Команды для работы с javascript-консолью в браузерах и повышение производительности труда программиста
Содержание:
- Как настроить управление приложениями
- Как создать аккаунт
- На уже используемом устройстве Android
- На других устройствах и компьютерах
- Устранение неполадок
- Шаг 2. Подготовьте версию приложения
- Устранение неполадок с тегами издателя Google
- Как включить Google Консоль для издателей
- С помощью закладки (рекомендуется)
- Как ещё можно включить Консоль для издателей
- Как включать и отключать Консоль для издателей
- Как управлять APK-файлами
- Открытие консоли разработчика в браузерах
- Настройка через программу Prefetch
Как настроить управление приложениями
Приведенная ниже информация относится к случаю, когда пользователи вошли в управляемый аккаунт Google в браузере Chrome или на устройстве с Chrome OS.
Как настроить правила для приложения (основные инструкции)
-
Войдите в Консоль администратора Google.
Используйте аккаунт администратора (он не заканчивается на @gmail.com).
-
На главной странице консоли администратора выберите УстройстваУправление устройствами Chrome OS.
- Нажмите Приложения и расширения.
- Чтобы применить настройки ко всем пользователям, выберите организационное подразделение верхнего уровня. В обратном случае выберите дочернее подразделение.
- В верхней части страницы выберите тип приложения или расширения, которое хотите настроить.
- Пользователи и браузеры: настройте приложение для пользователей, которые входят в управляемый аккаунт Google на любом устройстве, а также для зарегистрированных браузеров.
- Киоски: разверните приложение в режиме киоска на управляемом устройстве Chrome. Эти настройки видны только в том случае, если параметру kiosk_enabled в файле манифеста присвоено значение true. Информация о том, как преобразовать любое устройство под управлением Chrome OS в узкоспециализированное, приведена в статье Как создавать и развертывать киоск-приложения для Chrome.
- Управляемые гостевые сеансы: настройте приложение для пользователей, которые входят в управляемый гостевой сеанс на управляемых устройствах с Chrome OS.
- Выберите одно из приложений. Ознакомьтесь с разделом ниже.
- Измените нужные правила для приложений и расширений. Подробнее …
- Нажмите Сохранить.
Как посмотреть список приложений, для которых заданы правила
В консоли администратора вы можете посмотреть список всех приложений и расширений, для которых в организационном подразделении заданы правила.
-
Войдите в Консоль администратора Google.
Используйте аккаунт администратора (он не заканчивается на @gmail.com).
-
На главной странице консоли администратора выберите УстройстваУправление устройствами Chrome OS.
- Нажмите Приложения и расширения.
- Чтобы применить настройки ко всем пользователям, выберите организационное подразделение верхнего уровня. В обратном случае выберите дочернее подразделение.
- В верхней части страницы выберите тип приложения или расширения, которое хотите посмотреть:
- Пользователи и браузеры
- Киоски
- Управляемые гостевые сеансы
- В верхней части страницы нажмите Добавьте фильтр и выберите один из перечисленных ниже вариантов.
- Весь текст: укажите название или идентификатор приложения или расширения.
- Название: укажите название приложения или расширения.
- Идентификатор: введите идентификатор приложения или расширения.
- Тип: укажите, какие приложения нужно показывать (Android или Chrome).
- Правила установки: настройте показ приложений в зависимости от заданных для них правил установки.
- Нажмите Применить.
Как добавить приложения
Как создать аккаунт
Создание аккаунта Google для ребенка займет около 15 минут.
Через приложение Family Link
Примечание. Если вы находитесь на территории Европейского союза и вашему ребенку от 13 до 15 лет, следуйте инструкциям по .
- Откройте приложение Family Link . Если приложение ещё не установлено, перейдите на .
- В правом верхнем углу нажмите на значок «Создать» .
- Следуйте инструкциям на экране.
- Когда все будет готово, на экране появится подтверждение.
На новом устройстве Android
Ниже описано, как создать аккаунт Google для ребенка младше 13 лет (возрастное ограничение может быть иным в зависимости от страны) при настройке устройства под управлением Android 5.1 или более поздних версий.
- Включите новое устройство и следуйте инструкциям на экране.
- Когда вам будет предложено войти с помощью аккаунта Google, нажмите Создать новый аккаунт. Если вы не видите эту ссылку, нажмите Ещё.
- Введите имя ребенка, укажите его день рождения, пол, адрес электронной почты и пароль.
