Как вызвать консоль и инструменты разработчика в яндекс браузере
Содержание:
- Просмотр кода страницы: на что обратить внимание?
- Как посмотреть исходный код на телефоне Android
- Как найти исходный код страницы сайта
- Телефон вместо компьютера
- Некоторые свойства CSS
- Как уведить код сайта через браузер Google Chrome
- Ответы знатоков
- Основные свойства для работы с контентом
- Что такое код элемента
- Как увидеть пароль вместо точек с помощью SterJo Browser Passwords (3 способ)
- Просмотр HTML-кода страницы в браузере
- HTML и CSS — взаимосвязь
- Исходный код страницы сайта — uCoz
- Обход социальных блокировщиков
- Рассматриваем вопрос о том, как посмотреть код элемента
Просмотр кода страницы: на что обратить внимание?
Итак, Html код страницы представляет собой пронумерованный список строк, каждая из которых несёт информацию о том, как сделан данный сайт. Чтобы быстрей научиться разбираться в этом огромном количестве знаков и специальных символов, нужно различать разные участки кода.
Например, строки кода, находящиеся в внутри тега head содержат информацию для поисковых машин и веб-мастеров. Они не выводятся на сайт. Здесь можно увидеть, по каким ключевым словам продвигается эта страница, как написаны её title и description. Также здесь можно встретить ссылку, перейдя по которой узнаем о семействе google шрифтов, используемых на сайте.
Если сайт сделан на CMS WordPress или Joomla, то это также будет видно здесь. Например, в этой области выводится информация о теме WordPress или шаблоне Joomla сайта. Увидеть её можно, прочитав содержание ссылок, выделенных синим цветом. В одной ссылке виден шаблон сайта.
Например:
//fonts.googleapis.com/css?family=Source+Sans+Pro%3A400%2C400italic%2C600&ver=4.5.3
Мы увидим CSS стили шрифтов страницы. В данном случае используется шрифт. Это видно здесь – font-family: ‘Source Sans Pro’.
Данный сайт оптимизируется с помощью сео-плагина Yoast SEO. Это видно из этого закомментированного участка кода:
This site is optimized with the Yoast SEO plugin v3.4.2 — https://yoast.com/wordpress/plugins/seo/
Вся информация, находящаяся внутри тега body, выводится браузером на экране монитора. Здесь мы видим html код страницы, а в самом низу находится код скрипта Яндекс метрики. Он облечён закомментированным тегом с текстом:
/Yandex.Metrika counter
Как посмотреть исходный код на телефоне Android
Еще хотелось бы заметить, что инструменты разработчика доступны не только в десктопной версии браузеров, то есть, на компьютерах и ноутбуках. На телефонах и планшетах (Android, IOS) можно также посмотреть исходный код.
Для этого следует добавить к URL инспектируемой страницы приставку view-source:
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Помимо серфинга по интернету, просмотра фильмов и переписке с друзьями, яндекс браузер позволяет просматривать код страницы. Он отображает всю составляющую сайта, в котором умелый программист сможет увидеть, как таковые фишки и недочеты сайта для своих потребностей.
Для обычных пользователей это кажется чем-то невероятным, однако если немного в этом разобраться, то может получится неплохое хобби в создании сайтов. Ниже мы рассмотрим, как открыть код страницы в яндекс браузере различными способами на компьютере и телефоне.
Как найти исходный код страницы сайта
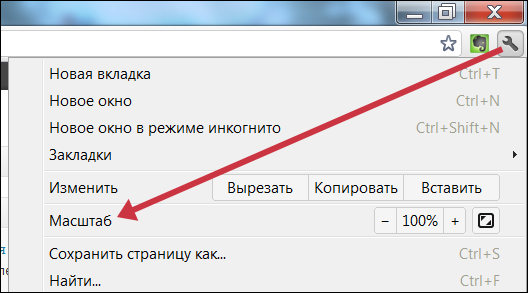
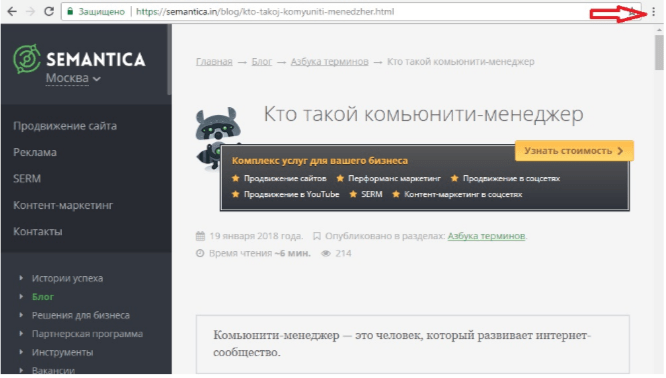
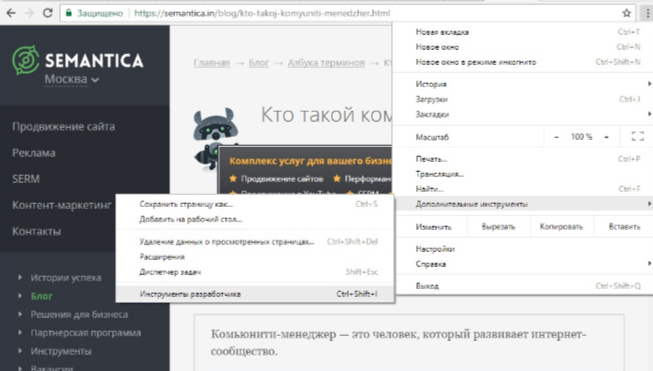
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.

