Браузер chromium
Содержание:
- Браузер chromium-gost
- Производительность
- Top-level projects
- Motivation and Philosophy
- What’s the difference between Chromium OS and Google Chrome OS?
- Quick reference for the directory tree under «content/»
- Same-Provider Auto-Upgrade
- Особенности
- Chromium для Windows скачать бесплатно
- Rendering
- Feature-Specific
- OS-Specific
- Other
- Code paths for common operations
Браузер chromium-gost

Браузер chromium-gost — веб-браузер с открытым исходным кодом на основе Chromium с поддержкой криптографических алгоритмов ГОСТ (в соответствии с методическими рекомендациями ТК 26) при установке защищённых соединений через интерфейс msspi.
Основной задачей проекта является техническая демонстрация возможности встраивания ГОСТ в браузер с открытым исходным кодом Chromium. Данное технологическое решение может помочь разработчикам адаптировать браузер при встраивании поддержки ГОСТ.
Компания КриптоПро не является правообладателем браузера chromium-gost и не отвечает за его функционирование и поддержку на регулярной основе, продукт развивает и поддерживает сообщество разработчиков на безвозмездной и добровольной основе, среди которых важную роль составляют специалисты КриптоПро.
Скачать
Браузер chromium-gost доступен для операционных систем Windows, Linux и MacOS.
Ссылки для скачивания актуальных сборок и основная ветка разработки: https://github.com/deemru/chromium-gost/releases/latest
/>
Версия браузера chromium-gost для Windows XP: https://github.com/deemru/chromium-gost/releases/tag/49.0.2623.112
/>
Обсуждение и отзывы по проекту: https://www.cryptopro.ru/forum2/default.aspx?g=posts&t=9991
/>
Требования к системе
Для работы с алгоритмами ГОСТ требуется наличие в системе криптопровайдера, поддерживающего работу с российской криптографией.
В качестве криптопровайдера мы рекомендуем использовать КриптоПро CSP. Для работы с защищёнными соединениями не требуется покупка лицензии КриптоПро CSP, кроме того КриптоПро CSP имеет 90-дневный ознакомительный период с работой всех функций программы, включая работу с долговременными ключами и подписями на их основе. Для КриптоПро CSP достаточно пройти простую процедуру регистрации на сайте.
