Как настроить автообновление страницы в браузере google chrome?
Содержание:
- Устранение неполадок
- Автоматическое обновление страницы гугл хром. Автообновление страниц в Google Chrome. Автообновление страницы в Google Chrome
- Автообновление HTML-страниц в браузерах Chrome, Firefox и Opera
- Инструкция
- Opera
- Три способа сделать автоматическое обновление страниц в Яндекс браузере
- Что позволяет JavaScript
- Обновление страницы в браузере
Устранение неполадок
Шаг 1. Создайте файл журнала
Если у вас возникла проблема с автоматическими обновлениями Google, соберите содержимое журналов для ее устранения. Чтобы создать журналы Google Update:
- На компьютере с Windows создайте текстовый файл под названием GoogleUpdate.ini.
- Сохраните файл в корневой папке диска C:\.
- Файл должен содержать следующий код:
- Перезапустите компьютер и включите браузер Chrome.
- В браузере откройте страницу chrome://chrome, чтобы попытаться обновить его.
В файле C:\ProgramData\Google\Update\Log\GoogleUpdate.log должен появиться файл журнала с информацией о попытках обновления. Ниже приведены сведения о стандартных записях журнала.
Шаг 2. Проверьте стандартные записи журнала
: Google Update не распознает компьютер как подключенный к контроллеру домена Windows. Только компьютеры в домене учитывают правила, заданные групповой политикой или реестром, например отключение автоматического обновления.
[url=https://tools.google.com/service/update2][request=>?xml…: программа Google Update отправила запрос серверам Google для проверки наличия обновлений. Запрос содержит подробные сведения, такие как текущая версия приложения и платформа.Серверы Google используют эти данные для отправки ответа с нужным обновлением.
[<?xml… …status=»noupdate»…: проверка обновлений выполнена, но на серверах Google отсутствуют обновления, соответствующие запросу клиента.
[<?xml… …
Автоматическое обновление страницы гугл хром. Автообновление страниц в Google Chrome. Автообновление страницы в Google Chrome

Очень часто у веб-мастеров возникает потребность в постоянном обновлении страницы, для чего они свободно могут использовать свой написанный скрипт на jQuery, но не всегда этот метод работает.
К сожалению, скрипт не универсален, поэтому мне пришлось искать другие пути для того, чтобы сделать автоматическое обновление страницы без использования программирования.
Такой набор инструментов доступен любому пользователю, поэтому давайте рассмотрим дальше его применение в наиболее популярных браузерах.
Google Chrome и Yandex
Точно такая же аналогия и в Яндекс. Интерфейс браузера на 95% идентичен вышеописанному сотоварищу, поэтому проблемы с установкой и поиском ни у кого не возникнет.
Как только расширение установлено и активировано, то на правой части окна адресной строки появится значок автообновления, он находится рядом со значком добавления в закладки(если у вас не установлены дополнительные расширения, выводящиеся в той же области).
Еще немного пользы о расширении
Многим может показаться использование Easy Auto Refresh ненужным, когда вы владеете многими языками программирования, и написать скрипт вовсе не проблема. Но проблема все же есть, и она может быть следующего содержания. Написали вы код, запустили его на локальном сервере, и все хорошо.
Но представьте, если возникает такой случай, как ограниченный доступ запросов к серверу с одного ip, что делать тогда? Тогда нам необходимо переместить скрипт на виртуальный сервер и тут-то нам и пригодится сторонний помощник, а почему? Потому что ни один сервер не может гарантировать к нему стопроцентный доступ 24 часа в сутки.
Иногда могут происходить сбои, и в результате сбоя скрипт становится недоступным для обработки данных и передачи их браузеру, что не скажешь об описанном выше расширении.
Здравствуйте! Недавно ко мне подошли с интересным вопросом о том, как настроить автоматическое обновление в Mozilla. Честно признаюсь, я не знал ответа на этот вопрос и даже не задумывался об этом. Это при том, что имею приличный стаж работы в сфере информационных технологий.
Я считаю, что знать абсолютно всё о компьютерах не реально. Главное уметь быстро находить решения, изучив соответствующую информацию, которая забыта или еще не известна. Так я и сделал, более детально изучив функционал браузера.
Сегодня покажу, как сделать автообновление страницы Firefox для комфортной работы в интернете. Кстати, очень удобный функционал, когда постоянно требуется обновлять ленту сообщений или платных заказов. Ладно, хватит о моих наблюдениях, давайте смотреть, как сделать все быстро. У меня ушли считанные минуты на настройку.