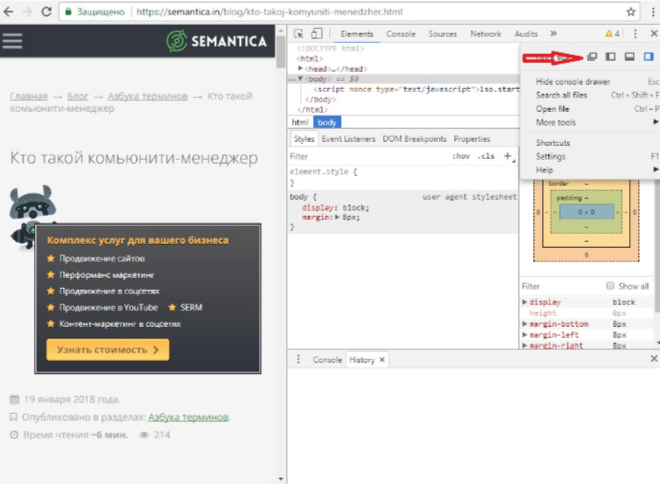
В разделе дополнительных инструментов выбираем «Инструменты разработчика».

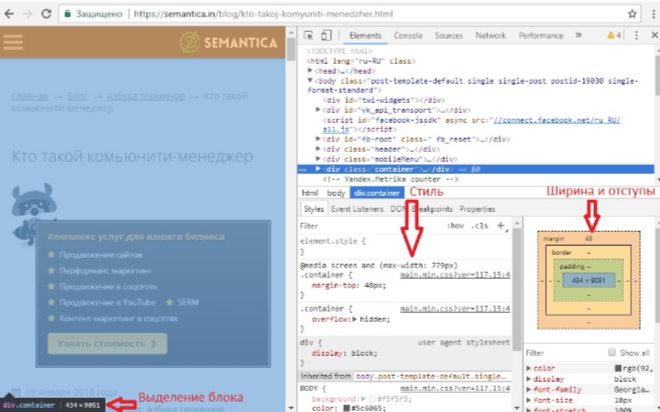
Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.

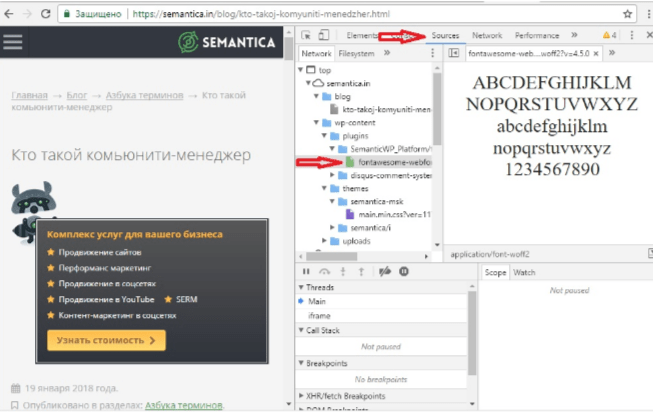
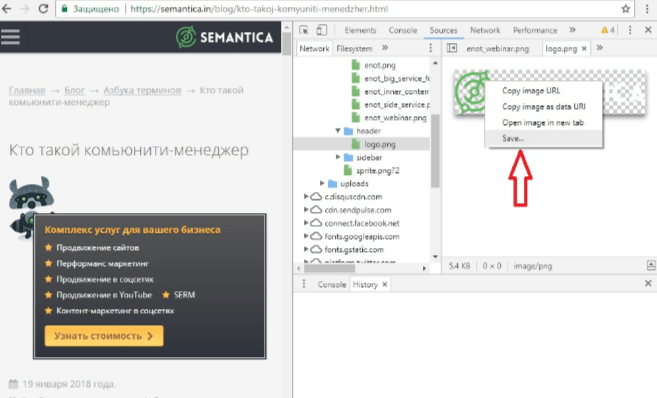
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.