Проверка работоспособности

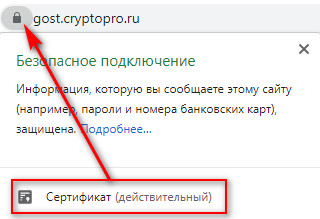
Если соответствующий криптопровайдер установлен в системе, то проверить работоспособность браузера chromium-gost, можно перейдя по ссылке на сервис для разработчиков https://gost.cryptopro.ru
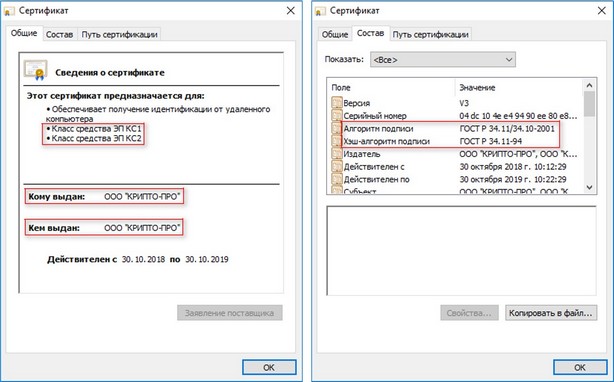
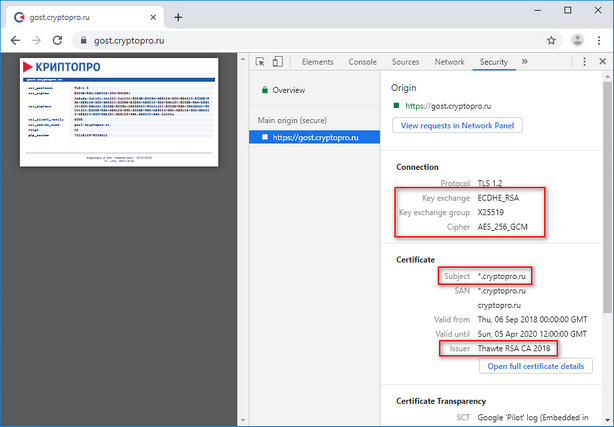
Сертификат сайта должен выглядеть следующим образом, что подтверждает установку защищённого соединения по алгоритмам ГОСТ:

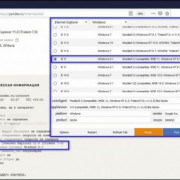
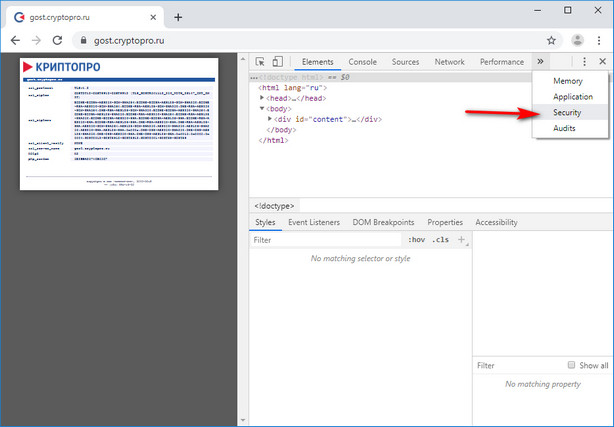
Альтернативный вариант проверки — через панель разработчика:- Находясь в браузере, нажмите F12, откроется панель разработчика браузера- Перейдите на вкладку Security

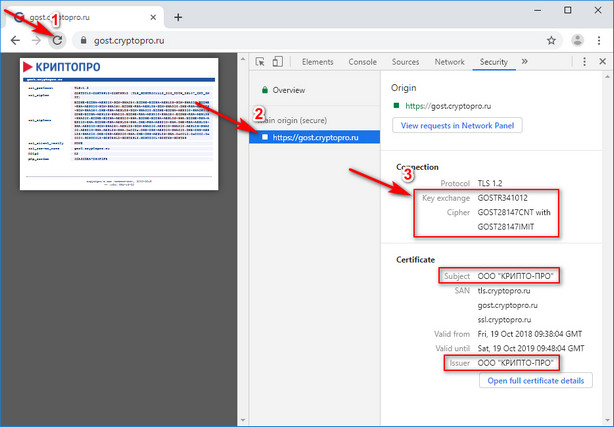
— Находясь на вкладке Security, обновите страницу (1 — на картинке ниже)- Перейдите на появившуюся закладку https://gost.cryptopro.ru/ (2 — на картинке ниже)- Проверьте данные соединения и сертификата (3 — на картинке ниже)

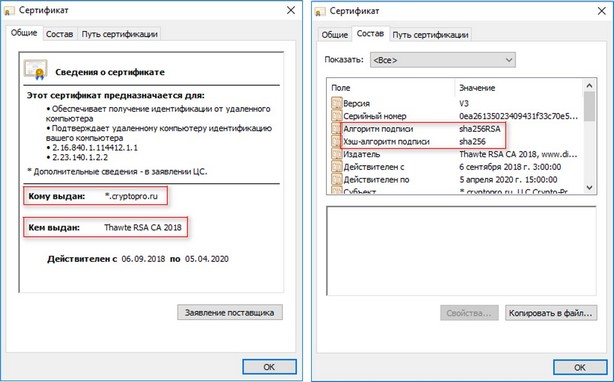
Если у вас показывается другой сертификат (примеры ниже), то попробуйте переустановить криптопровайдер и перезапустить браузер chromium-gost.

Или в альтернативном варианте проверки — если соединение не по ГОСТ:

Если у вас по какой-то причине не установлены корневые сертификаты (перечёркнут https, как на картинке ниже),
мы рекомендуем переустановить криптопровайдер, воспользовавшись универсальным установщиком с автоматической установкой необходимых корневых сертификатов.
Принцип работы
Оригинальная реализация Chromium при установке защищённых соединений использует библиотеку BoringSSL, которая не поддерживает криптографические алгоритмы ГОСТ. Для обеспечения работы ГОСТ-алгоритмов используется интерфейс msspi, который может поддерживать соответствующие алгоритмы, используя установленный в систему криптопровайдер.
При запуске браузера определяется наличие технической возможности работы криптографических алгоритмов ГОСТ через интерфейс msspi. В случае успеха при установке очередного защищённого соединения помимо оригинальных идентификаторов алгоритмов в пакете будут отправлены идентификаторы алгоритмов ГОСТ.
