Chrome
Содержание:
- На компьютере
- Что такое WebGL
- Простые методы увеличения производительности
- WebGL Hello World
- Как включить
- Hello World на WebGL
- Clean Up After Yourself When The Animation Is Done!
- What’s requestAnimationFrame Doing When A Tab’s Not Visible? Depends On The Browser!
- Things You Should Know About First.
- Firefox and Opera Eat A Lot of Memory While Animating Using the GPU and Canvas Compared to Chrome
На компьютере
Стоит сказать сразу, что подключить VPN в яндекс браузере можно только с помощью расширение, так как доступ к впн соединению в настройках закрыт. Итак, разберемся как установить впн в яндекс браузер при помощи расширения.
Установить расширение vpn
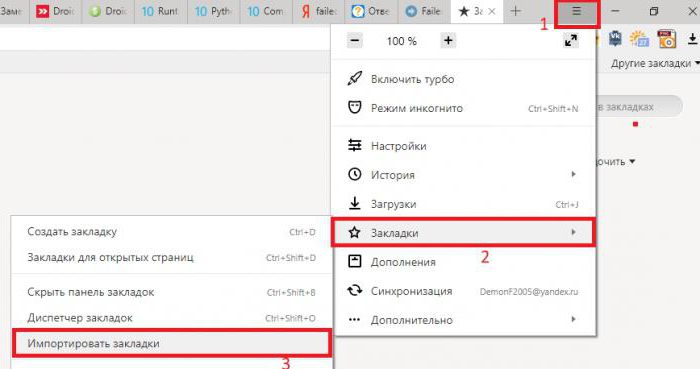
- Открываем яндекс браузер и переходим в настройки. Для этого в верхней части браузера нажимаем на три полосы и выбираем «Настройки».
- Далее переходим во вкладку «Дополнения». Внутри вкладки пролистываем вниз до упора и нажимаем на «Каталог расширений для Яндекс.Браузера».
- Затем мы попадаем в магазин расширений яндекс браузера, в котором требуется загрузить VPN настройки. Существует большое количество VPN расширений, но мы будем рассматривать одно из самых популярных: «Browsec». Для того, чтобы его загрузить, вводим в магазине запрос «Browsec» и кликаем на нужное дополнение на него.
- После того как вы перешли на главную страницу дополнения, которое вы хотите скачать, необходимо кликнуть на кнопку «Добавить в Яндекс.Браузер».
- Далее остается только запустить расширение. Для этого переходим на заблокированный сайт и нажимаем на логотип Browsec, расположенный сверху и нажимаем «ON». Также вы можете изменить страну на любую из доступных в VPN настройках.
Стоит отметить, что это не единственное VPN расширение, которое существует на рынке
Важно будет знать о таких расширениях как VPN.S HTTP Proxy, Whoer VPN, DotVPN – better than VPN. Поговорим немного о них ниже
VPN.S HTTP Proxy
VPN.S HTTP Proxy – это больше, чем простой впн контроллер. Он позволяет не только изменять ip-адрес, но и создавать собственные прокси-серверы.
Whoer VPN
Whoer VPN – это расширение, которое позволяет скрывать ваш реальный ip-адрес, а также доступны такие функции как доступ к заблокированному контенту, шифрование данных и конфиденциальность при банковских переводах.
DotVPN – better than VPN
DotVPN – better than VPN – данный VPN предлагает безопасность Wi-Fi, конфиденциальность в Интернете и безопасный доступ к Facebook, Netflix, BBC, YouTube и всем веб-сайтам в мире.
Видео
Что такое WebGL
WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Лучшие почтовые клиенты для Android
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
Простые методы увеличения производительности
Начнём из самого Яндекс Браузера. Понадобится зайти в раздел с настройками, чтобы выбрать пункт «при запуске открывать», а потом – «табло с любимыми сайтами».
При выборе второго варианта придётся ждать определённое время – зависит от количества открытых страниц со времени последнего сеанса.
Регулярно проводите очистку свободного места при помощи программ типа CCleaner. Для этого надо:
- находясь на первой странице «очистка», нажать на кнопку «анализ»;
- через несколько секунд будет выдан результат – сколько планируется очистить на HDD;
- выбирайте пункт «очистка», но уже внизу.
Итог – система и браузер станет работать быстрее, особенно, если пространства на диске C крайне мало.