- Следуйте дальнейшим инструкциям. Вам нужно будет войти в свой аккаунт Google, дать родительское согласие и настроить параметры для аккаунта ребенка.
На новом устройстве Chromebook
Ниже описано, как создать аккаунт Google для ребенка младше 13 лет (возрастное ограничение может быть иным в зависимости от страны) при настройке устройства с Chrome OS M71 или более поздних версий.
- Включите новое устройство и следуйте инструкциям на экране.
- Когда вам будет предложено войти с помощью аккаунта Google, нажмите «Создать новый аккаунт». Если вы не видите эту ссылку, нажмите Ещё.
- Введите имя ребенка, укажите его день рождения, пол, адрес электронной почты и пароль.
- Следуйте дальнейшим инструкциям. Вам нужно будет войти в свой аккаунт Google, дать родительское согласие и настроить параметры для аккаунта ребенка.
На уже используемом устройстве Android
Ниже описано, как создать аккаунт Google для ребенка младше 13 лет (возрастное ограничение может быть иным в зависимости от страны) на уже используемом устройстве под управлением Android 5.1 или более поздних версий.
Примечание. Конкретные шаги по добавлению и удалению аккаунтов зависят от устройства. Если приведенные ниже инструкции не помогут, посмотрите справочную информацию для вашего устройства.
- с устройства.
- Удалите все приложения, фотографии и другие данные, которые не нужны ребенку.
- .
- Когда вам будет предложено войти с помощью аккаунта Google, нажмите Создать новый аккаунт. Если вы не видите эту ссылку, нажмите Ещё.
- Введите имя ребенка, укажите его день рождения, пол, адрес электронной почты и пароль.
- Следуйте дальнейшим инструкциям. Вам нужно будет войти в свой аккаунт Google, дать родительское согласие и настроить параметры для аккаунта ребенка.
На других устройствах и компьютерах
- Откройте страницу создания аккаунта Google.
- Следуйте инструкциям на экране. Вам потребуется указать имя и дату рождения ребенка, придумать адрес электронной почты и предоставить некоторые другие сведения.
- Войдите с помощью собственных учетных данных Google и укажите, каким способом вы хотите дать родительское согласие.
- Когда все будет готово, на экране появится подтверждение.
Устранение неполадок
Я хочу управлять существующим аккаунтом Google с помощью Family Link
Узнайте, как настроить родительский контроль для существующего аккаунта Google ребенка.
У ребенка есть аккаунт Google от учебного заведения
Вы можете добавить школьный аккаунт ребенка на устройство Android в качестве дополнительного пользователя. Однако им нельзя будет управлять с помощью Family Link.
Я хочу управлять аккаунтом Google ребенка, которому уже исполнилось 13 лет (возрастное ограничение может быть иным в зависимости от страны).
Если ребенку уже исполнилось 13 лет (возрастное ограничение может быть иным в зависимости от страны), он может создать собственный аккаунт Google, после чего вы сможете включить для него родительский контроль.
Шаг 2. Подготовьте версию приложения
- Следуя инструкциям на экране, добавьте APK-файлы или наборы App Bundle, опишите внесенные изменения и укажите название версии. Чтобы узнать больше о каком-либо поле в интерфейсе, нажмите на название соответствующего раздела ниже.
- Чтобы сохранить изменения в выпуске, выберите Сохранить.
- Подготовив версию, нажмите Просмотреть.
Распространение по странам
Подробную информацию об управлении доступностью по странам для открытой, закрытой и рабочей версии приложения можно найти в статье Как распространять версии приложений в определенных странах.
Сведения о версии
Чтобы получить подробную информацию, выберите раздел ниже.
Наборы Android App Bundle и APK-файлы, которые нужно добавить
В этом разделе перечислены наборы App Bundle или APK-файлы, добавленные в эту версию.
Наборы Android App Bundle и APK-файлы, которые нужно деактивировать
В этом разделе перечислены наборы App Bundle или APK-файлы из предыдущих версий, которые больше не будут доступны пользователям.
Чтобы переместить элемент в список наборов App Bundle или APK-файлов, которые нужно сохранить, нажмите Оставить.
Наборы Android App Bundle и APK-файлы, которые нужно сохранить
В этом разделе перечислены наборы App Bundle или APK-файлы из предыдущих версий, которые останутся доступными пользователям.