Если сайт поддерживает работу по ГОСТ, он может отреагировать на наличие этих идентификаторов предложением работы на ГОСТ-алгоритмах. Тогда защищённое соединение в рамках BoringSSL установлено не будет, так как BoringSSL не поддерживает ГОСТ, но поступит сигнал о соответствующей ошибке.
В случае возникновения подобного сигнала для данного сайта происходит переключение в режим работы интерфейса msspi. Если защищённое соединение успешно устанавливается через интерфейс msspi, сайт отмечается поддерживающим алгоритмы ГОСТ и все последующие с ним соединения будут использовать интерфейс msspi.
Для пользователя данный алгоритм работы остаётся прозрачен, так как Chromium автоматически устанавливает повторное соединение через интерфейс msspi.
Производительность
Chromium — быстрый браузер для мобильных устройств и ПК. Настольная версия даже быстрее, чем обычный Chrome, и примерно эквивалентна Vivaldi.
О новой версии веб-браузера Vivaldi в этой статье.
Между тем, версия для Android немного медленнее, чем Chrome.
Chromium также потребляет немного оперативной памяти, что неудивительно, потому что другие браузеры на основе Chromium, в том числе Chrome, страдают от той же проблемы. Кроме того, проблема актуальна если вы хотите, чтобы одновременно открывалось много вкладок, или вы используете компьютер с ограниченным объемом ОЗУ.
Поскольку браузер в первую очередь предназначен для разработки и тестирования, он также страдает от проблем со стабильностью. Последний выпуск в любой момент может содержать ряд ошибок и проблем с производительностью, потому что он не предназначен для широкого публичного использования.
Top-level projects
When you check out Chromium, you will notice a number of top-level directories. These projects are as follows:
- android_webview: Provides a facade over src/content suitable for integration into the android platform. NOT intended for usage in individual android applications (APK). More information about the Android WebView source code organization.
- apps: Chrome packaged apps.
- base: Common code shared between all sub-projects. This contains things like string manipulation, generic utilities, etc. Add things here only if it must be shared between more than one other top-level project.
- breakpad: Google’s open source crash reporting project. This is pulled directly from Google Code’s Subversion repository.
- build: Build-related configuration shared by all projects.
- cc: The Chromium compositor implementation.
- chrome: The Chromium browser (see below).
- chrome/test/data: Data files for running certain tests.
- components: directory for components that have the Content Module as the uppermost layer they depend on.
- content: The core code needed for a multi-process sandboxed browser (see below). More information about why we have separated out this code.
- device: Cross-platform abstractions of common low-level hardware APIs.
- net: The networking library developed for Chromium. This can be used separately from Chromium when running our simple test_shell in the repository. See also .
- sandbox: The sandbox project which tries to prevent a hacked renderer from modifying the system.
- skia + third_party/skia: Google’s Skia graphics library. Our additional classes in ui/gfx wrap Skia.
- sql: Our wrap around sqlite.
- testing: Contains Google’s open-sourced GTest code which we use for unit testing.
-
third_party: 200+ small and large «external» libraries such as image decoders, compression libraries and the web engine Blink (here because it inherits license limitations from WebKit). Adding new packages.
…/blink/renderer: The web engine responsible for turning HTML, CSS and scripts into paint commands and other state changes.
- tools
- ui/gfx: Shared graphics classes. These form the base of Chromium’s UI graphics.
- ui/views: A simple framework for doing UI development, providing rendering, layout and event handling. Most of the browser UI is implemented in this system. This directory contains the base objects. Some more browser-specific objects are in chrome/browser/ui/views.
- url: Google’s open source URL parsing and canonicalization library.
- v8: The V8 Javascript library. This is pulled directly from Google Code’s Subversion repository.
