Отключаем аппаратное ускорение в яндекс браузере
Содержание:
- Настройки Chrome для мобильных устройств, которые вы должны изменить
- Как отключить акселерацию (ускорение) мыши в Windows 10
- How to Know if Hardware Acceleration Helps
- Как включить
- Что делать, если процессор загружен без причин
- Comparison tables
- Configuration
- Виноват Яндекс Браузер
- Как включить WebGL?
- Как включить аппаратное ускорение на Виндовс 10
- about:flags page in Microsoft Edge Legacy browser
- Zero-Copy Rasterization (Desktop/Android)
- Bonus
Настройки Chrome для мобильных устройств, которые вы должны изменить
1. Управление разрешениями на сайте
Наши мобильные устройства содержат много личной информации, в том числе информацию о нашем местонахождении, доступе к микрофону и камере и т. Д., И есть вероятность, что вы не захотите, чтобы ваш телефон передавал эти данные веб-сайтам
Вот почему важно, чтобы вы управляли разрешениями, предоставляемыми различным веб-сайтам, и отзывали доступ к вещам, которыми вам неудобно делиться с веб-сайтами. Для управления разрешениями на сайте, нажмите на меню из трех точек, а затем Перейдите в Настройки -> Настройки сайта и нажмите на отдельные параметры, чтобы увидеть и запретить разрешения за вещи, которые вы не хотите, чтобы веб-сайты имели доступ
2. Включите безопасный просмотр
Интернет заполнен вредоносными сайтами, и вы никогда не будете слишком осторожны при серфинге в Интернете. К счастью, Chrome имеет встроенную опцию безопасного просмотра, которая позволяет блокировать сайты, которые он считает небезопасными. Каждый должен включить этот параметр, если он хочет пользоваться Интернетом, не опасаясь злонамеренных атак. Чтобы включить этот параметр, просто перейдите в «Настройки» -> «Конфиденциальность» и включите опцию «Безопасный просмотр».
3. Отключите общий доступ к отчету об использовании
По умолчанию Chrome отправляет отчеты об использовании в Google, чтобы улучшить работу браузера в будущем. И в то время как данные анонимны для защиты вашей конфиденциальности, вы можете отключить общий доступ, если хотите быть еще более осторожными с данными, которые Google может собирать у вас. Чтобы отключить обмен отчетами об использовании с Google, перейдите в Настройки -> Конфиденциальность -> Отчеты об использовании и сбоях и отключите его.
4. Добавить сайты на главный экран
Это скорее хитрость, чем настройка Chrome, которую нужно изменить, но она очень полезна, поэтому я не мог не включить это в список. Если есть веб-сайт или список веб-сайтов, которые вы хотели бы регулярно посещать, Chrome позволяет мгновенно получить к ним доступ, создав ярлыки на главном экране. Чтобы создать эти ярлыки, сначала перейдите на веб-сайт, для которого вы хотите создать ярлык, а затем нажмите на трехточечное меню. Вот, нажмите на кнопку «Добавить на главный экран», чтобы создать ярлык. Повторите это для каждого веб-сайта, который вы хотите добавить на главный экран.
5. Изменить поисковую систему по умолчанию
Хотя Google на данный момент является лучшей поисковой системой на рынке, есть люди, которые предпочитают использовать альтернативные поисковые системы по личным причинам. Ну, если вы один из них, вы можете сделать это открыв Chrome на вашем мобильном устройстве и перейдя в Настройки -> Поисковая система а затем выбирая из списка доступных вариантов.
6. Включите / выключите автозаполнение
Другой настройкой мобильного Chrome, на которую вы должны обратить внимание, является настройка автозаполнения, которая позволяет Chrome автоматически заполнять такие вещи, как пароли, адреса, информация об оплате и многое другое. Если вы хотите, чтобы Chrome имел доступ ко всей этой информации, это ваш выбор, и вам обязательно нужно проверить настройки
Чтобы увидеть ваши настройки автозаполнения откройте настройки и в разделе «Основы» проверьте параметры «Пароли», «Способы оплаты» и «Адреса и многое другое». Здесь вы найдете сохраненную информацию, а также переключатель для автоматического заполнения данных на веб-сайтах. Вы можете просто отключить этот переключатель, чтобы отключить автозаполнение в Chrome Mobile.
7. Включите сохранение данных
Большинство из нас имеют ограниченный тарифный план на наших мобильных устройствах, и поэтому необходимо сохранять данные там, где это возможно. К счастью, в Chrome есть настройка сохранения данных, которая при включении приводит к снижению потребления данных на 60%. Чтобы включить этот параметр, перейдите в «Настройки» -> «Сохранение данных» и включите переключатель.
Как отключить акселерацию (ускорение) мыши в Windows 10
Панель управления
- Открываем стандартную Панель управления и после включения сортировки Мелкие или Крупные значки выбираем пункт Мышь.
- Переходим в закладку Параметры указателя и снимаем отметку с пункта Включить повышенную точность установки указателя.