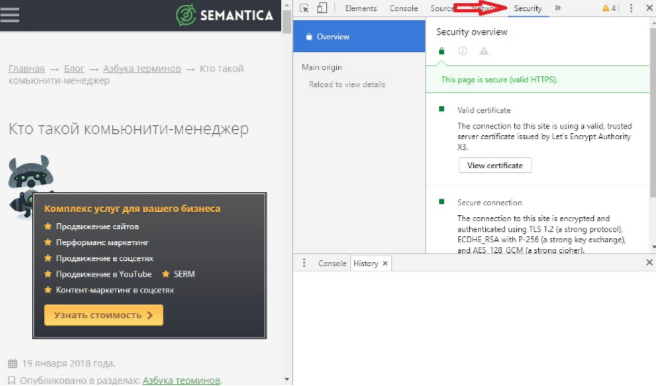
Во вкладке «Security» доступна проверка сертификата сайта.

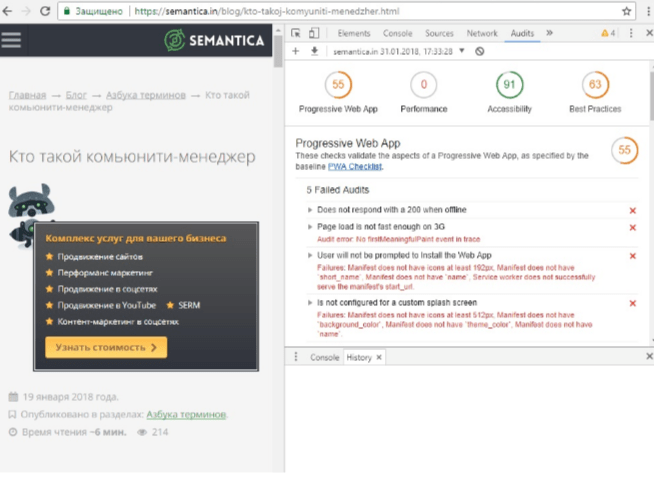
Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.

Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.

Телефон вместо компьютера
Вообще на эту заметку меня сподвигла статья в Ферре «Почему смартфон так и не заменил компьютер, хотя нам давно это обещали» , которую я прочитал за утренним кофе. Вообще, я во многом не согласен с Денисом Поповкиным, автором статьи. Наверное потому, что телефоны УЖЕ заменили компьютеры. И это легко увидеть. Автор подходит со свой колокольни, со своей проблематикой, но мне она кажется довольно однобокой. Если же в общем говорить о том, чем является «работа на компьютере», то можно выделить следующие пункты:
- Работа на работе (офис, бизнес-задачи)
- Коммуникации (почта, всякие мессенджеры, Скайпы, совещания и т.п.)
- Документооборот (документы, таблицы, формы)
- ERP / CRM (клиенты, задачи, финансы, бизнес-процессы)
- Специализированный софт (ну тут уже зависит от темы)
- Работа на выезде (командировки, клиентские встречи, презентации, курсы)
- Коммуникации (почта, мессенджеры)
- Презентации и демонстрации
- Документооборот
- Работа дома
- Коммуникации (мессенджеры, Скайпы и т.п.)
- e-Commerce (шоппинг)
- Интернет и развлечения
- Хобби (например, фотография, видео, кодирование и т.п.)
- Редко, ведение домашнего хозяйства (финансы, планирование и т.п.)
Вот, пожалуй, и всё.
Так вот, из этих трех групп в одной уже однозначно телефоны заменили ПК — это работа дома. Включать персональный компьютер чтобы посмотреть рецепт пиццы или погоду на завтра уже никто не будет. Аналогично шоппинг и большей частью хобби давно и успешно решаются на телефоне или планшете.
Ну а первые два пункта, думаю, всё зависит от направленности бизнес-задач. Конечно же, фотошоп или какой нибудь CAD на телефоне запустить очень и очень проблематично, если вообще возможно, но все остальные задачи решаются легко, хотя и немного непривычно первое время
Например, я уже не раз и не два отправлялся в командировки на неделю и более вообще без ноутбука, планшет, мышка и хорошая BT-клавиатура (это важно!) вполне заменяют рабочее место
Ведь первоочередная задача в работе — это не специализированный софт, а всё же коммуникации, а они как раз на мобильных устройствах более-менее полно реализованы.
Всевозможные ERP / CRM — опять же, зависит от реализации. У нас в компании худо бедно наша система работает с мобильника (хотя клиенты и жалуются, что не очень удобно. Мы это слышим и что-то даже исправляем). Про всякие 1С молчу, это — харам, мы не пользуемся!
Далее, автор пишет:
Ребята, открою вам страшную тайну: у вас CMS — говно! Нормальные CMS давно и успешно решают любые задачи, связанные с публикацией либо полностью автоматически («обрезать их под нужное соотношение сторон и ширину пикселей»), либо великолепно это делают с любого устройства. Например, эту заметку я пишу хоть и на десктопе (большей частью), но и на телефоне в том числе:
Так что, проблема в конкретной CMS, а не в возможности удобной работы. У Ферры самописка из разряда «Самостряп-303», ну и если разработчики не предусмотрели таких функций — то это проблемы коллектива Ферры.
