8 крутых расширений для новой вкладки chrome
Содержание:
Настройка
Переходим к главному. Как сделать так, что каждый новый сайт загружался в отдельной вкладке? Настроить данную опцию на постоянной основе в Гугл Хром можно двумя способами: на странице с поиском и на самом сайте.
В поисковике
Начнем с простого и понятного способа, который позволяет перенастроить работу браузера и открывать загружаемые страницы в новой вкладке. Что вам нужно сделать:
- Открываете Гугл Хром.
- Если он запускается у вас со стартовой страницы Google, то остаетесь на ней, а если с ранее закрытых вкладок или другой стартовой страницы, то нажимаете плюсик и переходите на новую вкладку, где отобразится поисковая система Гугл со строкой для запроса.
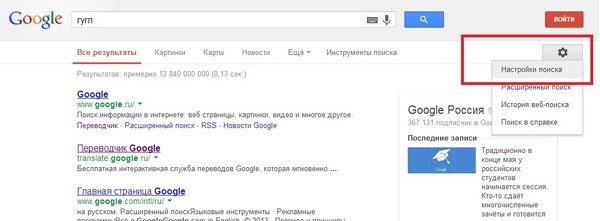
- Внизу в правом углу размещена кнопка «Настройки», нажимаете на нее.
- Открывается страница с настройками, где вам нужно произвести следующие изменения: пункт «Озвучивание результатов», выбираете «Только текст», а ниже «Открывать результаты» – «В новом окне».
- Опускаетесь вниз, указываете свой регион или текущее местонахождение и применяете настройки, нажав на кнопку «Сохранить».
Найти подобный пункт в стандартных настройках самого Гугл Хрома вы не сможете, так как они там отсутствуют.
Если в данном окне с настройками у вас уже стоит галочка в пункте «Открывать результаты», то снимите ее, перегрузите браузер и снова поставьте, чтобы Хром перезапустил настройки. Обычно после этого все приходит в норму. Кроме того, если ввиду ранее произведенных индивидуальных настроек вы убрали стартовую страницу Гугл, то перейти на нее можно при помощи следующей ссылки: https://www.google.com.

Настройка поиска на других сайтах
На других сайтах
Если предыдущий способ не сработал, тогда есть еще один вариант, где при запуске сайта открывается новая вкладка. Настройка производится уже после получения результатов поискового запроса и отображения сайтов. Как это выглядит на деле:
- Открываем браузер.
- В строке поиска Гугл пишете желаемый запрос и нажимаете Enter.
- Переходите на страницу с отображением результатов.
- Под строкой поиска есть разделы, которые позволяют перенастроить поиск: видео, фото, новости, карты и среди этого списка категорий нужно найти «Настройки», в выпадающем списке «Настройки поиска».
- Открывается страница, где снова нужно проставить галочку в пункте «Открывать результаты» – «В новом окне».
Отдельно хочется сказать о скрытом приеме использования горячих комбинаций, о которых знает не каждый пользователь. Чтобы после отображения результатов поиска каждый новый сайт открывался в отдельной вкладке, нужно на клавиатуре зажать кнопку Ctrl и кликнуть левой кнопкой мыши по нужному сайту. Он сразу же загрузится в новую вкладку. Данный метод всегда работает, даже если предыдущие изменения в настройках не помогли.
Как сохранить открытые вкладки
В браузере можно сохранить любую открытую вкладку. Она добавится в специальный раздел программы, откуда ее потом можно будет достать. Это удобно, когда вы часто заходите на одни и те же сайты в интернете. Или если боитесь, что потом не сможете найти открытую статью.
Закрепление вкладок
Яндекс. В Яндекс.Браузере есть специальная часть, куда можно сохранять страницы. Называется она «Панель закладок» и находится вверху программы, под белым полем.
