Куки в google chrome
Содержание:
- Как это работает?
- 5 последних уроков рубрики «Разное»
- Что такое кэш браузера
- Простой пример использования
- Internet Explorer 11
- Где находятся файлы cookie?
- Моральный аспект регистраций по партнерским ссылкам
- Mozilla Firefox
- Где файлы cookie Microsoft Edge находятся в Windows 10?
- Шаги
- Атрибуты cookie: срок хранения и область видимости
- Подробная инструкция по работе с Cookie на PHP
- Об этой статье
Как это работает?
Как только вы открываете необходимую страницу, браузер, в котором вы работаете, отсылает личную информацию на сервер.
Если вас когда-нибудь интересовал вопрос о том, почему вы попадаете сразу на свою страничку в соцсети без авторизации, то именно поэтому у нас нет необходимости постоянно вводить элементы вводной информации для входа куда-либо.
Важно помнить! Необходимость очищать или удалять куки появляется только тогда, когда содержимое странички в выбранном браузере отображается некорректно. Совет: перед тем, как очищать или удалять куки, нужно проверить, действительно ли в них дело
Совет: перед тем, как очищать или удалять куки, нужно проверить, действительно ли в них дело.
Для этого переходим в режим «Инкогнито» или «Приватный». Все дело в том, что в подобных режимах кэш и куки не применяются.
Поэтому, если содержимое страницы все так же отображается не полностью, то в таком случае уже можно очищать или удалять временные файлы.
Важно помнить! При операции очищения или удаления куки-файлов из браузеров исчезнет и вся личная информация пользователя, что была ранее автоматически встроенной, и дополнительные настройки, а в некоторых случаях и все линейки с логинами и паролями. Если же произошло так, что вам все-таки нужно удалить или очистить куки, то ниже вы можете ознакомиться со всеми вариантами, как это сделать.
Если же произошло так, что вам все-таки нужно удалить или очистить куки, то ниже вы можете ознакомиться со всеми вариантами, как это сделать.
Выбираете из списка браузер, которым вы пользуетесь, и смотрите, как и каким способом удаляются или очищаются куки в нём.
5 последних уроков рубрики «Разное»
-
Выбрать хороший хостинг для своего сайта достаточно сложная задача. Особенно сейчас, когда на рынке услуг хостинга действует несколько сотен игроков с очень привлекательными предложениями. Хорошим вариантом является лидер рейтинга Хостинг Ниндзя — Макхост.
-
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
-
Создание вебсайта — процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
-
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
Что такое кэш браузера
Для начала разберемся, что такое кэш браузера и каково его назначение? Путешествуя по просторам всемирной паутины, загружая и просматривая веб-страницы, вы возможно и не подозреваете, что ваш браузер автоматически сохраняет определенные данные на жесткий диск вашего компьютера. В этот список входят элементы дизайна сайтов, изображения и картинки, видеофайлы, которые вы просмотрели в интернете, прослушанная музыка и т.д. Совершается это затем, чтобы при следующем обращении к странице, она загрузилась быстрее, благодаря тому, что часть информации загружается не с сервера, а непосредственно с вашего жесткого диска!
Чем это чревато? Конечно, учитывая все, описанное выше, можно сделать вывод, что кэш значительно облегчает пользователям жизнь, делая серфинг в сети наиболее быстрым и комфортабельным, но с другой стороны…
- Первое. Если вы никогда не чистили cache браузера, но регулярно пользуетесь интернетом, то вы, наверное, можете себе представить, сколько файлов кэша (так называемых временных файлов) могло скопиться на вашем жестком диске за время пользования. Конечно, эти файлы маленькие сами по себе, но помножьте это на всё то время, что вы проводите в интернете. Если вы затрудняетесь, то могу сказать, что общий размер файлов кэша может достигать нескольких гигабайт! Согласитесь, не мало.
- Второе. Как уже было сказано, в cache сохраняются элементы оформления сайтов, поэтому со временем, некоторые сайты могут начать неверно отображаться. Например, на сайте поменялся дизайн, а в кэше вашего веб-браузера до сих пор хранится его старое оформление. Получается конфликт. Аналогичная ситуация возникает и в некоторых он-лайн играх. Иногда проблема может решиться простым обновлением страницы, иногда – нет.
