере, а также вкратце познакомились с функциями каждого элемента из инструментов разработчика. В полной мере используя данное средство для разработки, появляется возможность качественнее и быстрее разрабатывать веб-сайт. Обычным пользователям консоль полезна для предоставления скринов о неисправностях сайта и очистки временных данных.
LGViewControllers
- Добавил UIScrollViewController и UIWebViewController
- Для UITableViewController, UICollectionViewController и UIScrollViewController добавил LGRefreshView и LGPlaceholderView; для UIWebViewController только LGPlaceholderView
- Для UITableViewControlle добавил новый метод делегата «heightForRowAtIndexPathAsync», который позволяет асинхронно рассчитывать высоту ячеек. То есть, если у вас динамическая высота ячеек и вы часто подгружаете список, данный метод поможет избежать задержек в интерфейсе
- Для UICollectionViewController попытался упростить инициализацию layout’а, чтобы можно было настроить сетку без лишних рассчетов
- UIWebViewController можно использовать без наследования, а сразу передавать в тело ссылку на нужный ресурс при инициализации
- Добавил методы для автоматического слежения за клавиатурой, то есть contentInsets будут меняться при появлении и исчезновении клавиатуры