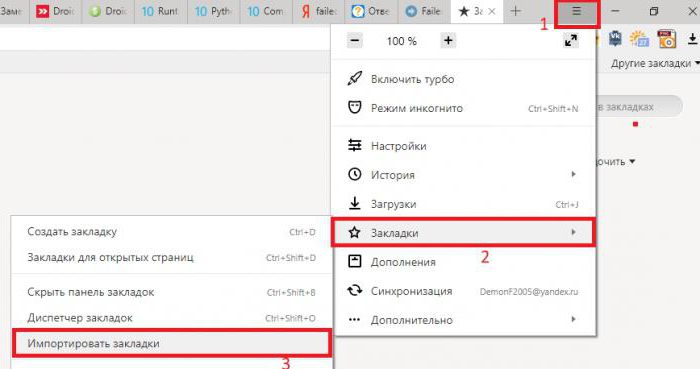
Если такой панели у вас нет, нажмите на кнопку с тремя горизонтальными линиями в правом верхнем углу браузера. В списке наведите на пункт «Закладки» и выберите «Показывать панель закладок» (пример).
Для добавления страницы на панель закладок, нажмите на иконку со звездочкой в конце белой строки.
Появится небольшое окошко, где будет написано, что закладка добавлена. Нажмите «Готово» или щелкните по пустому месту.
Закрепленная страница поместится на панель и ее можно будет открыть в любое время. Если понадобится ее оттуда убрать, щелкните правой кнопкой мыши и выберите «Удалить».
Также сохраненные сайты можно открыть и через кнопку настроек браузера: → Закладки.
Google Chrome. Чтобы сохранить открытый сайт, щелкните по иконке с изображением звездочки.
Сразу после этого появится окошко с сообщением, что закладка добавлена. Нажмите на кнопку «Готово» или просто щелкните мышкой по пустому месту.
Сохраненная страница добавится на верхнюю панель браузера. Обычно она сразу не показывается, а видна только если открыть новую вкладку.
Если хочется, чтобы панель была видна всё время, щелкните по ней правой кнопкой мыши и выберите «Показывать панель вкладок». Тогда она закрепится и будет всегда на виду.
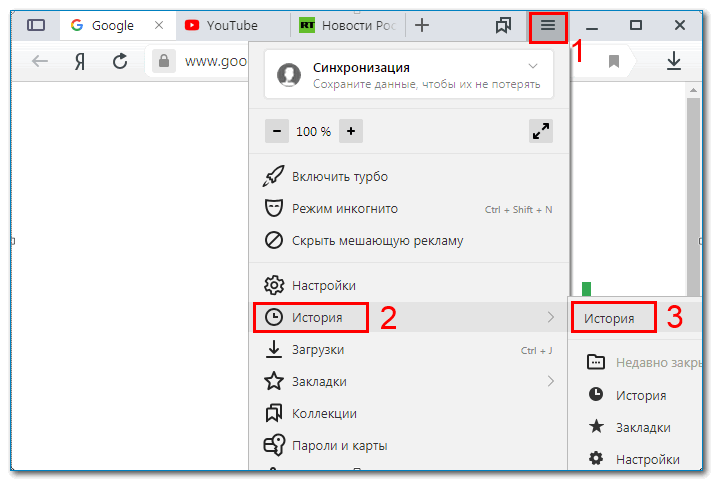
Еще сохраненные вкладки можно открывать через кнопку настроек Хрома. Для этого нажмите на иконку с тремя точками в правом верхнем углу и выберите пункт «Закладки». В дополнительном списке появятся все сохраненные страницы.
Mozilla Firefox. В Мозиле с каждым обновлением программы процесс закрепления вкладок меняется. Сейчас для этого нужно щелкнуть по кнопке с изображением звездочки в конце адресной строки.
Появится окошко, в котором написано, что закладка добавлена. Это значит, браузер запомнил данный сайт.
Чтобы его потом открыть, щелкните по иконке с двумя стрелками и нажмите на пункт «Меню закладок».
Внизу будет список всех сохраненных сайтов. Если нажать на «Показать все закладки», откроется окно, где их можно настроить: создать для них папки, рассортировать, удалить.
Кроме того, все свои закладки можно открыть через Библиотеку: → Библиотека → Закладки.
На заметку: закладки можно вынести на отдельную панель и тогда они будут всегда на виду. Для этого нажмите на «Инструменты закладок», а затем на «Показать панель закладок».
Opera. Принцип закрепления вкладок в Опере почти такой же, как и в Google Chrome. Нажимаем на картинку с сердечком в конце адресной строки и получаем окошко закрепления.
В этом окне можно выбрать место, куда поместить ссылку: на Панель закладок, на Экспресс-панель или в раздел «Закладки». От этого зависит, где потом искать сохраненную страницу.
- Панель закладок – это верхняя полоска браузера. Находится она под адресной строкой (пример).