Специализированный софт — вот это да. Для меня специализированным софтом является прежде всего IDE для написания софта и работы с сайтами (собственно об этом и заметка), и вот здесь не все так гладко. Нет, сама IDE есть на планшете и мобильнике, но из-за особенностей клавиатуры и мышки Android писать софт не совсем удобно. Хотя допускаю, что я просто не настроил клавиатуру должным образом.
Ну и наконец, выезды и командировки. Для себя я давно перешел на исключительно на телефон. Таскать с собой ноут (хотя он и легкий у меня — менее 1.5 кг.) или даже планшет с клавиатурой и мышкой не очень хочется. Поэтому я перешел на работу в командироках, курсах и выездах с исключительно телефона.
Например, вот такой нехитрый набор позволяет легко проводить лекции и презентации. В Московском Политехе я вот так недавно отчитал трехмесячный курс. В набор входят:
- Современный смартфон
- Доп.аккумулятор с подставой для смартфона
- HDMI-донгл Miracast для трансляции презентации и экрана на любой проектор или ТВ-панель
- Кликер для презентации с лазерной указкой
- Складная клавиатура с тач-панелью
- Резервный Powerbank на случай длительных занятий (более 4 часов)
Все это весит менее 500 гр. и легко помещается в маленькую сумку или барсетку.
В качестве резюме можно сказать, что ПК, конечно же, полноценно телефон пока не заменяет, но львиную долю задач на смартфоне или планшете вполне можно делать и делать успешно
Важно лишь правильно подобрать софт
Некоторые свойства CSS
Ниже я приведу некоторые свойства, с помощью которых можно внести определенные изменения и поэкспериментировать со стилями.
— font-size – изменение размера текста.
— text-decoration – в зависимости от команды сюда относится зачеркивание и подчеркивание текста, а также выделение линиями.
— font-family – семейство шрифтов.
— font-weight – выделение.
— color – цвет текста.
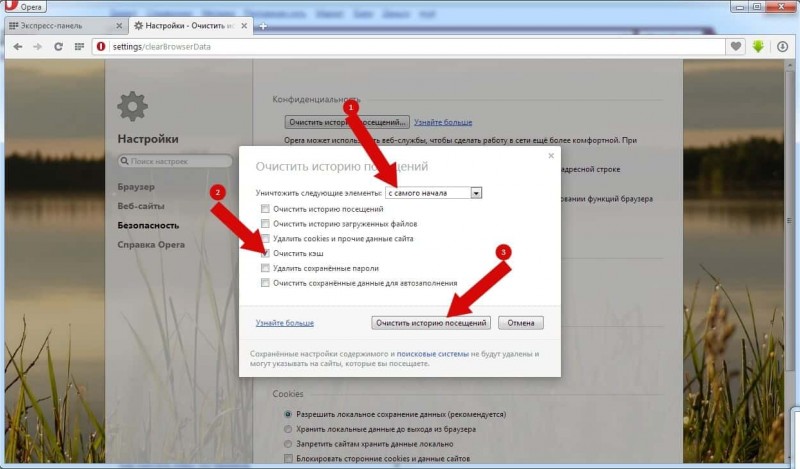
Если у вас после корректировки ничего не изменилось, очистите кэш браузера. Как видите, чтобы изменить внешний вид заголовков и освежить дизайн сайта всего лишь понадобится подправить css код, а ни как не изменить код html.
Спасибо за внимание и до скорого на страницах Stimylrosta
Как уведить код сайта через браузер Google Chrome
Если вам необходимо увидеть код сайта, то наверняка вы хотите, что то изменить или узнать, как и что сделано на чужом сайте. А может вы хотите узнать какой шаблон стоит на чужом сайте? Какой ни была цель, из видеоурока ниже вы узнаете многое, в том числе и как быстро посмотреть код любого сайта.
Что полезного будет в видео:
- Как через браузер проверить код главной страницы любого сайта — своего или чужого(мета теги например)
- Как узнать название шаблона понравившегося сайта
- Как посмотреть код отдельного элемента шаблона (заголовков, картинок, баннеров и т. д.)
- Как найти файл редактора, в котором производятся изменения
- Как узнать, в какой папке хранится изображение шапки или фона (путь к картинке)
- В практической части: как изменить цвет шрифта заголовка и любого элемента шаблона
- А также почистим кэш, из-за которого часто не видно вносимых изменений.
Если интересует не вся информация, а лишь какая-то часть, на YouTube к описанию записи прилагается поминутная раскадровка к каждому смысловому фрагменту — для удобства перемещения.