Сам Yandex Браузер до максимума может ускорить полное отключение всех ненужных в работе расширений, среди которых находится плагин для чтения PDF и Word файлов и другие дополнения. Отключить всё просто:
- заходите в меню настроек;
- откройте «Дополнения»;
- отключайте всё, что не нужно.
Альтернатива – применить аппаратное ускорение в Яндекс Браузере, которое позволяет использовать ресурсы видеокарты (нежелательно делать такое со встроенным видеоядром):
- введите в адресную строчку «browser://gpu/»;
- в пункте меню «GraphicsFeatureStatus» надо проверить наличие статуса «Hardwareaccelerated». Если что-то не подсвечено, нужно это менять;
- наберите или скопируйте «browser://flags/»;
- активируйте «Overridesoftwarerendering», чтобы разгрузить ЦП.
Подчёркнутым указано, что кодирование видео выполняется за счёт «железа», а стрелка говорит о невозможности включить аппаратную обработку.
Устранение препятствий в ОС
Никогда не пытайтесь играть в «тяжёловесные» игры, когда открыт браузер на относительно слабом компьютере. Если сейчас возникла проблема с невозможностью закрыть приложение, следуйте таким шагам. Как сделать правильно:
- вызовите диспетчер задач комбинацией «Ctrl+Shift+ESC» («Ctrl+Alt+Del» — WindowsXP);
- во вкладке «Процессы» найдите имя программы, загружающей больше всего ЦП и RAM;
Нажмите Delete, а в диалоговом окне подтвердите выбор.
Через подменю «Приложения» снятие задачи может не сработать. Taskkill.exe гораздо надёжнее. Аналогично нужно поступать с остальными программами.
Выключите ненужные службы (хотя бы на время). Ускорить загрузку можно в таком порядке:
- введите в меню «Пуск» команду «msconfig»;
- в открывшемся окне надо выбрать вкладку «Службы»;
- снимите «галочки» с тех служб, которые на данный момент не нужны.
Аналогично поступите и с «автозагрузкой». Нажмите «OK» для подтверждения. ПК можно не перезагружать в новых версиях Windows. В итоге получается ускоренный до предела компьютер, способный лучше работать в интернете.
WebGL Hello World
WebGL only cares about 2 things: clip space coordinates and colors.
Your job as a programmer using WebGL is to provide WebGL with those 2 things.
You provide your 2 «shaders» to do this. A Vertex shader which provides the
clip space coordinates, and a fragment shader that provides the color.
Clip space coordinates always go from -1 to +1 no matter what size your
canvas is.
Here is a simple WebGL example that shows WebGL in its simplest form.
Let’s start with a vertex shader
When executed, if the entire thing was written in JavaScript instead of GLSL
you could imagine it would be used like this
In reality it’s not quite that simple because would need to be converted to binary
data (see below) and so the actual computation for getting data out of the buffer
would be a little different but hopefully this gives you an idea of how a vertex
shader will be executed.
Next we need a fragment shader
Above we’re setting to which is 1 for red, 0 for green,
0.5 for blue, 1 for alpha. Colors in WebGL go from 0 to 1.
Now that we have written the 2 shader functions lets get started with WebGL
First we need an HTML canvas element
Then in JavaScript we can look that up
Now we can create a WebGLRenderingContext
Now we need to compile those shaders to put them on the GPU so first we need to get them into strings.
You can create your GLSL strings any way you normally create strings in JavaScript: by concatenating,
by using AJAX to download them, by using multiline template strings. Or in this case, by
putting them in non-JavaScript typed script tags.
In fact, most 3D engines generate GLSL shaders on the fly using various types of templates, concatenation, etc.
For the samples on this site though none of them are complex enough to need to generate GLSL at runtime.
Next we need a function that will create a shader, upload the GLSL source, and compile the shader.
Note I haven’t written any comments because it should be clear from the names of the functions
what is happening.
We can now call that function to create the 2 shaders
We then need to link those 2 shaders into a program
And call it
Now that we’ve created a GLSL program on the GPU we need to supply data to it.
The majority of the WebGL API is about setting up state to supply data to our GLSL programs.
In this case our only input to our GLSL program is which is an attribute.
The first thing we should do is look up the location of the attribute for the program
we just created
Looking up attribute locations (and uniform locations) is something you should
do during initialization, not in your render loop.
Attributes get their data from buffers so we need to create a buffer
WebGL lets us manipulate many WebGL resources on global bind points.
You can think of bind points as internal global variables inside WebGL.