For historical reasons, there are some small top level directories. Going forward, the guidance is that new top level directories are for applications (e.g. Chrome, Android WebView, Ash). Even if these applications have multiple executables, the code should be in subdirectories of the application
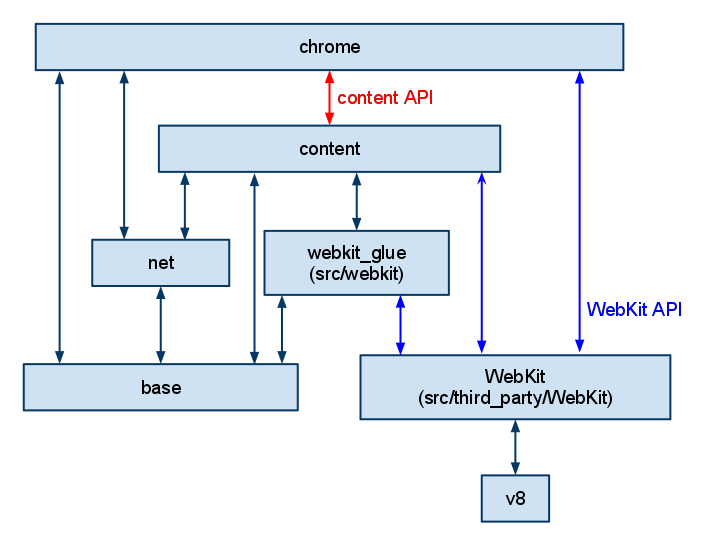
Here’s a slightly dated diagram of the dependencies. In particular, WebKit is replaced by blink/renderer. A module that is lower can’t include code from a higher module directly (i.e. content can’t include a header from chrome), but talks to it using embedder APIs.

Motivation and Philosophy
Without signing in to a Google Account, Chromium does pretty well in terms of security and privacy. However, Chromium still has some dependency on Google web services and binaries. In addition, Google designed Chromium to be easy and intuitive for users, which means they compromise on transparency and control of internal operations.
ungoogled-chromium addresses these issues in the following ways:
- Remove all remaining background requests to any web services while building and running the browser
- Remove all code specific to Google web services
- Remove all uses of pre-made binaries from the source code, and replace them with user-provided alternatives when possible.
- Disable features that inhibit control and transparency, and add or modify features that promote them (these changes will almost always require manual activation or enabling).
These features are implemented as configuration flags, patches, and custom scripts. For more details, consult the Design Documentation.
What’s the difference between Chromium OS and Google Chrome OS?
Google Chrome OS is to Chromium OS what Google Chrome browser is to Chromium.
- Chromium OS is the open source project, used primarily by developers, with code that is available for anyone to checkout, modify, and build.
- Google Chrome OS is the Google product that OEMs ship on Chromebooks for general consumer use.
Some specific differences:
- The two projects fundamentally share the same code base, but Google Chrome OS has some additional firmware features, including verified boot and easy recovery, which require corresponding hardware changes and thus also don’t work out of the box in Chromium OS builds.
- Google Chrome OS runs on specially optimized hardware in order to get enhanced performance and security.
- Chromium OS does not auto-update by default (so that changes you may have made to the code are not blown away), whereas Google Chrome OS seamlessly auto-updates so that users have the latest and greatest features and fixes.
- Google Chrome OS is supported by Google and its partners; Chromium OS is supported by the open source community.
- Google Chrome OS includes some binary packages which are not allowed to be included in the Chromium OS project. A non-exhaustive list:
- Adobe Flash
- Widevine CDM plugin (to support HTML5 EME)
- 3G Cellular support (but work is on going to address this)
- DisplayLink Manager for video over USB (some systems)
- Android (ARC++) container for running Android apps
- Some components are available in both, but as closed source binary-only blobs. A non-exhaustive list:
Graphics Libraries (e.g. OpenGL) on ARM platforms
- Google Chrome ships with its own set of API keys while Chromium does not include any
Users are expected to set up their own
- Google Chrome OS has a green/yellow/red logo while Chromium OS has a blue/bluer/bluest logo.
Quick reference for the directory tree under «content/»
- browser: The backend for the application which handles all I/O and communication with the child processes . This talks to the to manage web pages.
- common: Files shared between the multiple processes (i.e. browser and renderer, renderer and plugin, etc…). This is the code specific to Chromium (and not applicable to being in base).
- gpu: Code for the GPU process, which is used for 3D compositing and 3D APIs.
- plugin: Code for running browser plugins in other processes.
- ppapi_plugin: Code for the Pepper plugin process.
- renderer: Code for the subprocess in each tab. This embeds WebKit and talks to for I/O.
- utility: Code for running random operations in a sandboxed process. The browser process uses it when it wants to run an operation on untrusted data.