- Экспресс-панель – это главная страница Оперы, которая открывается в новой вкладке (пример).
- Закладки (в т. ч. Несортированные, Другие) – находятся сбоку на Экспресс-панели под иконкой с сердечком (пример). А также их можно открыть через кнопку «Меню».
Шаги
Метод 1 из 2:
В Windows
-
1
Найдите кнопку выхода из полноэкранного режима.
В большинстве видеоплееров (например, VLC или YouTube) нужно дважды щелкнуть по основному окну, чтобы выйти из полноэкранного режима.
Если в окне есть кнопка, с помощью которой можно выйти из полноэкранного режима, щелкните по ней, а затем нажмите «-» в верхнем правом углу окна, чтобы свернуть его.
-
2
Нажмите Esc, чтобы выйти из полноэкранного режима. Если вы просматриваете видео или фото в полноэкранном режиме, нажмите на эту клавишу, чтобы выйти из полноэкранного режима.
-
3
Используйте клавишу Windows (⊞ Win), чтобы отобразить панель задач. Если нажать клавишу с логотипом Windows, панель задач рабочего стола отобразится в нижней части экрана. Теперь щелкните по значку программы, которая работает в полноэкранном режиме, чтобы свернуть ее, или нажмите кнопку «Свернуть все окна» в правом углу панели задач.
-
4
Нажмите ⊞ Win+M, чтобы свернуть все открытые окна. Так вы выйдете из полноэкранного режима, а значки всех свернутых окон отобразятся на панели задач. Имейте в виду, что если щелкнуть по значку программы, которая работала в полноэкранном режиме, она опять развернется на весь экран.
X
Источник информацииНажмите ⊞ Win+⇧ Shift+M, чтобы развернуть все свернутые окна.
-
5
Нажмите Ctrl+Alt+Del, чтобы прервать программу. Например, если игра зависла, нажмите это сочетание клавиш, чтобы выйти из окна. Чтобы попасть на рабочий стол:
- нажмите «Диспетчер задач»;
- перейдите на вкладку «Процессы»;
- нажмите на программу, работающую в полноэкранном режиме;
- нажмите «Завершить процесс».
-
6
Выключите компьютер. Если вам не удается свернуть окно программы, которая работает в полноэкранном режиме, нажмите и удерживайте кнопку питания компьютера (или отключите кабель питания) до тех пор, пока компьютер не выключится. Когда вы включите компьютер, все ранее открытые окна будут закрыты.
Метод 2 из 2:
В Mac OS X
-
1
Используйте сочетание клавиш ⌘ Command+Ctrl+F. Так вы выйдете из полноэкранного режиме. Теперь щелкните по желтой кнопке «Свернуть» в правом верхнем углу окна.
-
2
Попробуйте нажать Esc, чтобы выйти из полноэкранного режима. Эта клавиша находится в верхней левой части клавиатуры. Клавиша Esc
Если нажать Esc, когда вы играете, вы не выйдете из полноэкранного режима.
выведет вас из полноэкранного режима, когда вы просматриваете видео на YouTube или фотографии. Теперь щелкните по желтой кнопке «Свернуть».
-
3
Нажмите ⌘ Command+M, чтобы свернуть активное окно.
Некоторые программы просто выйдут из полноэкранного режима, если нажать это сочетание клавиш. Поэтому потом нужно нажать желтую кнопку «Свернуть», чтобы свернуть окно.
Чтобы развернуть это окно, щелкните по его значку в доке (возле Корзины).
-
4
Скройте окно, нажав ⌘ Command+H. Так вы скроете все окна программы. Определенные окна не будут отображаться в доке; вместо этого щелкните по значку приложения, например TextEdit или Safari.
-
5
Выйдете из полноэкранного режима с помощью сочетаний клавиш ⌘ Command+F или ⌘ Command+⏎ Return. Если они не работают, одно из этих сочетаний клавиш свернет окно.
- Если открыто окно игры, просмотрите список игровых клавиш — возможно, в нем вы найдете клавишу для сворачивания окна или выхода из полноэкранного режима.
- Если вы играете через Steam, приложение Steam может помешать свернуть окно игры.
-
6
Принудительно закройте окно программы, которая работает в полноэкранном режиме. Если программа зависла и ни один из вышеописанных методов не сработал, нажмите ⌘ Command+⌥ Option+Esc, щелкните по программе и нажмите «Завершить принудительно».