Чтобы переместить элемент в список наборов App Bundle или APK-файлов, которые нужно деактивировать, нажмите Деактивировать.
Запрос доступа к разрешениям для приложения
Запросы разрешений оцениваются в процессе выпуска приложения после добавления APK-файлов или наборов App Bundle. Если приложение запрашивает важные разрешения или разрешения с высоким уровнем риска (например, для SMS или списков вызовов), вам нужно будет заполнить заявку на доступ к разрешениям и получить одобрение Google Play.
Название выпуска
Название версии используется только в Play Console и недоступно пользователям.
Это поле будет заполнено автоматически при добавлении первого APK-файла или набора App Bundle в версию.
Чтобы вам было проще находить нужные версии в Play Console, давайте им понятные названия. Например, это может быть версия сборки (3.2.5-RC2) или кодовое название (Banana).
Что нового в этой версии
Обзор
Расскажите пользователям о последних изменениях в вашем приложении. Описание «Что нового» нельзя использовать в рекламных целях или для призыва пользователей к действиям.
Добавление примечаний к выпуску и управление переводами
В разделе «Что нового в этой версии»добавьте описание выпуска между тегами соответствующего языка. Такие теги отображаются в текстовом поле для каждого языка вашего приложения.
Чтобы изменить поддерживаемые языки, необходимо сначала добавить перевод на странице данных для Google Play. После этого в текстовом поле на странице Подготовка версии появится обновленный набор языков.
Обратите внимание: теги языков должны быть выделены в отдельные строки. Пример:
Копирование из предыдущей версии
Чтобы скопировать примечания к выпуску из предыдущей версии, выберите Копировать из предыдущей версии. На следующем шаге выберите версию – соответствующие примечания и переводы будут скопированы в текстовое поле для дальнейшего редактирования. Они заменят ранее введенные примечания к выпуску.
Устранение неполадок с тегами издателя Google
Как включить Google Консоль для издателей
Google Консоль для издателей работает только на страницах с тегом Google Publisher Tag. Открыть ее можно несколькими способами.
Выполнив вход в Консоль для издателей, вы можете нажать Устранение неполадок в правом верхнем углу экрана, чтобы открыть инструмент устранения неполадок выполнения в Менеджере рекламы. Он позволяет узнать, почему для показа были выбраны конкретные объявления, какие кампании могут выполнить показ, если запросить рекламное место ещё раз, и т. д.
С помощью закладки (рекомендуется)
Создайте специальную закладку. На ней будет выполняться функция JavaScript, открывающая Google Консоль для издателей при просмотре страницы, на которой была загружена библиотека GPT (иными словами, любой страницы, где выполняется показ рекламы с помощью тега GPT).
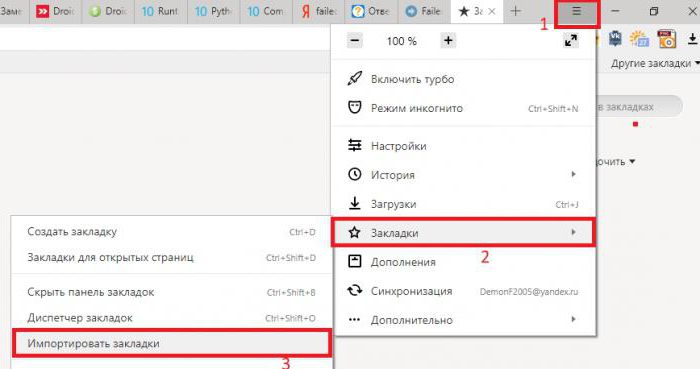
Эту функцию можно задать в любом браузере – как обычном, так и мобильном. Чтобы добавить закладку в Chrome, выполните следующие действия:
- Нажмите на значок меню Закладки Диспетчер закладок.
- В Диспетчере закладок нажмите на значок меню Новая закладка.
- Укажите название закладки, например Консоль для издателей.
- В поле URL вставьте следующий код:
- Нажмите Сохранить.
- Перейдите на сайт, на котором выполняется показ рекламы с помощью тега GPT.
- Откройте Консоль для издателей, нажав на только что созданную закладку.
- Закладка находится там, где вы сохранили ее на шаге 2. Например, она может быть в панели закладок под адресной строкой.
- В некоторых мобильных браузерах перейти к нужной закладке можно только с помощью адресной строки.
Как ещё можно включить Консоль для издателей
С помощью консоли JavaScript
Когда страница загрузится, введите в консоли JavaScript браузера.