- worker: Code for running HTML5 Web Workers.
Same-Provider Auto-Upgrade
Links: PSA, design doc, crbug
For a first milestone, we are considering an auto-upgrade approach. At a high level, here is how this would work:
-
Chrome will have a table to map non-DoH DNS servers to their equivalent DoH DNS servers.
-
Per this table, if the system’s recursive resolver is known to support DoH, Chrome will upgrade to the DoH version of that resolver. In other words, this wouldupgrade the protocolused for DNS resolutionwhile keeping the user’s DNS provider unchanged. It’s also important to note that DNS over HTTPS does not preclude its operator from offering features such as family-safe filtering.
-
On some platforms, this may mean that where Chrome previously used the OS DNS resolution APIs, it now uses its own DNS implementation in order to implement DoH.
-
A group policy will be available so that Administrators can disable the feature as needed
-
End-users will have the ability to control the feature from the settings page (e.g. disable, auto-upgrade, choose or specify a specific provider)
We’ve enabled an experiment in Chrome 83 for a fraction of our users with the following scope.
- Platforms: Windows, Mac, Chrome OS. (Support for Android and Linux is planned for after M83)
- Default experience: same-provider auto-upgrade (i.e. the behavior outlined above and tested in Chrome 79).
- Setting in the “Privacy and Security” section to allow users to control and configure the feature in the rare cases where the default behavior wouldn’t meet their needs. This will include the ability to completely disable DoH, as well as manual configuration options. The setting will default to an automatic mode which corresponds to the “same provider, auto-upgrade” behavior we’ve been testing in the Chrome 79 experiment.
-
For users who fall into any of the following conditions, the setting will be locked down and DoH related command line options (if any) will be ignored:
- If OS parental controls are detected -> locked in «off» (subject to the availability of APIs provided by the OS).
- DoH set via enterprise policies -> locked with a state reflecting the enterprise policies
- Detected managed environment (but no DoH enterprise policies set) -> locked in «off»
DoH Providers
Here are the providers from milestone 83 and beyond:
| Provider | Auto-upgradeable | Settings | Countries |
| Cleanbrowsing | ✓ | ✓ | * |
| Cloudflare | ✓ | ✓ | * |
| Comcast | ✓ | (N/A) | (N/A) |
| DNS.SB | ✓ | ✓ | EE, DE |
| ✓ | ✓ | * | |
| IIJ | (N/A) | ✓ | JP |
| OpenDNS | ✓ | (M85: TBC) | (M85: TBC) |
| Quad9 | ✓ | ✓ | * |
| CZ.NIC ODVR | (M84: ✓) | (M85: TBC) | CZ |
*: worldwide
As we move forward with the rollout, we may have to temporarily remove specific providers if they need more time (e.g. scale the backend, etc). There might also be some last minute additions/removals depending on final checks. See the requirements and process.
FAQ
Q: Do you plan to support a canary domain similar to Mozilla’suse-application-dns.net?
A: We have no plans to support this approach. We believe that our deployment model is significantly different from Mozilla’s, and as a result canary domains won’t be needed. In particular, our deployment model is designed to preserve the current user experience, i.e. auto-upgrading to the current DNS provider’s DoH server which offers the same features.
Q: How will Chrome’s auto-upgrade approach work with Split Horizon?
A: Chrome’s auto-upgrade approach does not change the DNS provider, and is designed to preserve the same user experience. Split Horizon setups should continue to work as is. Furthermore, managed deployments should be automatically opted-out, and administrators can use policies to control the feature.
Особенности
Особенности Chromium на ПК
Хромиум имеет ту же библиотеку расширений, что и Chrome. Огромное количество расширений означает способность добавления в браузер практически любой функции, которой вам не хватает. Например, от блокировщиков рекламы до более глубокой интеграции с платформами социальных сетей.
Встроенная поддержка Google Translate позволяет переводить любой сайт на иностранный язык всего двумя щелчками мыши.
К сожалению, некоторые из последних функций отсутствуют в Chromium. Отсутствуют лицензионные кодеки для медиа-файлов, таких как .aac, .h264 и .mp3. Поэтому, если вы используйте браузер для потоковой передачи Netflix, придется вручную устанавливать их отдельно.