-
7
Выключите компьютер. Если вам не удается свернуть окно программы, которая работает в полноэкранном режиме, нажмите и удерживайте кнопку питания компьютера (или отключите кабель питания) до тех пор, пока компьютер не выключится. Когда вы включите компьютер, все ранее открытые окна будут закрыты.
Советы
- Сохраните и выйдите из игры, чтобы вернуться на рабочий стол и чтобы игра не зависла.
- В большинстве современных игр есть опция «Оконный режим» (или аналогичная), которая позволит вам играть во всем окне (но не в полноэкранном режиме) и использовать некоторые сочетания клавиш.
Создание вкладки на одной странице
Шаг 1) Добавить HTML:
Пример
<button class=»tablink» onclick=»openPage(‘Home’, this, ‘red’)»>Главная</button>
<button class=»tablink» onclick=»openPage(‘News’, this, ‘green’)» id=»defaultOpen»>Новости</button>
<button class=»tablink» onclick=»openPage(‘Contact’, this, ‘blue’)»>Контакт</button>
<button class=»tablink» onclick=»openPage(‘About’, this, ‘orange’)»>О Нас</button>
<div id=»Home» class=»tabcontent»>
<h3>Главная</h3>
<p>Главная там, где сердце..</p>
</div>
<div id=»News» class=»tabcontent»>
<h3>Новости</h3>
<p>Некоторые новости в этот прекрасный день!</p>
</div>
<div id=»Contact» class=»tabcontent»>
<h3>Контакт</h3>
<p>Свяжитесь с нами или зайдите на чашечку кофе.</p>
</div>
<div id=»About» class=»tabcontent»>
<h3>О Нас</h3>
<p>Кто мы и чем занимаемся.</p>
</div>
Создание кнопок для открытия определенного содержимого вкладки. Все элементы <div> c по умолчанию скрыты (с CSS & JS). Когда пользователь нажимает на кнопку — он откроет содержимое вкладки, которое «соответствует» этой кнопке.
Шаг 2) Добавить CSS:
Стиль ссылок и содержимого вкладки (полная страница):
Пример
/* Установите высоту тела и документа на 100%, чтобы включить «полные вкладки страницы» */
body, html {
height: 100%;
margin: 0;
font-family: Arial;
}
/* Стиль cсылок на вкладку */
.tablink {
background-color: #555;
color: white;
float: left;
border: none;
outline: none;
cursor: pointer;
padding: 14px 16px;
font-size: 17px;
width: 25%;
}
.tablink:hover {
background-color: #777;
}
/* Стиль содержимого вкладки (и добавить высоту: 100% для полного содержимого страницы) */
.tabcontent {
color: white;
display: none;
padding: 100px 20px;
height: 100%;
}
#Home {background-color: red;}
#News {background-color: green;}
#Contact {background-color: blue;}
#About {background-color: orange;}
Шаг 3) Добавить JavaScript:
Пример
function openPage(pageName, elmnt, color) {
// Скрыть все элементы class=»tabcontent» по умолчанию */
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName(«tabcontent»);
for (i = 0; i < tabcontent.length; i++) {
tabcontent.style.display = «none»;
}
// Удалите цвет фона всех ссылок/кнопок вкладок
tablinks = document.getElementsByClassName(«tablink»);
for (i = 0; i < tablinks.length; i++) {
tablinks.style.backgroundColor = «»;
}
// Показать содержимое конкретной вкладки
document.getElementById(pageName).style.display = «block»;
// Добавить конкретный цвет кнопки, используемой для открытия содержимого вкладки
elmnt.style.backgroundColor = color;
}
// Получите элемент с id=»defaultOpen» и нажмите на него
document.getElementById(«defaultOpen»).click();
Совет:Кроме того, проверить Как cделать — Вкладки.
Пример вкладок
Вкладка №1
Вкладка №2
Вкладка №3
Вкладка №4
Вкладка №5
Представленный пример создания и использования вкладок, отлично показывает
возможности CSS для управления расположением элементов на странице.
Всё содержимое блоков вкладок прописывается в коде HTML, а вот их расположение
и отображение, т.е. внешний вид, прописал в отдельной таблице стилей.