Полагаю, уже этих причин хватает, чтобы периодически чистить кэш своего браузера, тем более что с этой процедурой справиться любой, даже неопытный пользователь. Однако следует иметь в виду: после удаления файлов кэша, интернет-страницы будут загружаться немного медленнее. Это происходит из-за того, что все эти страницы будут грузиться прямо с веб-сервера, а кэш-файлы будут создаваться заново.
Простой пример использования
В данном примере мы сделали страницу, которая запрашивает Ваше имя при первом посещении, затем она сохраняет Ваше имя в куки и показывает его при следующих посещениях.
Откройте страницу в новом окне. При первом посещении она попросит ввести имя и сохранит его в куки. Если Вы посетите страницу еще раз, она отобразит на экране введенное имя из куки.
Для куки задаем срок хранения в 1 год от текущей даты, это означает, что браузер сохранит Ваше имя даже если Вы закроете его.
Вы можете удалить куки нажав на ссылку Забудь обо мне!, которая вызывает функцию и обновляет страницу, чтобы снова запросить имя у Вас.
Вы можете посмотреть код страницы в браузере, выбрав функцию просмотра исходного кода. Здесь приводится основная часть кода:
Internet Explorer 11
У IE куки браузера находятся сразу в двух местах:
Очистка/удаление: нажать на «шестеренку» настроек в правом верхнем углу, перейти в Свойства браузера. Перейти во вкладку Общее и нажать кнопку Удалить в разделе Журнал Браузера. Появится окно «Удаление истории браузера», в котором нужно поставить галочку напротив пункта Файла cookie и данные веб-сайтов и нажать Удалить. На этой же странице можно стереть кэш и историю просмотров.
Включение записи: Открыть Настройки -> Свойства браузера -> Конфиденциальность. В разделе Параметры нажать Дополнительно. В открывшемся окне переставить точки в положение Принимать, а также поставить галочку Всегда разрешить файлы cookie сеанса.
Выключение записи: нажать Настройки, перейти в Свойства браузера. Открыть вкладку Конфиденциальность, в разделе «Параметры» нажать на кнопку Дополнительно. В открывшемся окне «Дополнительные параметры конфиденциальности» убрать галочку Всегда разрешать файлы cookie сеанса. Поставить оба чекбокса в положение Блокировать. Заблокировать можно как все куки, так и только данные со сторонних сервисов.
Скажем, я установил файл cookie с помощью функции setcookie() в PHP :
Однако я не могу найти фактический файл, хранящийся на моем жестком диске. Может ли кто-нибудь сказать мне, где этот конкретный файл cookie хранится на жестком диске?
Извинения, ответ объясняется тем, что Google Chrome использует SQLite файл для сохранения файлов cookie. Он находится под:
внутри Cookies . (который является файлом базы данных SQLite)
Значит, это не файл , хранящийся на жестком диске, а строка в файле базы данных SQLite, который может быть прочитан сторонней программой, например: SQLite Database Browser
EDIT: Благодаря @Chexpir, также хорошо знать, что значения хранятся в зашифрованном виде.
Для Google chrome Версия 56.0.2924.87 (последняя версия) файлы cookie находятся внутри папки profile1.
Если вы просматриваете, вы можете найти разнообразную информацию.
Имеется отдельный файл под названием «Cookies». Кроме того, папка Кэш находится внутри этой папки.
Путь: C:Usersuser_nameAppDataLocalGoogleChromeПользовательские данныеПрофиль 1
Не забудьте заменить имя_пользователя .
Для версии 61.0.3163.100 Дорожка: C:Usersимя_пользователяAppDataLocalGoogleChromeПользовательские данныеПо умолчанию
Внутри этой папки есть файл Cookies и папка Cache.
Привет, в этой статье я отвечу на важный вопрос – как почистить куки в Хроме. Зачем нужны куки и вообще что это такое, я уже писал, поэтому на этом заостряться не буду. К тому же я уже ранее предоставлял краткую инструкцию удаления кук из браузера Мозилла. Помимо того браузера, я еще пользуюсь и Хромом, поэтому встречайте краткую инструкции и для него. Кстати, не собирался давать никакой теории, но наткнулся на Официальный справочный центр, в котором полно интересной информации, часть которой я привожу ниже.
- Основные файлы cookie сохраняются непосредственно сайтом, URL которого указан в адресной строке.
- Сторонние файлы cookie создаются другими сайтами, контент которых (например, объявления или изображения) встроен в просматриваемую страницу.