Чтобы открыть консоль JavaScript в Chrome, нажмите в правом верхнем углу браузера на значок меню и выберите Дополнительные инструменты Инструменты разработчика > Console (Консоль).
С помощью URL
Этот вариант подходит не для всех сайтов.
Перед загрузкой страницы добавьте один из следующих параметров строки запроса в конце URL страницы в адресной строке браузера:
- Вариант позволяет включать и отключать Консоль для издателей с помощью быстрых клавиш (подробнее читайте ниже).
Пример: - При использовании варианта Консоль для издателей будет сама открываться после загрузки страницы.
Пример:
Как включать и отключать Консоль для издателей
После загрузки Консоли для издателей любым из описанных выше способов ее можно скрывать и открывать сочетанием клавиш Ctrl + F10 на компьютерах Windows и fn + control + F10 на компьютерах Mac.
Чтобы Консоль не появлялась при последующих загрузках страницы, закройте ее, нажав на крестик в правом верхнем углу Консоли.
Как управлять APK-файлами
Тщательно выбирайте названия пакетов, так как их нельзя изменить, удалить или использовать повторно.
У APK-файла может быть один из трех статусов:
- Черновик. Файлы APK, ещё не включенные в выпуск обновлений.
- Активно. Файлы APK, доступные пользователям в данный момент.
- Перемещено в архив. Ранее активные файлы APK, которые больше не доступны пользователям.
Как найти APK-файлы
Выполните следующие действия:
- Откройте Play Console.
- Выберите приложение.
- Нажмите Версия > Устройства и версии > App Bundle Explorer.
- В правом верхнем углу страницы App Bundle Explorer находится фильтр объектов. Его можно использовать вместе с вкладками Сведения, Загрузки и Dynamic Delivery, чтобы проверить работу различных версий и конфигураций APK-файлов вашего приложения на разных устройствах.
Примечание. В предыдущей версии Play Console фильтр объектов назывался «Библиотека объектов».
Подробнее о том, как проверить наборы Android App Bundle с помощью App Bundle Explorer…
Ограничения размеров для APK-файлов
У приложений в Google Play есть ограничение размера для APK-файлов на момент скачивания.
После загрузки APK-файла Play Console оценивает его размер при скачивании с помощью инструмента gzip. Поскольку в Google Play применяются современные инструменты сжатия, размер приложения при скачивании может быть меньше, чем в прогнозе Play Console.
Ограничения размеров APK-файлов отличаются для разных версий Android:
- 100 МБ: для Android 2.3 и более поздних версий (API уровней 9–10, 14 и выше);
- 50 МБ: для Android 2.2 и более ранних версий (API уровня 8 и ниже).
Для одного приложения можно загрузить несколько APK-файлов, чтобы оно поддерживало разные виды устройств.
Как подписать приложение
На устройство Android можно установить только те приложения, которые имеют сертификат цифровой подписи. Более подробно об этом рассказано на сайте для разработчиков Android.
Если вы видите сообщение о том, что для APK-файла используется небезопасный сертификат и размер ключа должен быть не менее 1024 битов, следуйте .
Важно! Зарегистрируйтесь в программе подписания приложений в Google Play или поместите хранилище ключей в безопасное место. Если вы потеряете доступ к хранилищу, вам придется опубликовать приложение заново с другим названием пакета и новым ключом
Кроме того, потребуется обновить описание исходного приложения и закрыть к нему общий доступ.
Требования к нумерации версий APK-файла для Play Console
В манифесте любого APK-файла есть код версии (параметр ), который увеличивается с каждым обновлением приложения.
Чтобы APK-файл можно было загрузить в Play Console, значение параметра не должно превышать 2100000000.
При выборе значения для APK-файла помните, что c каждой последующей версией оно должно увеличиваться (но оставаться ниже максимального значения).
Примечание. Подробную информацию о версиях APK-файлов можно найти на сайте для разработчиков Android. Требования к нумерации версий в Android () отличаются от требований Play Console.
Требования к целевому уровню API для Play Console
В манифесте любого APK-файла есть код (целевой уровень API), который указывает максимальную версию Android для приложения.
Настройка приложения на новый целевой уровень API повышает безопасность и производительность, при этом позволяя работать в более старых версиях Android (до ).