Кроме того, не поддерживается Adobe Flash, что не так важно, но для кого-то – это проблема
Особенности Chromium на мобильном телефоне
В хромиум нет особых возможностей для мобильных устройств. Вы можете включить режим рабочего стола, чтобы веб-сайты не предоставляли вам свои мобильные версии.
К тому же, можно сделать так, чтобы браузер загружал веб-сайты, для прочтения независимо от того, подключены ли вы к Интернету. Они хранятся вместе с остальными вашими загрузками, а не с помощью отдельного «списка чтения».
Опция контекстного меню для выбранного текста Google стала стандартной в большинстве веб-браузеров. К тому же, Chromium дает возможность мгновенно выполнить обратный поиск по изображению. Для этого щелкните правой кнопкой мыши выбрав «поиск в Google изображения».
Chromium для Windows скачать бесплатно
| Версия | Платформа | Язык | Размер | Формат | Загрузка |
|---|---|---|---|---|---|
| * Бесплатный браузер! | |||||
 Chromium x86 |
Windows |
Русский | 130.9MB | .zip | |
|
Chromium x64 |
Windows | Русский | 137.9MB | .zip |
Скачать |
Обзор браузера Chromium x86
Chromium (Хромиум) для Windows представляет собой бесплатно распространяемый браузер с открытым кодом. Обеспечивает быстрый и безопасный доступ в интернет, позволяет работать с интернет-сервисами различного типа.

Особенности приложения
Chromium основан на движке WebKit, который от множества своих аналогов отличается ускоренной обработкой скриптов и повышенной безопасностью. Браузер обеспечивает комфортный просмотр контента, предназначен для людей, ценящих простоту. В создании приложения принимала участие целая группа компаний, включая Google, NVIDIA, Яндекс и ряд других.
-
– Функциональность
Присутствуют все необходимые инструменты и опции для выполнения основных операций (поиск, работа со вкладками и пр.). Путем установки дополнительных плагинов и расширений можно увеличивать функциональность браузера и настраивать его под свои потребности. -
– Конфиденциальность
Существует режим «инкогнито», при включении которого пользователь остается незамеченным при работе в сети. -
– Очистка
Предусмотрена возможность удаления любых следов пребывания пользователя в интернете – истории просмотров, загрузок, кеша, сохраненных паролей, файлов cookie и пр. -
– Безопасность
Safe Browsing, встроенный в приложение, защищает компьютер от вредоносного воздействия инфицированных и фишинговых сайтов. -
– Контроль за процессами
Встроенный диспетчер задач обеспечивает полный контроль за всеми процессами, запущенными в браузере. -
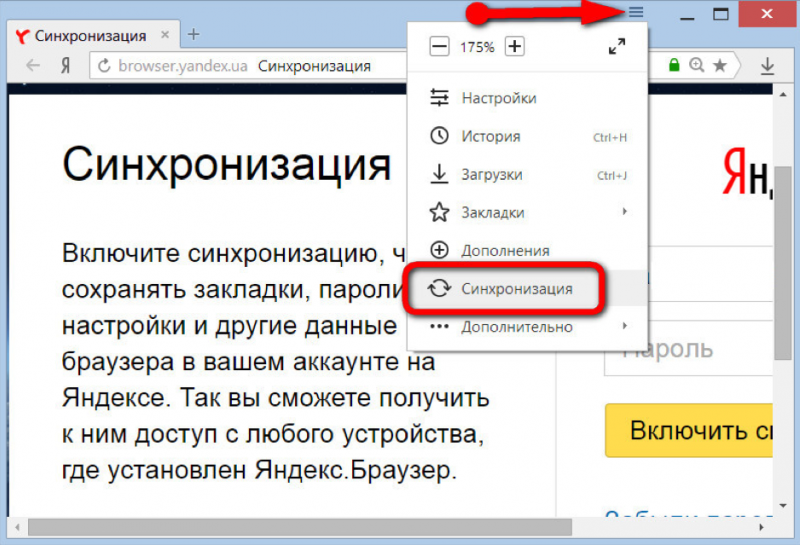
– Синхронизация
Существует возможность синхронизации закладок и настроек браузера на разных устройствах, с использованием аккаунта на Google сервисе. -
– Простота и удобство
Минималистичный дизайн интерфейса предоставляет максимум пространства для просмотра загруженного контента. -
– Доступ к справочной информации
Наличие онлайн справочной системы повышает удобство браузера, помогает пользователю быстро находить решения любых возникших проблем. -
– Основа для других приложений
Хромиум является удобной платформой для разработки веб-приложений. На его базе созданы Яндекс-браузер, Comodo Dragon, Google Chrome и множество других обозревателей.