В окно свойств мыши можно перейти выполнив команду main.cpl в окне Win+R. В таком случае, не придётся искать панель управления в обновлённой Windows 10. После отключения акселерации рекомендуем протестировать работу мыши как минимум на рабочем столе. Если же изменения не будут ощутимы воспользуйтесь следующим способом.
Редактор реестра
Отключить ускорение мыши можно путём внесения изменений в реестр. Ещё десять лет назад было разработано фикс, помогающий отключить акселерацию мыши на предыдущих версиях операционной системы. Способ, по сути, не изменился, но был немного оптимизирован под новую версию Windows 10.
Ранее мы уже рассматривали, как путём масштабирования . Первым делом пользователю нужно перейти в настройки масштабирования и посмотреть, какое значение масштаба и разметки установлено (по умолчанию стоит и рекомендуется 100%). И под это уже значение будем выбирать настройку реестра.
Важно! Добавление сведений может привести к ненамеренному изменению или удалению значений и неправильной работе компонентов. Перед внесением изменений рекомендуем создать резервную копию реестра Windows 10
В открывшемся окне подтверждаем слияние файла с реестром. После перезагрузки компьютера проверяем работу мышки на рабочем столе и в играх. Скорее всего, придётся заново привыкать к нормальной работе мышки. При необходимости в архиве присутствует файл, возвращающий все значения по умолчанию. Но всё же лучше воспользоваться ранее созданной копией реестра.
В принципе все значения можно настроить вручную без применения готовых фиксов. Вам достаточно открыть редактор реестра выполнив команду regedit в окне Win+R. Перейдите в раздел: HKEY_CURRENT_USER\ Control Panel\ Mouse и найдите параметры MouseSensitivity, SmoothMouseXCurve и SmoothMouseYCurve. Для текущих параметров установите следующие значения (подходить только для масштабирования в 100%):
«MouseSensitivity«=»10»
«SmoothMouseXCurve«=hex:\
00,00,00,00,00,00,00,00,\
C0,CC,0C,00,00,00,00,00,\
80,99,19,00,00,00,00,00,\
40,66,26,00,00,00,00,00,\
00,33,33,00,00,00,00,00
«SmoothMouseYCurve«=hex:\
00,00,00,00,00,00,00,00,\
00,00,38,00,00,00,00,00,\
00,00,70,00,00,00,00,00,\
00,00,A8,00,00,00,00,00,\
00,00,E0,00,00,00,00,00
А также измените значение нескольких параметров по пути: HKEY_USERS\ .DEFAULT\ Control Panel\ Mouse.
| Параметр | Значение |
| MouseSpeed | |
| MouseThreshold1 | |
| MouseThreshold2 |
Заключение
По умолчанию акселерация мыши придает ускорение движения мыши. Чем быстрее пользователь двигает мышь, тем больше расстояние на экране преодолевает курсор. Отлично подходит для работы в операционной системе, но не очень помогает в играх, требующих высокой точности прицеливания. Рекомендуем отключить акселерацию мыши и попробовать протестировать полученный результат, при необходимости всегда можно откатиться к настройкам по умолчанию.
How to Know if Hardware Acceleration Helps
See whether hardware acceleration works better on or off. The site is provided by Mozilla who are the people behind the Firefox web browser, but the tests work equally well in Chrome. The page provides a number of links which will show how well your browser performs.
If you have a decent graphics card, try finding websites with high-end Flash animations and games to see whether there’s any stuttering.
Also, try watching high-definition videos on YouTube and make sure the video is crystal clear. Hardware acceleration can’t help with buffering. However, you might find that other features of Chrome perform far better than before.
Как включить
На компьютере
Итак, чтобы воспроизводить разработанные с использованием WebGL приложения в Яндекс браузере, нужно разрешить использование этой библиотеки. Здесь следует отметить, что осуществить задуманное получится не на любом компьютере или ноутбуке. Для корректной работы дополнения потребуется устройство с графической картой, поддерживающей DirectX 11 и новее, а также актуальные версии драйверов для неё.
Убедившись в актуальности аппаратной платформы и программного обеспечения для неё, можно переходить к следующему этапу – включению функции аппаратного ускорения. Для этого потребуется выполнить несколько довольно простых шагов.
Вводим в адресной строке browser://gpu.
Выбираем первый вариант из появившегося списка, как показано на изображении.
Обращаем внимание на строку Rasterization.
Если ей соответствует значение «Software only. Hardware acceleration disabled», то функция отключена. Чтобы её активировать, необходимо перейти к следующему шагу.
- Нажимаем на кнопку «Меню».
- Открываем «Настройки».
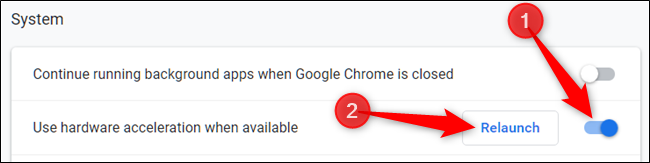
- Пролистываем в самый низ и ставим галочку напротив пункта «Использовать аппаратное ускорение, если возможно».