Многие файлы cookie выполняют полезные функции, например сохраняют выбранные вами настройки и включают их при повторном посещении сайта. Также благодаря файлам cookie сайты могут запоминать ваше местоположение и предлагать наиболее подходящую информацию (например, прогноз погоды в вашем городе).
Сейчас же перейдем непосредственно к теме сегодняшней статьи.
Файлы «cookies»хранятся на наших компьютерах в специальной системной папке для временных файлов. В ОС Windows файлы cookie находятся в папке C:\Documents and Settings\USER\Local Settings\Temporary Internet Files. Где USER — ваше имя пользователя.
Назначение файлов куки состоит в сохранении введенных регистрационных данных, а также используется для:
- быстрой аутентификации пользователя;
- просматривания состояния доступа пользователя;
- сохранения индивидуальных предпочтений, настроек пользователя;
- учета статистики о посетителях сайта;
- сохранения партнерского кода, который передается через партнерскую ссылку.
Моральный аспект регистраций по партнерским ссылкам
Зачастую плавая по бесконечным просторам интернета мы не задумываемся по каким ссылкам регистрируемся. Но есть другая сторона и я хотел бы, чтобы мои читатели её знали. На этой другой стороне сидят люди и придумывают, пишут, сочиняют контент для своих читателей, стараются, не спят ночами и т.д…
Как вы считаете, должен ли такой труд как-то оплачиваться?!

Ответ на этот вопрос, конечно, зависит от порядочности и общей культуры посетителя сайта. Лично я стараюсь регистрировать только по партнерским ссылкам с тех ресурсов, где у меня возникает желание сказать автору спасибо за информацию. Для выражения такой благодарности и нужно чистить файлы куки.
Отдельно отмечу, что регистрируясь осознано по агентской ссылке, по внегласной этике вы можете рассчитывать на информационную помощь агента, зачастую являющимся экспертом по этому вопросу.
Чтобы почистить/удалить куки необходимо открыть настройки соответствующего интернет-браузера, который вы используете. Разберу основные.
Mozilla Firefox
Расположение cookie: C:Users Имя_пользователя AppData Roaming Mozilla Firefox Profiles qx1fqa6b.Default User, файл носит нахвание «cookies.sqlite».
Очистка/удаление: открыть Настройки, перейти в Приватность. В разделе «История» в выпадающем меню выбрать Firefox: Будет использовать ваши настройки хранения истории. Ниже должны появиться настройки cookies, а также кнопка Показать куки…. При нажатии на эту кнопку откроется список со всеми сохраненными cookies. Можно удалить отдельные записи выборочно или все сразу.
Включение записи: открыть Настройки -> Приватность. В выпадающем меню напротив надписи Firefox выбрать Будет использовать ваши настройки… Поставить галочку около Принимать куки с сайтов и других даных, которые необходимо сохранять. Нажать Ок для сохранения изменений.
Выключение записи: все аналогично с включением cookies, только галочку рядом с пунктом Принимать куки с сайтов нужно будет снять.