Chromium подходит для установки на любые 32- и 64-битные ОС, представлен полными версиями, предназначенными для установки на компьютер, и портативными модификациями, которые можно запускать со съемных носителей.
Браузеры
| Opera Opera Opera для Windows Opera для Android Opera для Mac OS Opera для Linux Google Chrome для Android Google Chrome для Mac OS X Google Chrome для Linux Google Chrome Mozilla Firefox для Windows Mozilla Firefox для Android Mozilla Firefox для Mac OS Mozilla Firefox для Linux Яндекс.Браузер для Mac OS Яндекс.Браузер для Android Яндекс.Браузер для Windows Яндекс.Браузер для Linux Tor Browser для Mac OS Tor Browser для Linux Tor Browser для Windows Tor Browser для Android Chromium для Mac OS Chromium для Linux |
Google Chrome Opera Яндекс.Браузер Mozilla Firefox Edge Internet Explorer Chromium Tor Browser |
Rendering
- Multi-column layout
- Style Invalidation in Blink
- Blink Coordinate Spaces
- IDL build
- IDL compiler
See also the documentation for GYP, which is the build script generation tool.
Feature-Specific
- about:conflicts
- Accessibility: An outline of current (and coming) accessibility support.
- Auto-Throttled Screen Capture and Mirroring
- Browser Window
- Chromium Print Proxy: Enables a cloud print service for legacy printers and future cloud-aware printers.
- Constrained Popup Windows
- Desktop Notifications
- DirectWrite Font Cache for Chrome on Windows
- DNS Prefetching: Reducing perceived latency by resolving domain names before a user tries to follow a link
- Download Page (Material Design Refresh)
- Embedding Flash Fullscreen in the Browser Window
- Extensions: Design documents and proposed APIs.
- Find Bar
- Form Autofill: A feature to automatically fill out an html form with appropriate data.
- Generic-Sensor : Access sensor data
- IDN in Google Chrome
- IndexedDB (early draft)
- Info Bars
- Installer: Registry entries and shortcuts
- Instant
- Isolated Sites
- Linux Resources and Localized Strings: Loading data resources and localized strings on Linux.
- Media Router & Web Presentation API
- Memory Usage Backgrounder: Some information on how we measure memory in Chromium.
- Mouse Lock
-
Omnibox Autocomplete: While typing into the omnibox, Chromium searches for and suggests possible completions.
HistoryQuickProvider: Suggests completions from the user’s historical site visits.
- Omnibox/IME Coordination
- Ozone Porting Abstraction
- Password Form Styles that Chromium Understands
- Password Generation
- Pepper plugin implementation
- Plugin Power Saver
- Preferences
- Prerender
- Print Preview
- Printing
- Rect-based event targeting in views: Making it easier to target views elements with touch.
- Replace the modal cookie prompt
- SafeSearch
- Sane Time: Determining an accurate time in Chrome
- Secure Web Proxy
- Service Processes
- Site Engagement: Tracking user engagement with sites they use.
- Site Isolation: In-progress effort to improve Chromium’s process model for security between web sites.
- Software Updates: Courgette
- Sync
- Tab Helpers
- Tab to search: How to have the Omnibox automatically provide tab to search for your site.
- Tabtastic2 Requirements
- Temporary downloads
- Time Sources: Determining the time on a Chrome OS device
- TimeTicks: How our monotonic timer, TimeTicks, works on different OSes
- UI Mirroring Infrastructure: Describes the UI framework in ChromeViews that allows mirroring the browser UI in RTL locales such as Hebrew and Arabic.
- UI Localization: Describes how localized strings get added to Chromium.
- User scripts: Information on Chromium’s support for user scripts.
- Video
- WebSocket: A message-oriented protocol which provides bidirectional TCP/IP-like communication between browsers and servers.
- Design doc: mostly still relevant but some parts have been revised. In particular, mojo is used for the communication between Blink and //content now.
- WebSocket handshake: The HTTP-like exchange before switching to WebSocket-style framing in more detail.
- Obsolete design doc: WebSocket code has been drastically refactored. Most of the code described in this doc is gone. It is mostly only of historical interest.