А вот и сам видеоурок о том, как посмотреть код сайта через браузер:
(для лучшего изображения разверните видео на весь экран и переключите проигрыватель в режим HD)
httpv://www.youtube.com/watch?v=uIlVvwCt2ho&list=UUryNOV_VygvBMRA-4mlFhaQ
Блог — не самоцель, а инструмент
Этим видео завершаю сагу о кодах, чтобы можно было двигаться дальше и реализовывать другие идеи. В своем аккаунте на YouTube и блоге открываю новую рубрику — ВидеоОтветы на вопросы читателей. Вопросы мне задают часто, особенно технического характера — как что сделать и настроить. Парой слов не объяснишь — тогда быстро записываю видео для наглядности и отсылаю по почте.
Умные люди не раз советовали мне трансформировать частные вопросы в общедоступный контент и извлекать хоть какую-то пользу. И чем меньше времени у меня стало оставаться, тем разумнее видится совет. Поэтому теперь на некоторые вопросы, которые находятся в сфере моей компетенции и требуют развернутого объяснения, буду отвечать статьей или в формате видео.
Кроме того, в помощь блоггерам создана специальная страничка Полезные сайты. Если запутаетесь в кодах и требуется помощь специалиста, можно обратиться к Антону Краснову, который спас от нервной болезни уже не одного блоггера). На указанной страничке есть краткое описание и ссылка на его сайт.
Как-то в Twittere прочитала замечательную фразу:
И это правда. Больше полугода потрачено на изучение основ создания сайта. Да, это время. Но зато теперь, когда приходит какая-то идея, я могу ее воплотить. Похоже на вождение автомобиля: о ноге на сцеплении и руке на коробке передач думаешь только пока учишься. И лишь тогда, когда эти навыки переходят в автоматический режим, начинаешь наслаждаться поездкой.
Кстати, заставка в начале и в конце видеозаписи сделана в программе Camtasia. Это самое элементарное, что можно сотворить на скорую руку в этой полезной программе. Фотографии, Ютуб, создание собственных видео — много интересных вещей можно делать в наших блогах. Главное не забывать, что все это инструменты — для творчества, создания источников дохода и воплощения идей, которыми мы хотим делиться с миром.
Ответы знатоков
Jonathan Archer:
Нажимаешь ф12 и ищешь чо надо поменять и исправляешь
Ответчик:
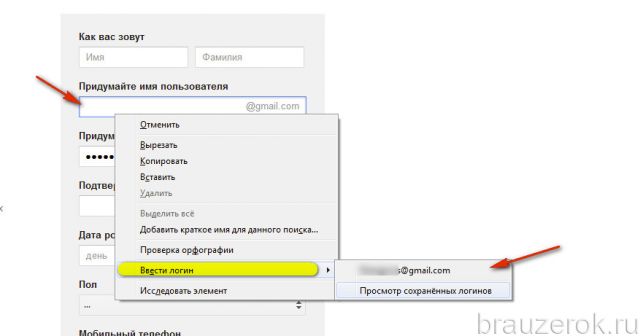
Жмешь правой кнопкой мыши по странице, выбираешь в появившемся меню «просмотреть исходный код» или «код элемента», ищешь нужную тебе величину, жмешь правой кнопкой мыши по ней и в меню выбираешь «редактировать как… «, редактируешь на нужную и радуешься.
Данил Попов:
Ни где нельзя менять цифры! Вот создай свой браузер и меняй что хочешь в программном коде
_:
В Фаерфоксе кликаешь правой кнопкой мыши по нужному тексту. Появится контекстное меню. Жми на «исследовать элемент». Внизу откроется панель с хтмл-кодом страницы, нужный тебе элемент будет выделен, нажми там на стрелочку. Увидишь нужный текст, жми по нему два раза, он выделится. Готово, можешь менять. В хроме вроде бы тоже самое, только вместо «исследовать элемент» там будет «просмотр кода элемента».
кирилл котов:
Визуально можно, а изменить что то на сайте нельзя…
Геннадий Поляков:
правильный ответ здесь genaprostak /ref/32
Karina Kat:
Кликаешь правой кнопкой мыши, выделяешь что хочешь моенять, нажимаешь исследовать элемент, ищешь неподалёку от показанной схемы то что тебе нужно, нажимаешь 2 раза, исправляешь что нужно) Работает. Сделала звезде вместо 21 года 11 лет. Так смеялась)) Вот что получилось))) Бога принесли его в свет: 83 февраля 158 г. (1 861 год), Мухосранск Чунго остров
Xo4uKusat Prosto:
никак
Иногда ошЫбаюсь:
что именно вы хотите сохранить? на пример если стили CSS то там написано в каком файле надо искать и строка в нем просто открываете этот файл, находите строку и меняете на свой измененный стильвот на пример в файле style.css строка 91, выделяете свой измененный стиль и копируете в эту строку.
Денис Пронин:
Советую посмотреть некоторые видео но мне кажется что это сделать нельзя потому что стоит какая-то защита
Основные свойства для работы с контентом
Пройденные этапы:
DocumentText
Данное свойство позволяет получить исходный код страницы в виде строки.