Первоначальные действия
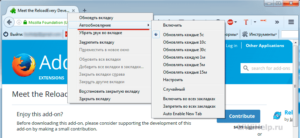
Для начала в запущенном браузере заходим в раздел «инструменты» и выбираем пункт «дополнения».
Они понадобятся нам для расширения возможностей программы. Чтобы отыскать дополнения, можно пользоваться двумя вариантами:
- поисковой строкой в открывшейся вкладке;
- поиском по сайту, на который можно попасть, если нажать кнопку «подробнее».
Настройка перезагрузки для каждой вкладки.
ReloadEvery для автоматического обновления страниц
Для Firefox он устанавливается при помощи встроенного функционала. Продемонстрирую на скриншоте ниже.
Нажимаем «установить», дожидаемся окончание процесса и предложения перезапуска Firefox. Перезагружаем и начинаем пользоваться новыми функциями.
Настроить автоматическое обновление ReloadEvery можно для выбранной или всех страниц. Необходимые параметры можно увидеть, если вызвать контекстное меню на странице, нажав правую кнопку мыши.
Как видите, настройки предельно простые и понятные.
Auto Refresh для автообновления вкладок
Для перезагрузки страниц в Mozilla Firefox оно тоже прекрасно подойдет. Рассмотрим его установку через специальный ресурс.
Установлю Auto Refresh и перезагружу программный продукт. Теперь посмотрим, как сделать периодическую перезагрузку вкладок.
Здесь тоже есть настройки для каждой и для всех открытых вкладок.
Автообновление HTML-страниц в браузерах Chrome, Firefox и Opera
При кодинге достаточно удобной штукой является автообновление страницы в окне браузера. То есть, это когда в открытом редакторе (пускай это будет мой любимый Sublime Text) вносятся правки или изменения в самом HTML или CSS-коде, а в окне браузера сразу наглядно видны эти изменения. Очень удобная возможность именно благодаря своей наглядности.
Но вот “беда” – почти все популярные браузеры не обладают такой способностью изначально. Их этому нужно научить. Самый простой способ – это установить в них расширения или дополнения, предназначенные именно для этой цели. Другой, более сложный способ – это воспользоваться скриптом LiveReload. Также я видел на GitHub одноименное расширение под редактор Sublime Text.
Но сегодня я остановлюсь на самом простом способе – встраивание расширений в браузеры. Первоначально хотел сам написать обзор таких дополнений, но наткнулся в Интернете на статью, в которой уже был описан такой способ для Chrome, Firefox и Opera. Поэтому изменил свое решение и сделал вольный перевод статьи, текст которой привожу ниже.
Далее – перевод статьи.
Иногда при работе в Интернете может возникнуть необходимость в автообновлении страниц.
Например, необходимо постоянно следить за счетом в online-игре, регулярно проверять новости или же с нетерпением ждать своих оценок на сайте колледжа.
В предыдущей статье шла речь об online-сервисе, служащем для подобных задач – “Refresh This”. Однако на сегодня его уже не существует, он благополучно канул в лету. Но ведь потребность в такой задаче у нас осталась.
Если все же есть необходимость в таком Интернет-сервисе, то можно попробовать , но он кажется не слишком надежным.
Поэтому сегодня мы поговорим о возможности встраивания автообновления страниц прямо в браузер (Chrome, Firefox или Opera), без нужды использования сторонних служб.
Автообновление в Google Chrome
Для того чтобы задействовать автообновление страниц в Chrome, нужно скачать и установить расширение “Auto Refresh Plus” с ресурса Web Store. После установки значок расширения появиться в панели инструментов браузера, в секции расширений. Чтобы включить автообновление выбранной страницы, нужно кликнуть мышью на этом значке. Появится очень простое окошко настроек расширения:
В нем необходимо выбрать интервал времени, через которое будет выполняться автообновление. Можно выбрать заранее заданные величины, а можно установить и свою собственную. И затем нажать кнопку Start.
Чтобы остановить обновление, снова щелкните на иконке расширения и в открывшемся окне нажмите кнопку Stop.