Содержимое вкладок может быть абсолютно произвольным: текст, ссылки, рисунки,
аудио-плееры, видео, и т.д., и т.п.. Короче — всё, что только вздумается!
*Кстати! Под вкладкой №3 сможете проверить последнее утверждение, и послушать
приятную музыку.
А вкладка №4 даст посмотреть интересное видео с YouTube, из которого Вы узнаете, чему нужно учиться, чтобы делать
подобные вкладки с помощью скриптов.
Создание вкладок
Шапка с названиями вкладок создана с помощью тэгов «input», которым в атрибутах я
установил тип «radio».
К тому же — атрибут «name» у всех input-ов в шапке вкладок одинаковый: «inset», что позволяет
выбрать любую вкладку, а предыдущая, при этом, отключится.
В своём обычном состоянии, т.е. без их переопределения в дополнительной таблице стилей, они бы
отображались маленькими кружочками. Вот такими: Ну,
а как они выглядят сейчас, Вы видите.
Если нужно изменить цвет всех вкладок, либо цвет какой-то одной вкладки сайта, это очень легко
делается в подключённой дополнительной таблице CSS.
И последнее.
Добавил интересную возможность(!) использования пустого тэга «input»,
прописав его с тем же именем прямо в контент вкладки. Попробуйте!
Закрыть все вкладки
*P.S. Этот пример прописал только в HTML-коде через атрибут «style». Таблицу стилей не трогал.*В остальных вкладках такую кнопку делать не стал.*
Вторая вкладка. Специально сделал содержание, скрытое в ней, маленьким,
чтоб было видно, что размер (высота) вкладки автоматически регулируется содержимым.

Желающие скачать себе этот курс (бесплатно), найдут его здесь:
«Полезное» (откроется в новом окне).
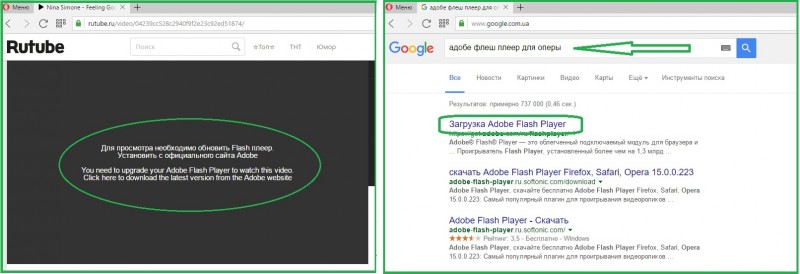
Содержимое этой вкладки Вы можете не только читать, но и слышать. Конечно, если
только у Вас установлена программа флэш-плеера.
В «Яндекс-браузере» такая установлена «по умолчанию», а вот в различных мобильных устройствах: планшетах, смартфонах
её может и не быть.
Если Вы не видите сейчас симпатичный аудио-плеер, то стало быть, и не слышите приятную музыку, установленную в него.
Как сделать плеер для вкладки сайта, можете узнать здесь:
«Аудио и Видео на HTML» (откроется в новом окне).
В этой же, четвёртой вкладке, сохранил для Вас уже целое видео. Сможете посмотреть вводный видео-урок по технологии
JavaScript и jQuery.
Подключил его сюда, чтобы Вы могли оценить, насколько проще показанный способ создания вкладок для сайта
с помощью одних лишь только HTML+CSS, чем делать это с использованием скриптов.
Желая перейти на другую вкладку, остановите видеоплеер, иначе звуковую составляющую урока всё равно будете слышать.
https://youtube.com/watch?v=Jjo6m4Tyumk
В своё время сам начинал учиться, а потом неоднократно возвращался к нему, тренируясь по этому великолепнейшему(!)
обучающему курсу.
Результаты изучения, кого интересует, здесь:
JAVASCRIPT (откроется в новом окне).
А в этом примере вкладки Вы можете посмотреть, сколько(!) стороннего кода нужно для организации такого же
эффекта средствами jQuery UI.

Этот скриншот взял со своего же сайта, со страницы
«Современные технологии» (откроется в новом окне).
На ней Вы сможете подробно узнать, для чего я такой скриншот сделал, да и вообще всю, указанную в ссылке страницу.
* * *
Действие показанного примера вкладок для сайта в точности совпадает с тем, ссылку на который я давал в начале страницы.