В качестве примера рассмотрим, как получить адрес ссылки.
Сначала добавим на форму один listBox, в который будут выводиться результаты работы, то есть все полученные адреса. Парсинг будет осуществляться при помощи регулярных выражений, для этого добавим строку:
using System.Text.RegularExpressions;
Весь код поместите в обработчике события DocumentCompleted
//Получаем исходный код страницы в виде строки
string htmlContent = webBrowser1.DocumentText;
//Если содержимого нет, то DocumentText == "".
if (htmlContent == "") return;
//Используя регулярные выражения, получаем все адреса ссылок.
Match match;
string hrefPattern = "href\\s*=\\s*(?:\"(?*)\"|(?\\S+))";
match = Regex.Match(htmlContent, hrefPattern,
RegexOptions.IgnoreCase | RegexOptions.Compiled);
//Вывод результатов в listBox
while (match.Success)
{
listBox1.Items.Add(match.Groups);
match = match.NextMatch();
}
Результат:

Создание веб страницы
С помощью DocumentText так же можно создавать и свои собственные страницы, например:
Код поместите в обработчик события button.Click
//Создаем каркас страницы webBrowser1.DocumentText = "<html> <title>Новая страница</title> <body> <a href='http://test.local/test.html'>халява</a> </body> </html>";
Нажать кнопку отправить.
Результат:
Чтобы убедиться, в том, что была создана именно та html разметка, которая была задана, нажимаем правую кнопку мыши в окне элемента управления webBrowser и выбираем пункт: исходный код страницы, в браузере IE пункт называется: просмотр HTML-кода, как видно разметка совпадает. При этом стоит помнить, что физически данной страницы не существует, то есть файла, как например index.html, на диске нет.
DocumentStream
В отличие от свойства DocumentText, которое построчно считывает данные и возвращает их в виде одной строки, DocumentStream, работает с потоками.
Для примера, рассмотрим, как получить исходный код страницы и сохранить его в обычный текстовый файл.
Добавьте строку
using System.IO;
Код поместите в обработчик события DocumentComplete.
//Получение данных в виде потока
Stream stream = webBrowser1.DocumentStream;
//DocumentStream == null, если данные отсуствуют
if (stream == null) return;
//Запись в файл
using (StreamReader reader = new StreamReader(stream))
{
string result = reader.ReadToEnd();
//Сохраняем в файл
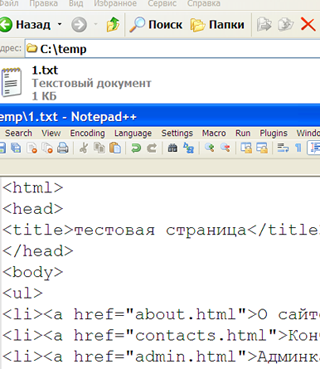
File.WriteAllText(@"C:\temp\1.txt", result);
}
}
Результат:

Вывод исходного кода страницы в listBox
Если требуется, к примеру, не сохранять исходный код страницы, а просто вывести его, например в тот же listBox, то можно сделать так.
Stream htmlStream = webBrowser1.DocumentStream;
using(StreamReader strRead = new StreamReader(htmlStream))
{
string str;
while ((str = strRead.ReadLine()) != null)
{
listBox1.Items.Add(str);
}
}
Результат:

О свойстве Document в следующей статье.
- Получение значения дочернего HTML элемента
- Как изменить код программы, если потерян исходник
- Создаём закладки с кодом в программе Visual Studio
Что такое код элемента
Большинство пользователей хотя бы раз в жизни встречались с таким понятием, как «код элемента». Также многие не понимают, что это такое, к чему это относится и для каких целей придумана. На самом деле, в этом понятии нет ничего трудного.
Код элемента – это исходный код, при помощи которого можно в дальнейшем распознать программное обеспечение сайта.
Любой сайт состоит из блоков и определенной структуры. В дальнейшем эта структура разделяется на многочисленные подблоки, в которых стоят ссылки, заголовки, картинки и так далее. Все это – определённые элементы, которые обозначаются на сайте отличным друг от друга способом.
Если пользователь откроет любую картинку или же другой элемент на сайте, то, когда он кликнет правой кнопкой мышки или же зажмет пальцем ссылки, то он может посмотреть код. Код – очень важная часть системы. Без него пользователь не сможет создать нормальный сайт, внести пару-тройку блоков или же элементов в дальнейшем. Таким образом код остается чуть не ли одной из составляющих и отличительных особенностей сайта. Для каждого элемента он уникален. Нельзя найти одинаковые коды.
Код выглядит как непонятный набор символов, но за ним скрывается важная часть системы. Стоит напомнить, что без кода сложно что-либо качественно открыть на сайте. Каждый элемент кода отвечает за свое:
- Цвет;
- Размер;
- Направление;
- Расположение;
- И так далее.