Автообновление в Mozilla Firefox
Для интеграции подобной возможности в браузер Firefox, нужно скачать и установить дополнение “Auto Refresh”, а затем перезагрузить браузер. Теперь открываем интересующую нас страницу и выбираем интервал времени, через который она будет обновляться, путем правого щелчка мыши на иконке дополнения “Auto Refresh”:
В настройках можно выбрать автообновление для отдельной страницы или же для всех открытых вкладок. Помимо прочих настроек, есть и еще один пункт – принудительное обновление страницы “Hard Refresh”. В списке представлены интервалы времени, установленные по умолчанию. Но можно задать и свой собственный, выбрав пункт меню “Customize”.
Автообновление в Opera
Возможность автообновления страниц в браузере Opera встроена по умолчанию, поэтому нет необходимости устанавливать какие-либо расширения.
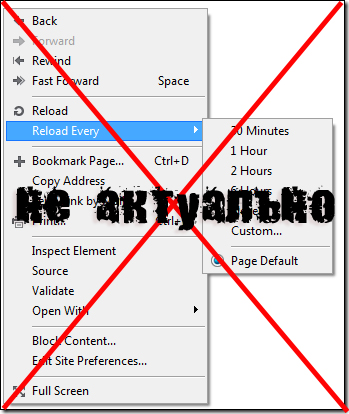
Чтобы задействовать такую функцию, достаточно щелкнуть правой кнопкой мыши на любом месте страницы и выбрать в выпадающем меню интервал обновления в разделе “Reload Every”.
В браузере уже заданы интервалы по умолчанию, но можно выставить и свой вручную, перейдя в раздел “Custom”:
Чтобы остановить автообновление страницы, снова откройте контекстное меню и нажмите пункт “Never”.
Заключение
Такими простыми способами можно настроить автообновление страниц в браузерах Google Chrome, Mozilla Firefox и Opera. Но вот для еще одного популярного браузера – Internet Explorer – я так и не нашел ничего подобного. Единственное, что я могу посоветовать людям, пользующимся IE – это перейти на любой из трех названных ранее, чтобы полноценно пользоваться всеми возможностями Интернета.
Оригинал – How to Auto Refresh Pages in Chrome, Firefox and Opera
На этом все.
## Git Stash> Я прямо влюбился в команду stash от git, хотя к самому git отношусь без … фанатизма.Команда _git stash_ предназначена для…… Continue reading
Published on November 06, 2018 Published on June 19, 2018
Инструкция
Специалисты из так и не удосужились добавить автообновление страниц, поэтому за дело взялись ребята со стороны. В итоге, у них получилось весьма простое и полезное расширение. И имя ему – Easy Auto Refresh. Давайте посмотрим на процедуру установки, пользовательской настройки и практического использования.
Установочный процесс
Да, кажется, уже каждый человек научился добавлять плагины в Гугл Хром, но никогда не поздно напомнить прописные истины новичкам. Ниже представлена пошаговая инструкция, которая ответит на все вопросы:
По ее завершению автоматически открывается новая вкладка, где разработчики плагина благодарят за использование из продукта и предлагают купить платную версию с расширенным перечнем возможностей.
Среди них выделяются следующие:
- любая страница на сайте – задается любой url или страничка во всем домене;
- случайный интервал – после каждого обновления таймер отсчитывает произвольное количество секунд;
- очистить кэш – перезагрузка вкладки активирует чистящие алгоритмы для избавления от временных файлов;
- более длительный отсчет – в отдельных случаях требуется большее количество секунд между обновлениями странички;
- конкретное время суток – настройка автообновления по часам в 12 или 24-х форматах;
- показать уведомление – звуковая и визуальная сигнализация после нахождения объекта по ключевому запросу;
- обновить все вкладки – глобальная перезагрузка всех открытых страниц;
- обновление и функции – получение последних обновлений системы и информирование пользователей о новом функционале.
Практическое использование
Для пользователей с базовым аккаунтом доступен только таймер, по истечению которого страничка будет обновляться. Процедура его запуска представлена ниже:
- Открываем Хром и переходим на интересующую площадку.
- Перемещаем курсор на панель инструментов и находим лого недавно установленного Easy Auto Refresh.
- Кликаем по нему ЛКМ, в выпадающем списке видим зеленую кнопку Start, текстовое поле для ввода временного параметра и «тумблер» для отключения.
- Для запуска встроенных алгоритмов прописываем таймеру определенное количество секунд и кликаем на зеленый маркер.
- Процесс запускается, а возле ярлыка мы видим секундный отсчет, по достижению предела страничка перезагружается.
Аналогичным способом происходит и остановка работы приложения – достаточно кликнуть ЛКМ по красной кнопке в том же меню.