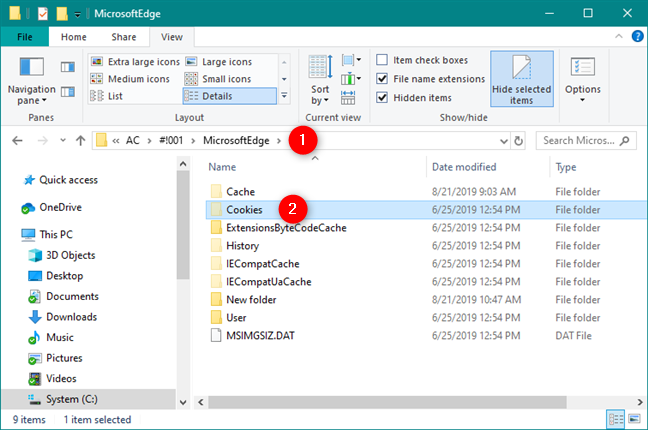
В последних версиях Windows 10 Microsoft Edge не имеет определенного файла cookie. Причина в том, что Microsoft решила сделать файлы cookie доступными только программно, используя специальные интерфейсы прикладного программирования (API). К сожалению, это не то, что может сделать обычный пользователь. Однако, если у вас более старая версия Windows 10, до 1709 Fall Creators Update вы могли бы найти один или несколько файлов cookie в следующих местах:
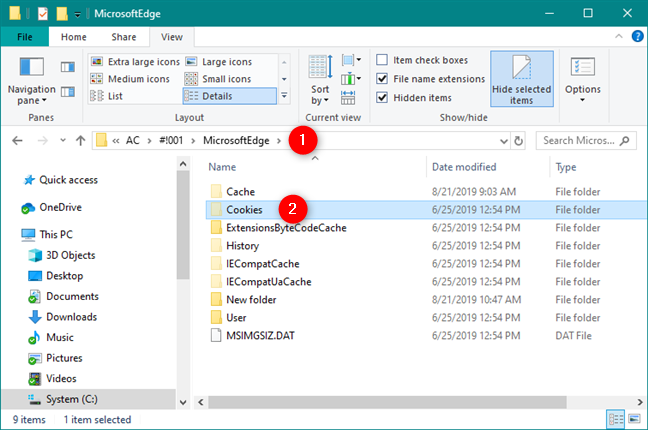
— «C:UsersВаше имя пользователяAppDataLocalPackagesMicrosoft.MicrosoftEdge_8wekyb3d8bbweACMicrosoftEdgeCookies»
— «C:UsersВаше имя пользователяAppDataLocalPackagesMicrosoft.MicrosoftEdge_8wekyb3d8bbweAC#!001 MicrosoftEdgeCookies»
— «C:UsersВаше имя пользователяAppDataLocalPackagesMicrosoft.MicrosoftEdge_8wekyb3d8bbweAC#!002MicrosoftEdgeCookies»

Шаги
Метод 1 из 5:
Google Chrome
-
1
Откройте Google Chrome. Значок этого браузера имеет вид зелено-красно-желтого круга с синим центром.
-
2
Щелкните по ⋮. Этот значок находится в верхнем правом углу окна Chrome.
-
3
Щелкните по Настройки. Эта опция находится в нижней части раскрывшегося меню.
-
4
Прокрутите страницу вниз и нажмите Показать дополнительные настройки. Вы найдете эту ссылку в нижней части страницы.
-
5
Нажмите Настройки контента. Эта кнопка расположена в разделе «Личные данные».
-
6
Нажмите Все файлы куки и данные сайтов. Эта кнопка находится в верхней части страницы. Откроется список куки браузера Chrome и других временных файлов.
-
7
Просмотрите куки браузера.
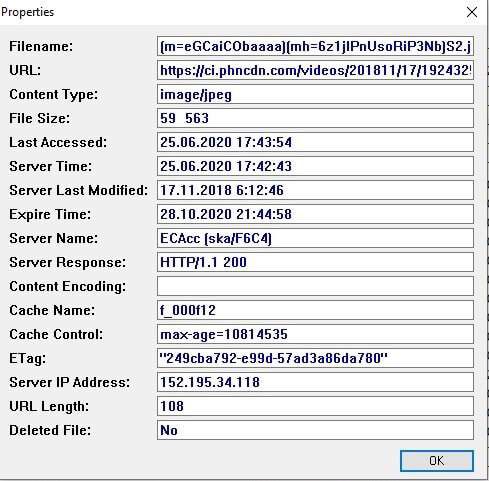
Щелкните по элементу, чтобы открыть список файлов куки; щелкните по файлу куки, чтобы просмотреть его параметры.
Они находятся в разделе «Все файлы куки и данные сайтов» в нижней части страницы. Любой элемент, помеченный как «Файлов куки: <число>», является файлом куки.
Метод 2 из 5:
Firefox
-
1
Откройте Firefox. Значок этого браузера имеет вид оранжевой лисы, которая опоясывает синий шар.
-
2
Щелкните по ☰. Этот значок находится в верхнем правом углу окна браузера.
-
3
Нажмите Настройки. Значок этой опции представляет собой шестеренку.
-
4
Нажмите Приватность. Эта вкладка находится в левой части страницы.
-
5
Нажмите удалить отдельные куки.
Если установлены пользовательские настройки приватности, ссылка «удалить отдельные куки» отображаться не будет; в этом случае нажмите кнопку «Показать куки» в правой части страницы.
Эта ссылка расположена посередине страницы. Откроется список файлов куки браузера Firefox.