Перед загрузкой APK-файла убедитесь, что он соответствует требованиям Google Play в отношении целевого уровня API. Текущие и будущие требования перечислены ниже.
| Требование к уровню API | Дата вступления в силу |
| Android 8.0 (API уровня 26) |
|
| Android 9 (API уровня 28) |
|
|
Android 10 (API уровня 29)* |
|
*Требование об API уровня 29 не относится к приложениям для Wear OS.
Как только эти требования вступят в силу, в Play Console нельзя будет загрузить новые APK-файлы с более ранними целевыми уровнями API.
Совет. Технические рекомендации о том, как изменить целевой уровень API в соответствии с требованиями, можно найти в этом руководстве.
Открытие консоли разработчика в браузерах
Для девелоперов в браузере есть несколько инструментов, которые позволяют им профессионально заниматься веб-разработкой. Одним из них является консоль, которая позволяет отслеживать разные события. Открывать ее можно по-разному, и далее мы рассмотрим различные варианты этого действия. Для Яндекс.Браузера у нас есть отдельная статья, а обладателям других браузеров предлагаем ознакомиться с материалом ниже.
Подробнее: Как открыть консоль в Яндекс.Браузере
Способ 1: Горячие клавиши
Каждый веб-обозреватель поддерживает управление горячими клавишами, и в большинстве своем эти комбинации одинаковы.
Google Chrome / Opera:
Ctrl + Shift + JMozilla Firefox: Ctrl + Shift + K</ul>
Есть и универсальная горячая клавиша — F12. Она запускает консоль во всех веб-обозревателях.
Способ 2: Контекстное меню
Через контекстное меню также можно вызвать консоль разработчика. Сами действия абсолютно одинаковы.
Google Chrome
- Нажмите правой кнопкой мыши по пустому месту на любой странице и выберите «Просмотреть код».
Переключитесь на вкладку «Console».</li></ol>
Opera
- Кликните ПКМ по пустому месту и выберите «Просмотреть код элемента».
Там переключитесь на «Console».</li></ol>
Mozilla Firefox
- Правым кликом мыши вызовите контекстное меню и нажмите на «Исследовать элемент».
Переключитесь на «Консоль».</li></ol>
Способ 3: Меню браузера
Через меню также не составит труда попасть в искомый раздел.
Google Chrome
Кликните по значку меню, выберите пункт «Дополнительные инструменты» и из выпадающего меню перейдите в «Инструменты разработчика». Останется только переключиться на вкладку «Console».
Opera
Щелкните по иконке меню в верхнем левом углу, наведите курсор на пункт меню «Разработка» и выберите «Инструменты разработчика». В появившемся разделе переключитесь на «Console».
Mozilla Firefox
- Вызовите меню и щелкните по «Веб-разработка».
В списке инструментов выберите «Веб-консоль».</li>
Переключитесь на вкладку «Консоль».</li></ol>
Способ 4: Запуск при старте браузера
Тем, кто постоянно связан с разработкой, необходимо всегда держать консоль открытой. Чтобы каждый раз не вызывать ее заново, браузеры предлагают задать ярлыку определенные параметры, которые автоматически вызывают консоль, когда через этот ярлык будет запускаться веб-обозреватель.
Google Chrome / Opera
- Кликните по ярлыку программы правой кнопкой мыши и перейдите в «Свойства». Если ярлыка нет, щелкните по самому EXE-файлу ПКМ и выберите пункт «Создать ярлык».
- На вкладке «Ярлык» в поле «Объект» поместите текстовый указатель в конец строки и вставьте команду . Щелкните «ОК».
Теперь консоль разработчика будет автоматически открываться вместе с браузером.
Mozilla Firefox
Обладателям этого браузера позволяется вызывать консоль в новом окне, что может быть гораздо удобнее. Для этого им понадобится перейти в «Свойства» ярлыка, как это было показано выше, но вписать уже другую команду — .
Она откроется отдельно вместе с Файрфокс.
Теперь вы знаете все актуальные способы запуска консоли в нужный момент или автоматически. Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Похожие вопросы
- https://4pda.biz/android-obshchee/2967-komandnaya-stroka-android-kak-otkryt-i-zapustit.html
- https://lumpics.ru/how-to-open-the-developer-console-in-a-browser/
- https://vike.io/ru/408295/
Настройка через программу Prefetch
Если браузер открывается слишком медленно, то можно ускорить параметры запуска Firefox (об ускорении работы Firefox читайте). Для этого мы обратимся к программе Prefetch. Она уже встроенная в Windows с ее помощью мы отредактируем некоторые параметры ярлыка.