Opera
Как же не обойтись без всеми любимой оперы. Еще пять лет назад это был мой любимый браузер, но как только я пришел в мир веб-программирования, то он сразу сменился на Google Chrome. Все потому, что в нем больше возможностей и функционала, но время все же идет, и функционал снова становится на том же уровне, что и у конкурентов, кроме того, появилась поддержка расширений из других браузеров. Об этом вы поймете дальше.

Раньше для постоянного обновления в Opera достаточно было использовать встроенный инструмент. Таким образом, пользователь делал клик правой клавишей мыши и выбирал меню «Обновлять каждые». Это было очень удобным и доступным для всех, кстати, этот вариант до сих пор публикуется на многих блогах, но никто не отмечает, что он не актуален для последних обновленных версий Оперы. Поэтому читаем дальше решение проблемы.
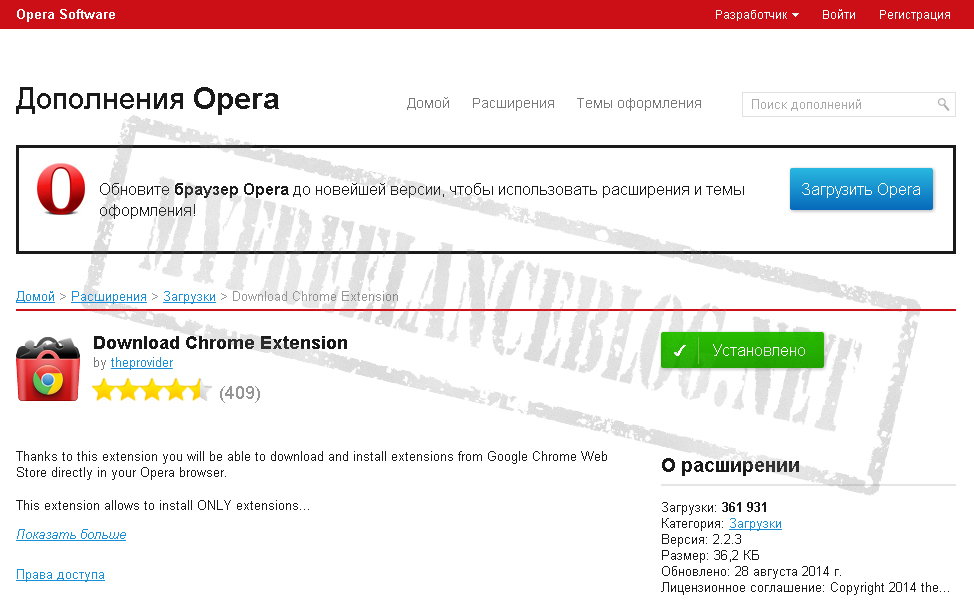
Искал, искал, и нашел! Ответ нашелся не так уж и быстро, но он оказался очень простым. Есть такое замечательное расширение «Download Chrome Extension». Установив его, вы сможете использовать интернет магазин от Google, и таким образом, делаете те же действия, что и выше. Легко, не правда ли?

Еще немного пользы о расширении
Многим может показаться использование Easy Auto Refresh ненужным, когда вы владеете многими языками программирования, и написать скрипт вовсе не проблема. Но проблема все же есть, и она может быть следующего содержания. Написали вы код, запустили его на локальном сервере, и все хорошо. Но представьте, если возникает такой случай, как ограниченный доступ запросов к серверу с одного ip, что делать тогда? Тогда нам необходимо переместить скрипт на виртуальный сервер и тут-то нам и пригодится сторонний помощник, а почему? Потому что ни один сервер не может гарантировать к нему стопроцентный доступ 24 часа в сутки. Иногда могут происходить сбои, и в результате сбоя скрипт становится недоступным для обработки данных и передачи их браузеру, что не скажешь об описанном выше расширении.
Три способа сделать автоматическое обновление страниц в Яндекс браузере
Пользователи, работа которых связана с мониторингом аукционов, букмекерской деятельностью, форексом, биржами и подобным, нуждаются в своевременном поступлении информации. Порой реагировать приходится на ежесекундные скачки подъема или падения графика, именно это решает, кому достанется конкретный лот.
Автоматическое обновление страницы в Яндекс браузере – это способ всегда быть в курсе событий и постоянно получать обновлённые данные по работе. Крайне неудобно постоянно нажимать клавишу F5, да и это приводит к нерегулярному поступлению информации, усталости и повреждению клавиатуры.