-
6
Просмотрите куки браузера. Они упорядочены по папкам, которые соответствуют сайтам. Дважды щелкните по папке, чтобы открыть список файлов куки; щелкните по файлу куки, чтобы просмотреть его параметры.
Метод 3 из 5:
Microsoft Edge
-
1
Откройте Microsoft Edge. Значок этого браузера имеет вид белой буквы «е» на синем фоне.
-
2
Перейдите на сайт, куки которого нужно просмотреть. Edge не хранит файлы куки в определенной папке, поэтому нужно открыть сайт, к которому относятся файлы куки.
-
3
Щелкните по .… Эта кнопка находится в верхней правой части окна Edge.
-
4
Щелкните по F12 Инструменты разработчика.
Или нажмите клавишу F12, чтобы открыть это окно.
Эта опция находится посередине раскрывшегося меню. В нижней части окна Microsoft Edge откроется всплывающее окно.
-
5
Щелкните по вкладке Отладчик. Она находится в верхней части всплывающего окна, которое расположено в нижней части окна Edge.
-
6
Дважды щелкните по Куки. Эта опция находится на левой стороне всплывающего окна.
-
7
Просмотрите файлы куки сайта. Список куки отобразится в разделе «Куки». Щелкните по файлу куки, чтобы просмотреть его параметры.
Метод 4 из 5:
Internet Explorer
-
1
Откройте Internet Explorer. Значок этого браузера имеет вид голубой буквы «e» с желтой полосой.
-
2
Щелкните по ️. Эта кнопка находится в верхнем правом углу окна Internet Explorer.
-
3
Нажмите Свойства обозревателя. Эта опция находится в нижней части экрана.
-
4
Щелкните по Параметры.
Если вы не видите кнопку «параметры», перейдите на вкладку «Общие» в верхней части окна «Свойства обозревателя».
Эта кнопка расположена в нижней правой части раздела «История просмотров».
-
5
Нажмите Показать файлы. Вы найдете эту кнопку в нижней части всплывающего окна «Настройки».
-
6
Просмотрите куки Internet Explorer.
В отличие от большинства браузеров, в Internet Explorer нельзя просматривать параметры файлов куки.
Файлы, которые отобразятся в открывшейся папке, являются временными файлами браузера; любой файл, помеченный как «куки: <имя пользователя>», является файлом куки.
Метод 5 из 5:
Safari
-
1
Откройте Safari. Значок этого браузера имеет вид синего компаса.
-
2
Щелкните по Safari. Это меню находится в верхней левой части экрана.
-
3
Нажмите Предпочтения. Эта опция расположена в верхней части раскрывшегося меню.
-
4
Щелкните по вкладке Приватность. Она находится посередине верхнего ряда вкладок в окне «Настройки».
-
5
Нажмите Управление данными сайтов. Эта кнопка находится в средней части окна.
-
6
Просмотрите куки браузера. Все файлы, которые отобразятся в открывшемся окне, являются временными файлами веб-сайтов; любой файл, помеченный как «куки», является файлом куки.
Помимо имени и значения каждый cookie имеет необязательные атрибуты, управляющие сроком его хранения и областью видимости. По умолчанию cookies являются временными — их значения сохраняются на период сеанса веб-браузера и теряются при закрытии браузера. Чтобы cookie сохранялся после окончания сеанса, необходимо сообщить браузеру, как долго (в секундах) он должен храниться, указав значение атрибута max-age. Если указать срок хранения, браузер сохранит cookie в локальном файле и удалит его только по истечении срока хранения.
Видимость cookie ограничивается происхождением документа, а также строкой пути к документу. Область видимости cookie может регулироваться посредством атрибутов path и domain. По умолчанию cookie связывается с создавшей его веб-страницей и доступен этой странице, а также другим страницам из того же каталога или любых его подкаталогов.
Если, например, веб-страница http://www.example.com/catalog/index.html создаст cookie, то этот cookie будет также видим страницам http://www.example.com/catalog/order.html и http://www.example.com/catalog/widgets/index.html, но невидим странице http://www.example.com/about.html.
Этого правила видимости, принятого по умолчанию, обычно вполне достаточно. Тем не менее иногда значения cookie требуется использовать на всем многостраничном веб-сайте независимо от того, какая страница создала cookie. Например, если пользователь ввел свой адрес в форму на одной странице, целесообразно было бы сохранить этот адрес как адрес по умолчанию. Для этого в cookie можно определить атрибут path. И тогда любая страница того же веб-сервера с URL-адресом, начинающимся с указанного значения, сможет использовать этот cookie.