Это расширение сохраняет ваши данные и информацию для входа из любого веб-сайта, в котором вы вошли. Это означает, что после очистки кеша вам не придется снова регистрироваться на каждом веб-сайте. Вы можете оптимизировать это расширение, установив сочетания клавиш для действий. В самой нижней части страницы вы увидите опцию «Горячие клавиши».
Этот процесс обычно выполняется быстрее, чем рекомендованный браузером процесс, хотя часто это не так быстро, как использование расширений.
- Обычно это отображается в нижней части окна браузера.
- Это очистит ваш кеш.
Выполнив нижеуказанные действия, вы сможете изменить множество свойств:
- Находим ярлык Mozilla Firefox. Правой кнопкой мыши нажимаем на него. Появится меню, в нем находим параметр Свойства и нажимаем на него.
- В появившемся диалоговом окне находим вкладку Объект. В нем есть строка, указывающая путь к этому файлу.
- В самом конце строки вручную вводим «/Prefetch:1». После этого Firefox будет открываться в отдельной директории, что значительно ускорит его запуск.
- Нажимаем сначала Применить, а затем Ок.
Разрешить вставку данных путем копирования и вставки для расширенного текстового редактора
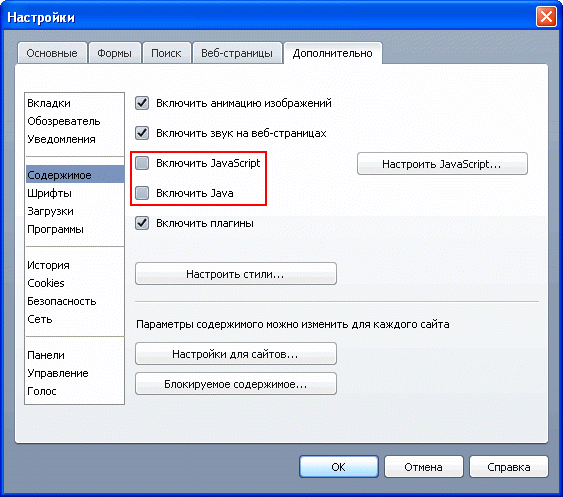
В меню браузера в разделе «Сервис» выберите «Настройки». В разделе «Содержимое» включите опцию всплывающего окна «Блок».
Исполнение как плагин и автономный
Подводя итоги, хочу сказать, что этим настройки данного типа не ограничиваются. Вы также можете войти в режим конфигурации и изменить все, что угодно. Но если вы не специалист в web-технологиях – лучше не делайте этого. Надеюсь, все вышесказанное было вам полезно, всем удачи!
И если браузер перестает отвечать на запросы и ничего не делает при нажатии на значок программы, многие люди находятся на грани отчаяния. Это звучит странно, но иногда может случиться так, что процесс не будет надлежащим образом завершен после окончания программы и, следовательно, все еще работает в фоновом режиме. Решением этого является ручное прекращение процесса. Для этого щелкните правой кнопкой мыши на панели задач в нижней части экрана и выберите «Диспетчер задач».
Диспетчер задач открывает и отображает все текущие запущенные программы на вкладке «Процессы». Если это указано, отметьте его и нажмите кнопку «Завершить процесс». Запуск картинной галереи. Чтобы удалить такие плагины, выберите в меню пункт «Дополнения». Вот список всех установленных плагинов . Ненужные расширения браузера должны быть отключены в принципе.
Перевод
Как с помощью консоли разработчика превратить Google Chrome в подобие текстового редактора? Какой смысл в ней приобретает знакомый многим по jQuery значок $
? Как вывести в консоль набор значений, оформленный в виде вполне приличной таблицы? Если сходу ответы на эти вопросы в голову не приходят, значит вкладка Console
из инструментов разработчика Chrome ещё не раскрылась перед вами во всей красе.
На первый взгляд, перед нами – вполне обычная JavaScript-консоль, которая годится только на то, чтобы выводить в неё логи ответов серверов или значения переменных. Я, кстати, так ей и пользовался, когда только начал программировать. Однако, со временем набрался опыта, подучился, и неожиданно для себя обнаружил, что консоль Chrome умеет много такого, о чём я и не догадывался. Хочу об этом сегодня рассказать. Да, если вы читаете сейчас не на мобильнике, можете тут же всё это и попробовать.