Если сделать автообновление вкладки, все действия по обновлению берёт на себя специальное расширение.
Как сделать автообновление страницы в Яндекс браузере?
К сожалению, нет возможности поставить автообновление страницы встроенными средствами Яндекс браузера. Без расширений здесь не обойтись. Существует несколько распространённых плагинов для регулярного обновления страницы. Самостоятельно придётся установить только периодичность обновления, всё остальное дополнение сделает самостоятельно.
Дальше рассмотрим 3 лучших расширения для самообновления.
Расширение Easy Auto Refresh
Удобное и простое расширение для повторной загрузки страниц через определённый интервал времени. Помимо основной функции, плагин предлагает набор дополнительных полезных опций, но они будут доступны только после регистрации.
Как автоматически обновлять страницу в Яндекс браузере через Easy Auto Refresh:
- Переходим на страницу плагина Easy Auto Refresh.
- Нажимаем на кнопку «Установить», а в окне уведомлений кликаем на «Установить расширение».
- После установки дополнения его остаётся запустить. Нажимаем на иконку плагина в форме круговых стрелок.
- В свободное поле под строкой «Refresh time in second» устанавливаем количество секунд, через которое произойдёт обновление.
- Нажимаем на кнопку «Start».
Компания-разработчик ksoft предлагает во время регистрации купить расширение и разблокировать дополнительные возможности плагина:
- Обновление всех страниц определённого сайта за раз;
- Установка случайного интервала обновлений;
- Во время перезагрузки приложение очищает кэш-страницы;
- Показывает уведомление при перезагрузке;
- Установка самообновления всех вкладок браузера;
- Обновление в указанное время.
Дополнение Super Auto Refresh
Дополнение отличается простотой работы. Из элементов управления в окне расширения: кнопка «Stop», ряд предустановленных кнопок для указания периодичности обновлений и ссылка на страницу отзывов в магазине Google Extensions.
Как настроить автообновление страницы Яндекс браузера с помощью Super Auto Refresh:
- Устанавливаем плагин с официальной страницы магазина Google.
- Нажимаем на новое изображение дополнения и выбираем одну из кнопок с указанной величиной времени. Здесь можем установить время в диапазоне от 2 секунд до 1 часа.
В расширении есть раздел «Настройки», где отображаются все страницы, на которых установлено самообновление. Здесь же присутствует несколько дополнительных параметров. На вкладке «Настройки» можем установить:
- Обновление кэша вместе с перезагрузкой страницы;
- Отображение обратного отсчёта до обновления или его отключение;
- Добавление нового пункта в контекстном меню (отображается после клика правой кнопкой мыши по свободному месту на странице).
Расширение Tab Auto Refresh
Это ещё одно расширение, которое постоянно обновляет страницу в Яндекс браузере. Сразу устанавливаем частоту перезагрузки, а затем страница обновляется всё время с указанной периодичностью. Ссылка на плагин Tab Auto Refresh.
Способ работы подобен предыдущим плагинам:
- Нажимаем на изображение дополнения в панели расширений (справа в верхнем углу).
- Справа, в синее поле, вводим интервал обновления в секундах.
- Устанавливаем выделение в строке «Reset tab».
Чтобы остановить автообновление, нажимаем на верхнюю фиолетовую кнопку слева с изображением белого квадрата.
Каждое из перечисленных расширений помогает сделать автоматическое обновление страницы любого сайта в Яндекс браузере. По собственному опыту, первый плагин наиболее простой в использовании и подходит для большинства задач. Остальные расширения также достаточно хорошо работают и позволяют экономить силы и время на ручном обновлении вкладки.
Что позволяет JavaScript
Ява-скрипт позволяет создавать красивые интерактивные страницы, что невозможно сделать в чистом html языке. Как правило, выполнению скриптов предшествуют какие-либо действия пользователя: клик, наведение курсора и т.п. Выполнение данного языка начинается при загрузке веб-страницы. Писать скрипт Java можно с помощью любого текстового редактора. Просмотреть написанное можно в браузере, способном обрабатывать скрипты. Речь идет о Netscape Navigator (начиная со 2-ой версии) и Microsoft Internet Explorer (начиная с 3-ей версии).
С тех пор как оба этих браузера распространились достаточно широко, практически все пользователи стали работать с этим языком программирования, улучшая внешний вид веб-страниц и их функциональность. Кстати, отображаться в браузерах скрипты могут неодинаково. Большую часть ява-скриптов, которую можно скачать в , Opera поддержать не сможет.