Например, если для cookie, установленного страницей http://www.example.com/catalog/widgets/index.html, в атрибуте path установлено значение «/catalog», этот cookie также будет виден для страницы http://www.example.com/catalog/order.html. А если атрибут path установлен в значение «/», то cookie будет видим для любой страницы на веб-сервере http://www.example.com.
По умолчанию cookies доступны только страницам с общим происхождением. Однако большим веб-сайтам может потребоваться возможность совместного использования cookies несколькими поддоменами. Например, серверу order.example.com может потребоваться прочитать значения cookie, установленного сервером catalog.example.com. В этой ситуации поможет атрибут domain. Если cookie, созданный страницей с сервера catalog.example.com, имеет в атрибуте path значение «/», а в атрибуте domain — значение «.example.com», этот cookie будет доступен всем веб-страницам в поддоменах catalog.example.com, orders.example.com и в любых других поддоменах в домене example.com. Если атрибут domain не установлен, его значением по умолчанию будет имя веб-сервера, на котором находится страница
Обратите внимание, что в атрибут domain нельзя записать значение, отличающееся от домена вашего сервера
Последний атрибут cookie — это логический атрибут с именем secure, определяющий, как значения cookie передаются по сети. По умолчанию cookie не защищен, т.е. передается по обычному незащищенному HTTP-соединению. Однако если cookie помечен как защищенный, он передается, только когда обмен между браузером и сервером организован по протоколу HTTPS или другому защищенному протоколу.
Подробная инструкция по работе с Cookie на PHP
В отличие от предыдущего варианта работы с куки, здесь не нужно ничего подключать.
1. Установка Cookie
Для того чтобы установить в PHP куки, мы воспользуемся встроенной функцией «setcookie»:
Что здесь что?
«cookie_name» – имя куки;
«cookie_value» – значение куки;
«time()+3600» – время жизни куки в секундах (в нашем случае – 1 час). Если задать время жизни равное «», то куки удалится сразу, как будет закрыт браузер;
«» – раздел, в котором доступен куки (в нашем случае – доступен на всем сайте). Если вы хотите ограничить раздел, в котором куки будет доступен, то «» замените, например, на «/audio/rock»;
«your_site.ru» – домен, на котором куки будет доступен;
«true» – параметр, указывающий что куки доступен только по защищенному протоколу https. В противном случае значение – false;
«false» – параметр, указывающий, что куки доступен скриптовым языкам. В противном случае – true (доступно только по http).
Здесь также не все параметры являются обязательными, и для создания куки вам хватит такой конструкции:
Для удобства значение куки можно задать через переменную:
2. Получение Cookie
Для того чтобы получить куки, вам необходимо воспользоваться:
Чтобы исключить появление ошибок из-за возможного отсутствия куки, воспользуйтесь проверкой его существования:
Как и в предыдущем примере работы с Cookie на jQuery, куки можно присвоить к переменной:
3. Удаление Cookie
Удаление куки на PHP выполняется так же просто, как и в jQuery. Все, что вам нужно сделать, это задать пустое значение куки и отрицательное время (время, которое уже прошло):
Время в данном примере равняется часу назад, чего вполне хватит для удаления куки.
Хочется отметить, что в некоторых случаях использование куки куда рациональнее использования базы данных для реализации необходимого функционала.
Об этой статье
Соавтор(ы):
Штатный редактор wikiHow
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту. wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества. Количество просмотров этой статьи: 79 790.
Категории: Интернет
English:View Cookies
Italiano:Visualizzare i Cookies
Español:ver las cookies
Deutsch:Cookies anzeigen
Português:Ver os Cookies
Français:voir les cookies
Bahasa Indonesia:Menampilkan Cookie
Nederlands:De cookies van je browser bekijken
中文:浏览Cookies
ไทย:ดูคุกกี้ของเบราว์เซอร์
العربية:عرض ملفات تعريف الارتباط (الكوكيز)
Tiếng Việt:Xem cookie
한국어:쿠키 보는 방법
हिन्दी:कुकीज़ (Cookies) देखें (View Cookies)
日本語:Cookieを確認する
Türkçe:Çerezler Nasıl Görüntülenir
Печать