- Web MIDI
- WebNavigation API internals
- Web NFC
OS-Specific
-
Android
- Java Resources on Android
- JNI Bindings
- Android WebView docs
- Child process importance
-
Chrome OS
See the Chrome OS design documents section.
-
Mac OS X
- AppleScript Support
- BrowserWindowController Object Ownership
- Confirm to Quit
- Mac App Mode (Draft)
- Mac Fullscreen Mode (Draft)
- Mac NPAPI Plugin Hosting
- Mac specific notes on UI Localization
- Menus, Hotkeys, & Command Dispatch
- Notes from meeting on IOSurface usage and semantics
- OS X Interprocess Communication (Obsolete)
- Password Manager/Keychain Integration
- Sandboxing Design
- Tab Strip Design (Includes tab layout and tab dragging)
- Wrench Menu Buttons
-
iOS
WKWebView Problems Solved by web// layer
Other
- 64-bit Support
- Layered Components
- content module / content API
- Design docs that still need to be written (wiki)
- In progress refactoring of key browser-process architecture for porting
- Network Experiments
- Transitioning InlineBoxes from floats to LayoutUnits
Code paths for common operations
how Chromium displays web pages
Application startup
- Our function is in , and is linked in the project.
- launches the Google Update Client, which is the installer/autoupdater. It will find the subdirectory for the current version, and load from there.
- It calls in the newly loaded library, which is in in the project.
- does initialization for common components, and then forwards to either in if the command line flag indicates that this should be a subprocess, or in if not to load a new copy of the application. Since this is startup, we’re launching the browser.
- does common browser initialization. It has different modes for running installed webapps, connecting to the automation system if the browser is being tested, etc.
- It calls in which creates a new object in . This object encapsulates one toplevel window in the application. The first tab is appended at this time.
- in is called to append a new tab.
- It will create a new object from
- creates a () via the Init function in ). Depending on the , the either spawns a new renderer process, or re-uses an existing . is the object in the browser that represents a single renderer subprocess.
- The in which is owned by the tab contents, is instructed to navigate to the URL for the new tab in . «Navigating from the URL bar» from step 3 onward describes what happens from this point.
- When the user types into or accepts an entry in the URL bar, the autocomplete edit box determines the final target URL and passes that to . (This may not be exactly what the user typed — for example, an URL is generated in the case of a search query.)
- The navigation controller is instructed to navigate to the URL in .
- The calls with the it created to represent this particular page transition. It will create a new if necessary, which will cause creation of a in the renderer process. A won’t exist if this is the first navigation, or if the renderer has crashed, so this will also recover from crashes.
- forwards to . The stores this navigation entry, but it is marked as «pending» because it doesn’t know for sure if the transition will take place (maybe the host can not be resolved).
- sends a to the new in the renderer process.
- When told to navigate, may navigate, it may fail, or it may navigate somewhere else instead (for example, if the user clicks a link). waits for a from the .
- When the load is «committed» by WebKit (the server responded and is sending us data), the sends this message, which is handled in .
- The is updated with the information on the load. In the case of a link click, the browser has never seen this URL before. If the navigation was browser-initiated, as in the startup case, there may have been redirects that have changed the URL.
- The updates its list of navigations to account for this new information.
- When the browser initiates the request (typing in the URL bar, or clicking back/forward/reload)
- A is made representing the navigation, along with extra information like a page ID for bookkeeping. New navigations have an ID of -1. Navigations to old entries have the ID assigned to the when the page was first visited. This extra information will be queried later when the load commits.
- The main is told to load the new request.
- When the renderer initiates the request (user clicks a link, javascript changes the location, etc):
- is told to load the request via one of its bajillion varied load methods.
- In either case, when the first packet from the server is received, the load is committed (no longer «pending» or «provisional»).
- If this was a new navigation, will create a new and add it to the , a class. In this way, we can differentiate which navigations are new, and which are session history navigations.
- handles the commit for the load. Here, the previous page’s state is stored in session history, via the message. This will tell the browser to update the corresponding (identified by current ) with the new history state.
- current is updated to reflect the committed page. For a new navigation, a new unique is generated. For a session history navigation, it will be the originally assigned when it was first visited, which we had stored on the when initiating the navigation.
- A message is sent to the browser, updating the corresponding (identified by newly updated ) with the new URL and other information.