First you bind a resource to a bind point. Then, all other functions
refer to the resource through the bind point. So, let’s bind the position buffer.
Now we can put data in that buffer by referencing it through the bind point
There’s a lot going on here. The first thing is we have which is a
JavaScript array. WebGL on the other hand needs strongly typed data so the part
creates a new array of 32bit floating point numbers
and copies the values from . then copies that data to
the on the GPU. It’s using the position buffer because we bound
it to the bind point above.
The last argument, is a hint to WebGL about how we’ll use the data.
WebGL can try to use that hint to optimize certain things. tells WebGL
we are not likely to change this data much.
The code up to this point is initialization code. Code that gets run once when we
load the page. The code below this point is rendering code or code that should
get executed each time we want to render/draw.
Как включить
На компьютере
Итак, чтобы воспроизводить разработанные с использованием WebGL приложения в Яндекс браузере, нужно разрешить использование этой библиотеки. Здесь следует отметить, что осуществить задуманное получится не на любом компьютере или ноутбуке. Для корректной работы дополнения потребуется устройство с графической картой, поддерживающей DirectX 11 и новее, а также актуальные версии драйверов для неё.
Убедившись в актуальности аппаратной платформы и программного обеспечения для неё, можно переходить к следующему этапу – включению функции аппаратного ускорения. Для этого потребуется выполнить несколько довольно простых шагов.
Вводим в адресной строке browser://gpu.
Выбираем первый вариант из появившегося списка, как показано на изображении.
Обращаем внимание на строку Rasterization.
Если ей соответствует значение «Software only. Hardware acceleration disabled», то функция отключена. Чтобы её активировать, необходимо перейти к следующему шагу.
- Нажимаем на кнопку «Меню».
- Открываем «Настройки».
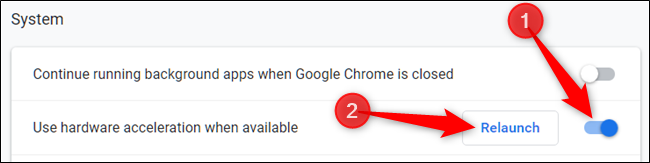
- Пролистываем в самый низ и ставим галочку напротив пункта «Использовать аппаратное ускорение, если возможно».
- Перезапускаем браузер, нажимая предложенную им кнопку «Перезапустить».
- После этого переходим на ранее открытую вкладку browser://gpu (при перезапуске все открытые вкладки перезагрузятся).
- Убеждаемся, что пункт Rasterization изменил состояние на Enabled, а параметрам WebGL и WebGL2 соответствуют значения Hardware accelerated, как показано на картинке.
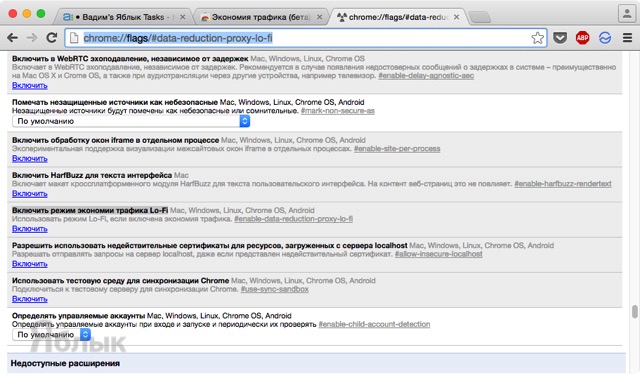
- Но это ещё не всё. Чтобы включить принудительное аппаратное ускорение, нам потребуется продолжить экскурсию по настройкам браузера. Теперь в адресной строке вводим browser://flags/
- Находим строку #ignore-gpu-blacklist и присваиваем ему значение Enabled, то есть «Активно». Этот параметр, как правило, первый в списке, поэтому найти его достаточно легко. Если он не первый – вводим его название в строку поиска, как показано в следующем пункте.
- Вводим в строку поиска название следующего флага: #enable-gpu-rasterization и присваиваем ему значение Force-enabled for all layers.
- После выполнения этих пунктов вновь перезапускаем браузер и проверяем, установлены ли все необходимые нам параметры в значение Enabled или Hardware Accelerated. Если всё выглядит так, как показано на изображении ниже, то вы всё сделали верно и WebGL работает.
На телефоне
На телефоне подобная функция также присутствует, но только если речь идёт про Android-устройство. Девайсы на iOS поддерживают WebGL только в связке с браузером Safari. Связано это с политикой Apple, которая подразумевает строгие условия для доступа к аппаратным средствам iPhone. Что до Android, то алгоритм действий здесь сравним с таковым на компьютере.