НО! Количество кода здесь минимум в 10 раз(!) меньше, чем в аналогичном примере,
созданном с помощью jQuery UI.
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Как исправить проблему
Если вы смогли определиться с причиной поломки браузера, перейдем к путям её устранения. Рассмотрим те методы, которые срабатывают в большинстве случаев.
Устраняем запущенный процесс который не отвечает
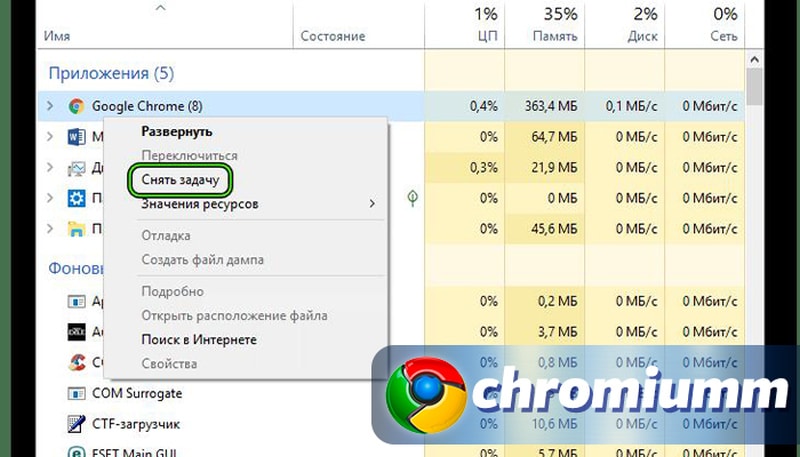
Если несколько попыток закрыть окно с ошибкой оказались неуспешными, попробуйте сделать это через диспетчер задач. Для запуска утилиты:
- Кликните по эмблеме «Пуск», правой кнопкой мыши.
- В появившемся контекстном меню выберите «Диспетчер задач».
- В открывшемся окне программы выберите раздел “Больше”.
- Также запустить диспетчер можно одновременно нажать клавиши Ctrl, Alt и Delete.
Перед нами появится список всех активных и фоновых процессов, запущенных в данный момент на ПК, а также информация о загрузке ЦП, использовании памяти и тд. Среди всего этого разнообразия ищем chrome.exe или Google Chrome. Нажимаем правой кнопкой мыши на строку с названием и выбираем «Снять задачу».

Ждем завершения процесса и пробуем запустить Хром вновь.
Удаление файла настроек пользователя
Как мы уже выяснили, повреждение каталога, в котором хранятся все данные о пользователе ведет за собой сбой в работе всей программы. Хорошая новость заключается в том, что устранить эту неполадку можно просто удалив эту папку (в дальнейшем браузер автоматически создаст её вновь). Для этого:
- Откройте меню «Пуск» и найдите раздел «Служебные – Windows».
- Выбираем подраздел «Выполнить».
- В строке для кода пишем команду %LOCALAPPDATA%\Google\Chrome\User Data\ и нажимаем Ввод или Ок.
- Перед нами откроется папка с настройками Google Chrome. Нам понадобится каталог под названием Default. Удаляем его обычным способом, закрываем настройки и перезагружаем ПК.
Отключение защиты
Блокировать работу браузера может как сторонний антивирус, так и встроенная защита. Вы можете внести какое-то действие или сайт в исключение из правил защиты, однако гораздо быстрее просто отключить её.
Единственное “но” – это даст эффект до первого обновления. Затем процедуру придется повторять заново. Но если вы все же хотите попробовать, повторите следующее:
- Откройте «Пуск» и запустите панель управления.
- Откройте раздел «Администрирование», в нем выберите пункт «Службы».
- В открывшемся перечне служб ищем «Брандмауэр Windows/Защитника». Кликаем дважды по строке.
- В появившемся окошке с типом подключения нужно выбрать отключение, затем нажать кнопку «Остановить». Затем жмем “Применить” и подтверждаем действие. Теперь наш браузер на некоторое время остается без защиты.
Таким образом мы разобрались с внутренней защитой браузера. В стороннем же антивирусе вам необходимо в параметрах кликнуть на команду «Временно отключить защиту». Для различных антивирусов сроки автоматического возобновления могут задаваться вручную или быть установленными по умолчанию. В течении периода, пока отключена защита, вы можете беспрепятственно работать с браузером.