Обновление страницы в браузере
Ниже мы рассмотрим для каждого браузера в отдельности как это делается, сейчас же хочу напомнить, что по умолчанию браузер страницы не обновляет в какой то заданный промежуток времени, а все осуществляется в ручную, либо нажатием клавиши F5, либо на специальный значок в виде круглой стрелки.
Для чего нужно автообновление страницы
Для тестирования сайта, предположим вы верстаете сайт или просто создаете новый функционал на вашем ресурсе, и вам требуется, чтобы каждые 10 секунд страничка была обновлена
Либо вы общаетесь на форуме и ждете какого то важного комментария, где так же задаете период обновления страницы.
Аукцион на торговых площадках ebay.
Чтобы оставаться залогиненным на разных сервисах или форумах, так как там могут быть тайминги активности со стороны пользователя.
Я использую данный функционал и для некоторых проектов, которые позволяют на этом подработать, кто в теме поймет.
Автоматическое обновление страницы в Google Chrome
Так как google chrome мой любимый браузер, то логично, что я сначала расскажу о нем. Встроенного функционала у него такого нет, то ведь он как конструктор расширяет свой функционал за счет плагинов. Я вам уже рассказывал и приводил свой полезный список, чем я пользуюсь, вот новинка для моего списка.
открываем https://chrome.google.com/webstore/category/extensions?hl=ru
В поисковой строке вводим auto refresh chrome, он то нам и поможет сделать обновление страницы в браузере автоматически.

Жмем Установить.

Через несколько секунд, у вас в правом верхнем углу появится вот такой значок циклических стрелок, нажимаем на него и у вас открывается расширение auto refresh chrome и у вас появляется таймер в секундах и две кнопки Start и Stop. Выставляем нужное время и запускаем его.
Как только время автоматического обновления страницы браузера будет подходить, начнется таймер обратного отсчета.
Второе подобное расширение называется Auto refresh. Так же находите его в магазине гугл.
Жмем установить Auto refresh.
После установки у вас появится вот такой значок в виде голубых стрелок.
Так же задаете ему интервал в секундах или минутах, и нажимаете Start. После чего начинается автоматическое обновление страницы браузера.

Все думаю с гугл хром все ясно, переходим к opera.
Автоматическое обновление страницы в opera
Раньше браузер opera был мои любимым, но он загнулся на версии 12.17, а после уже превратился в полную лажу. В нем раньше под капотом был сразу встроенный функционал по автообновлению страниц, выглядело этот вот так. Вы выбирали нужную страницу, щелкали по ней правым кликом и из контекстного меню выбирали Обновлять каждые > задать интервал

А тут уже дело не хитрое ставим минуты или секунды и поперло.
Данный функционал в современных версиях opera отсутствует, кому интересно качайте версию opera 12.17
В современных же версиях браузера, так же можно установить дополнительное расширение. Называется оно Download Chrome Extension. Благодаря этому расширению вы сможете теперь устанавливать различные плагины из гугл хром в Opera, добавляете его.
Оно у вас появилось в расширениях.
Как только в магазине гугл нажмете установить, у вас там будет статус проверка, далее в opera заходите на вкладку расширения и жмете там установить

После чего вам станет доступно автоматическое обновление страницы в opera.
Автоматическое обновление страницы в Mozilla Firefox
Ну и рассмотрим автоматическое обновление страницы в браузере Mozilla Firefox , лисенка обижать не будем. Так как и с предыдущими вариантами встроенных функций нет, но есть так же расширения, которыми мы и воспользуемся. Плагин этот называется ReloadEvery
.
Для его установки жмете кнопку параметров Mozilla Firefox > Дополнения
В поисковой строке вводим ReloadEvery, после чего установить.

Частенько бывают случаи, когда просто необходима такая функция, как автообновление страницы в Google Chrome. Но, к сожалению, стандартных средств, которые могут реализовать подобное, в Хроме просто не существует. Но есть другая хорошая новость! Существует расширение предназначенное для этого — Easy Auto Refresh
. Оно позволяет настроить автообновление в браузере Chrome, чтобы страница перезагружалась без участия пользователя.
Автоматическое обновление страницы полезно в таких случаях, как участие в торгах. Идет прямо-таки жестокая борьба за какой-то лот и надо постоянно перезагружать страницу. С Easy Auto Refresh это можно делать автоматически через заданное время.