Существует порядка 15 тегов для кода, поэтому неподготовленному пользователю будет трудно разобраться в той механике, которая представлена в коде. Его можно сравнить с набором команд, который командир дает отряду, только командир – это браузер, а команды – это специальные коды.
Изучение кода поможет пользователю решить определённые задачки, а также посмотреть наличие или же отсутствие каких-то элементов на сайте.
Как увидеть пароль вместо точек с помощью SterJo Browser Passwords (3 способ)
Увидеть пароли вместо звездочек (точек) можно с помощью сторонних приложений. Я рекомендую воспользоваться программами от SterJo Software, так как этим разработчиком созданы приложения для показа сохраненных паролей для браузеров: SterJo Chrome Passwords, SterJo Firefox Passwords, SterJo Opera Passwords, SterJo Edge Passwords, SterJo Internet Explorer Passwords.
Бесплатная программа SterJo Browser Passwords поддерживает основные браузеры: Google Chrome, Mozilla Firefox, Opera, Internet Explorer, Microsoft Edge, Vivaldi и Yandex.
Скачайте с сайта разработчика SterJo переносную (portable) версию приложения для основных браузеров, которую не нужно устанавливать на компьютер. Программа работает на русском языке (нужно выбрать в настройках).
После запуска, программа SterJo Browser Passwords отобразит все имеющиеся сохраненные пароли.
Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
Способ 1: Горячая клавиша
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
Способ 2: Контекстное меню
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.
- Google Chrome: нажмите правой кнопкой мыши по пустому пространству и выберите пункт «Просмотр кода страницы».
Яндекс.Браузер: ПКМ по пустому пространству > «Просмотреть код страницы».
Opera: вызовите контекстное меню и кликните по варианту «Исходный текст страницы».
Mozilla Firefox: правым кликом мышью по свободному месту на странице разверните контекстное меню и щелкните по позиции «Исходный код страницы».
В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.
Способ 3: Инструменты разработчика
Помимо просмотра сплошного кода, в браузерах есть инструменты разработчика, позволяющие получать различные сведения о странице более наглядно и редактировать их. Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
- Google Chrome: жмите правой кнопкой мыши по странице или объекту и выбирайте «Просмотреть код».
Яндекс.Браузер: щелкните правой кнопкой мыши по странице или интересующей области и выберите «Исследовать элемент».
Opera: кликните ПКМ по нужной области страницы, а затем по варианту «Просмотреть код элемента».
Mozilla Firefox: ПКМ по любой области страницы или конкретной части — «Исследовать элемент».
По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.
С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
HTML и CSS — взаимосвязь
На самом то деле тема должна называться как-то наподобие: «Как править код CSS». Ну да ладно начнем мы с HTML, а закончим CSS. Все дело в том, что при необходимости изменения цвета, шрифта сайта, хлебные крошки приводят к файлам СSS.
Давайте для начала определимся с этими двумя понятиями:
— Код HTML является основой, на которой создается сайт. Именно благодаря нему браузер понимает, какие элементы и в каком порядке выводить на ту или иную страницу.
— Код CSS является языком программирования, отвечающим за внешний вид веб-страниц. Именно этот код должен поддаваться правке при надобности изменения внешнего вида сайта.
Становится очевидным, что если нужно изменить, к примеру, цвет заголовка в статье либо в пунктах меню, то в правке нуждается один из файлов CSS. Именно это нужно уяснить на начальном этапе внесения изменений самостоятельно.
Исходный код страницы сайта — uCoz
Как посмотреть исходный код страницы и что это такое. А так же узнаем некоторые приемы  работы с исходником в некоторых браузерах, а так же рассмотрим расширение для Mozilla Firefox. Теперь все по порядку
работы с исходником в некоторых браузерах, а так же рассмотрим расширение для Mozilla Firefox. Теперь все по порядку
Что такое исходный код страницы
Это HTML код, который считывает ваш браузер и преобразовывает в ту визуальную версию страницы, которую видит пользователь
Самый простейший код странички для браузера выглядит так
Code
<html><head>Это верхняя часть странички<title>Это заголовок странички и то что отображается в заголовке вашего браузера</title></head><body>Вот тут находится содержимое и текст</body></html>
Для пользователя все это будет выглядеть как белая страница с текстом Вот тут находится содержимое и текст Это самая примитивная структура, на самом деле современные сайты со стороны исходника выглядят намного сложнее
view-source и приемы работы с ним в браузерах
view-source Это команда, с помощью которой в браузерах Mozilla Firefox и Google Chrome можно вызвать просмотр кода страницы. Команда встроена в настройки всех остальных браузеров, но в Mozilla Firefox и Google Chrome можно воспользоваться ею для просмотра URL страницы сразу в исходнике, без перехода на сайт.