- Открываем вкладки browser://flags и browser://gpu, вводя в адресную строку соответствующий адрес. Он автоматически изменяется на chrome://flags или chrome://gpu, поскольку Яндекс браузер основан на одном движке с Chrome, не пугайтесь такой замены.
- Вкладки содержат информацию об активированных функциях. Находим интересующие нас строки: Rasterization, WebGL и WebGL Если напротив них установлены значения Hardware Enabled, то WebGL работает по-умолчанию. Если нет, то самое время переходить на вкладку flags.
- Здесь необходимо установить аналогичные значения для тех же параметров, что и на компьютере. Находим #ignore-gpu-blacklist и присваиваем ему значение Enabled.
- Далее вводим в строку поиска #enable-gpu-rasterization и выбираем для этого пункта значение в самом низу списка. Оно принудительно активирует растеризацию для всех слоёв изображения.
- После этого все интересующие нас значения должны подсвечиваться зелёным цветом и иметь значение Enabled или Hardware Accelerated. Это будет означать, что WebGL работает. Перезапускаем браузер и проверяем соответствие значений требованиям.
Если каких-то параметров нет в вашей версии браузера или у вас не получается найти нужные флаги с помощью строки поиска, то следует, в первую очередь, обновить ПО смартфона и приложение Яндекс браузера. Если все версии актуальны, а проблема не исчезла – ваше устройство не поддерживает WebGL.
Hello World на WebGL
Для WebGL важны 2 вещи. Это координата пространства отсечения и цвет.
Ваша задача как программиста — обеспечить для WebGL эти 2 вещи.
И для этого у вас есть 2 шейдера. Вершинный шейдер задаёт координаты
пространства отсечения, а фрагментный шейдер отвечает за цвет.
Координаты пространства отсечения всегда находятся в диапазоне от -1 до +1 вне
зависимости от размера canvas. Рассмотрим простейший пример использования WebGL.
Начнём с вершинного шейдера
Если бы весь код был написан на JavaScript вместо GLSL,
то он бы мог выглядеть примерно так:
В действительности всё не так просто, потому что понадобилось бы конвертировать
в бинарные данные (см. ниже), поэтому настоящее вычисление для получения данных буфера
немного бы отличалось, но надеюсь этот код дал вам представление о работе вершинного шейдера.
Далее нам понадобится фрагментный шейдер
Здесь мы установили в значение — 1 для красного, 0 для зелёного,
0.5 для синего и 1 для прозрачности. Цвета в WebGL принимают значения от 0 до 1.
Теперь, когда мы написали 2 функции шейдеров, давайте займёмся самим WebGL.
Для начала нам понадобится HTML-элемент canvas
Далее получаем ссылку на него из JavaScript
Теперь мы можем получить объект WebGLRenderingContext — контекст отрисовки WebGL
Далее необходимо скомпилировать наши шейдеры, чтобы передать их на видеокарту, но сначала нужно
преобразовать их в строки. Строки для GLSL создаются так же, как и строки в JavaScript. Например, через конкатенацию,
или используя AJAX для их загрузки, или используя шаблонные строки, ну или в нашем случае помещая строки в специальные
теги с типом, не равным «JavaScript»
Ещё нам понадобится функция, которая создаст шейдер, загрузит код GLSL и скомпилирует шейдер.
Для неё я не писал комментариев, так как из названий функций должно быть понятно, что происходит.
(а я всё-таки напишу — прим.пер.)
Теперь создадим 2 шейдера с помощью этой функции
Далее мы должны связать эти 2 шейдера с программой
И вызвать эту функцию
Теперь, когда мы создали программу на видеокарте, нам нужно снабдить её данными.
Большая часть WebGL API занимается установкой состояния для последующей передачи данных в нашу программу GLSL.
В нашем случае единственными входными данными программы является атрибут .
Первое, что мы должны сделать — получить ссылку на атрибут для только что созданной программы
Получение ссылки на атрибут (и ссылки на uniform-переменную) следует
выполнять во время инициализации, но не во время цикла отрисовки.
Атрибуты получают данные от буферов, поэтому нам нужно создать буфер
WebGL позволяет управлять многими своими ресурсами через глобальные точки связи.
Точки связи — это что-то вроде внутренних глобальных переменных в WebGL.