view-source:http://www.google.ru/где view-source: это команда отображения, а http://… это адрес отображаемой страницы изнутрии нажимаем на переход или на Enter. Вуаля! Мы попали в код страницы к Гуглу не загружая страницу
Как увидеть исходный код страниц в других браузерах
Во всех браузерах можно посмотреть страницу изнутри с помощью встроенных средств, но сначала надо перейти на эту страничку
IE — жмем правую кнопку мыши на странице — в меню выбираем Просмотр HTML кодаИли — Меню — Вид — Просмотр HTML кода
Opera — нажимаем правую кнопку мыши в любом месте на странице — в меню выбираем Исходный код или Проинспектировать (во втором случае получим анализ кода со средствами разработки)Или — Меню — Вид — Средства разработки и получаем целый набор инструментов для исследования и правки кода Opera Dragonfly
Mozilla Firefox — жмем правой кнопкой на любое пустое пространство на странице (только не на картинки) — в меню выбираем Исходный код страницыИли — Меню — Инструменты — Веб-разработка и получаем так же набор инструментов для исследованияИли комбинация клавиш Ctrl + U
Google Chrome — правая кнопка — в меню выбираем Просмотр кода элементаИли — Настройки — Инструменты — Посмотреть исходный код
Расширение Mozilla Firefox для работы с исходным кодом
Одним из самых лучших расширений подобного плана является View Source Chart 3.05Работает оно следующим образом: В контекстное меню браузера добавляется новая команда Отобразить структурную диаграмму и в Меню — Вид тоже появляется строчка Отобразить структурную диаграммуВыведенный код с помощью этого расширения выглядит разложенным по полочкам по каждому элементу HTML. Выделяются скрипты, стили, Flash объекты. Каждый элемент отображен относительно всей структуры кода сайтаДля исследователей и разработчиков просто отличное расширениеИнформация о дополнении и загрузки на сайте addons.mozilla.org
Обход социальных блокировщиков
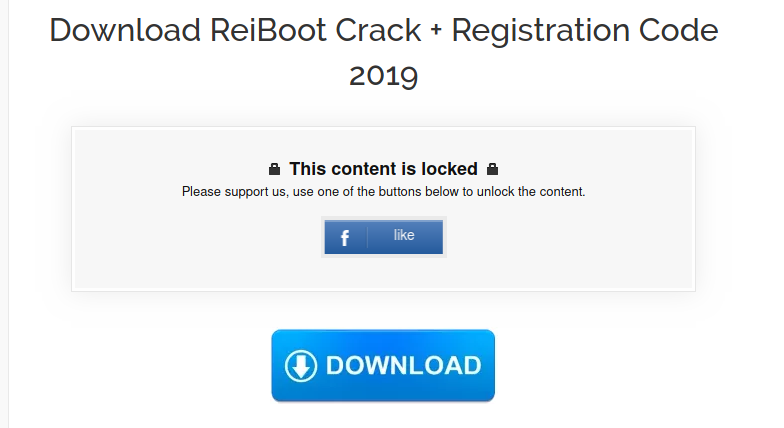
Социальный блокировщик выглядит примерно так:

Суть в следующем, чтобы просмотреть содержимое, нужно «лайкнуть» эту статью в социальной сети.
«Под капотом» там всё (обычно) так: «скрываемый» текст уже присутствует в HTML странице, но спрятан с помощью свойства стиля style=»display: none;». Поэтому достаточно:
- открыть HTML страницы, защищённой социальным блокировщиком
- найти там все вхождения style=»display: none;» — обычно их не очень много.
Пример «взлома» социального блокировщика:

Скрываемый текст:
<p style="text-align: center;"> <div class="onp-locker-call" style="display: none;" data-lock-id="onpLock251327"> <p><a href="https://bit.ly/2qjwSYc" rel="nofollow">Mirror Link</a></p> </div> </p>
Но каждый раз лазить в исходный код не очень удобно и я… сделал онлайн сервис, который сам извлекает для вас данные, скрываемые социальными блокировщиками, его адрес: https://suip.biz/ru/?act=social-locker-cracker
Там я реализовал обход четырёх социальных блокировщиков и добавил «эвристический» анализ — он включается если никакой из этих 4х блокировщиков не подошёл, то тогда просто выводится содержимое всех блоков с style=»display: none;».
Рассматриваем вопрос о том, как посмотреть код элемента
Если уж и отвечать на такой вопрос, то напрашивается только вариант с примером. Потому что за одну статью стать человеком, который будет понимать эту тематику (веб разработчиком) – очень трудно, но показать на примере, чтобы вопрос был исчерпан – сделать намного легче.
- Переходим на сайт интересующего вебсайта в браузере Google Chrome.
- Выбираем «Просмотр кода страницы» или альтернативой является нажатие комбинации клавиш Ctrl+U. Откроется отдельное окно справа на этой же вкладке.
- Кликаем для поиска необходимого кода комбинацию Ctrl+F, вводим слово «keywords». Вас автоматически передвинет на участок кода, где упоминается это слово.
- Теперь мы можем видеть все ключевые слова сайта в пункте content и далее этой строчки.