Сначала вы привязываете ресурс к точке связи. А после все остальные функции
обращаются к этому ресурсу через его точку связи. Итак, привяжем буфер положений.
Теперь можно наполнить буфер данными, указав буфер через его точку связи
Здесь происходит несколько вещей. Сперва у нас есть JavaScript-массив .
Но для WebGL нужны строго типизированные данные, поэтому нам нужно явно создать
массив 32-битных чисел с плавающей точкой через , куда
скопируются значения из массива . Далее копирует типизированные
данные в на видеокарте. Копирование происходит в буфер положений,
потому что мы привязали его к точке связи выше.
Через последний аргумент мы указываем, как WebGL должен использовать данные.
WebGL может использовать эту подсказку для оптимизации определённых вещей.
говорит о том, что скорей всего мы не будем менять эти данные.
Код до этого момента предназначен для инициализации. Это код, который запускается один раз
при загрузке страницы. Далее идёт код рендеринга, который будет выполняться каждый раз, когда
происходит отрисовка.
Clean Up After Yourself When The Animation Is Done!
Let’s take a look at the following sample animation code:
This code assumes that the callback will be run in between and . When the browser tab isn’t visible for a long time, however, the final execution of the callback can happen way later than expected (i.e. when the tab gains focus again), so the callback should see if the time passed to it is greater than the . If it is, it should generate the last frame of the animation. This can be done by setting its parameter (in this case, ) to the time index of the end of the animation (in this case, ):
Update Jan 2, 2013
Note that these variables are set on the first execution of . In a previous version of this article, these variables were initialized at the top of the code when they were first declared. This was changed due to a change in the Editor’s Draft of . IE10 follows this change, while all the other browsers that implement it currently use the Working Draft. More information is available at this Stack Overflow Article. Thanks to Benjamin Dumke-von der Ehe for sharing this information).
What’s requestAnimationFrame Doing When A Tab’s Not Visible? Depends On The Browser!
As Paul Irish says, “if you’re running the animation loop in a tab that’s not visible, the browser won’t keep it running”. However what this means differs slightly from browser to browser. Firefox will run way less callbacks, but will keep track of where the animation would have been if the tab was visible so that the user won’t notice any time delay. Chrome, however, will do the same until the end of a loops being run at the time the tab loses visibility, and will not run any new loops until the tab becomes visible again. What this means will still run the animation (albeit with fewer frames), but once that animation ends, it will not start another animation until the browser tab is visible again.
Things You Should Know About First.
Animations made with appear less jumpy and stuttery than those using or by ensuring that animation frames are generated at the most optimal times according to the CPU load, what the browser is doing, what the graphics card is doing, etc. If you aren’t up-to-speed on how and why it works, I suggest these two articles:
- requestAnimationFrame: The secret to silky smooth JavaScript animation! from creativeJS.com.
- Paul Irish’s requestAnimationFrame For Smart Animating which includes the IE7-8 polyfill that is used in the examples in this article
Note that vendor-specific variations of (e.g. ) are currently supported by Firefox 12+, Chrome 20+, IE 10+ and Safari 6+. For all the other browsers, I have used this polyfill (which also normalizes the vendor specific variations to the generic . The polyfill doesn’t do any of the fancier features that a native has (i.e. generate less frames when the tab is hidden, or wait until the optimal time when the GPU is ready to render another frame), it just “does it’s best” to execute at the same speed and smoothness as a native implementation.
Firefox and Opera Eat A Lot of Memory While Animating Using the GPU and Canvas Compared to Chrome
While running the animation example linked above, Firefox eats up way more memory compared to Chrome. To prove this, take a look at this video of the clean-room version of the demo above running under both browsers on a MacBook Pro running Mac OS X 10.6.8 with 8 GB of RAM Pay special attention to the green part of the pie chart on the right which shows how much free RAM is available.
Video showing animation memory usage in Firefox 14.0.1 on OSX
Note how fast the memory increases when using Firefox for Mac. This is not as pronounced in Google Chrome for Mac, and the memory that is used up by that browser is eventually freed up.
Video showing animation memory usage in Chrome 21.0.1180.89 on OSX
I have also noticed that Opera eats a lot more memory than Firefox when hardware acceleration is turned on, but since it is not on by default, this may not be an important consideration for developers. In all browsers, when a machine starts running out of memory, animations become more “stuttery” since is not able to generate as many frames. Hopefully Opera and Firefox will fix these issues soon, but the take-away here is to test memory usage, especially for complex animations.