- Перезапускаем браузер, нажимая предложенную им кнопку «Перезапустить».
- После этого переходим на ранее открытую вкладку browser://gpu (при перезапуске все открытые вкладки перезагрузятся).
- Убеждаемся, что пункт Rasterization изменил состояние на Enabled, а параметрам WebGL и WebGL2 соответствуют значения Hardware accelerated, как показано на картинке.
- Но это ещё не всё. Чтобы включить принудительное аппаратное ускорение, нам потребуется продолжить экскурсию по настройкам браузера. Теперь в адресной строке вводим browser://flags/
- Находим строку #ignore-gpu-blacklist и присваиваем ему значение Enabled, то есть «Активно». Этот параметр, как правило, первый в списке, поэтому найти его достаточно легко. Если он не первый – вводим его название в строку поиска, как показано в следующем пункте.
- Вводим в строку поиска название следующего флага: #enable-gpu-rasterization и присваиваем ему значение Force-enabled for all layers.
- После выполнения этих пунктов вновь перезапускаем браузер и проверяем, установлены ли все необходимые нам параметры в значение Enabled или Hardware Accelerated. Если всё выглядит так, как показано на изображении ниже, то вы всё сделали верно и WebGL работает.
На телефоне
На телефоне подобная функция также присутствует, но только если речь идёт про Android-устройство. Девайсы на iOS поддерживают WebGL только в связке с браузером Safari. Связано это с политикой Apple, которая подразумевает строгие условия для доступа к аппаратным средствам iPhone. Что до Android, то алгоритм действий здесь сравним с таковым на компьютере.
- Открываем вкладки browser://flags и browser://gpu, вводя в адресную строку соответствующий адрес. Он автоматически изменяется на chrome://flags или chrome://gpu, поскольку Яндекс браузер основан на одном движке с Chrome, не пугайтесь такой замены.
- Вкладки содержат информацию об активированных функциях. Находим интересующие нас строки: Rasterization, WebGL и WebGL Если напротив них установлены значения Hardware Enabled, то WebGL работает по-умолчанию. Если нет, то самое время переходить на вкладку flags.
- Здесь необходимо установить аналогичные значения для тех же параметров, что и на компьютере. Находим #ignore-gpu-blacklist и присваиваем ему значение Enabled.
- Далее вводим в строку поиска #enable-gpu-rasterization и выбираем для этого пункта значение в самом низу списка. Оно принудительно активирует растеризацию для всех слоёв изображения.
- После этого все интересующие нас значения должны подсвечиваться зелёным цветом и иметь значение Enabled или Hardware Accelerated. Это будет означать, что WebGL работает. Перезапускаем браузер и проверяем соответствие значений требованиям.
Если каких-то параметров нет в вашей версии браузера или у вас не получается найти нужные флаги с помощью строки поиска, то следует, в первую очередь, обновить ПО смартфона и приложение Яндекс браузера. Если все версии актуальны, а проблема не исчезла – ваше устройство не поддерживает WebGL.
Что делать, если процессор загружен без причин
Не нашли никаких процессов в диспетчере, а ЦП по-прежнему сильно грузится в простое? Для начала можно нажать кнопку «Отображать процессы всех пользователей». Обычно это не помогает, но, возможно, в списке появятся новые пункты.
А чтобы отобразить все процессы, из-за которых постоянно загружен ЦП, рекомендуется использовать бесплатную программу Process Explorer . Пользоваться ею очень просто:
- Запустите утилиту.
- Нажмите на столбец «CPU», чтобы отсортировать процессы в порядке убывания нагрузки.
- Смотрите, почему сильно грузится процессор.
На скриншоте выше видно, что всему виной процесс Interrupts (системные прерывания). Именно он нагружает процессор на 18% в режиме простоя. Хотя может грузить на 50 и даже на все 100 процентов!
Исправить подобную проблему крайне сложно. А все потому, что такая большая нагрузка ЦП может возникать из-за:
- драйверов на компьютере или ноутбуке;
- вирусов;
- неправильного режима работы жесткого диска;
- проблем с периферийной техникой (принтерами, сканерами, HDD-накопителями и пр.).
Чаще всего сильная загрузка центрального процессора возникает из-за драйверов. Чтобы проверить это, и посмотрите, есть ли нагрузка на ЦП. Если нет – то, скорее всего, проблема кроется именно в драйверах.
Наиболее простой способ исправить ее – . А потом поочередно устанавливать драйвера на компьютер или ноутбук и проверять загрузку ЦП после каждого из них. Так можно быстро найти виновника.
А еще совсем не лишним будет использование специальных утилит для поиска вредоносных программ и рекламных вирусов (adware, malware).
Некорректная работа жесткого диска тоже может повлиять на то, что процесс будет сильно загружен. Особенно, если он работает в режиме PIO (должен быть установлен режим DMA). Это нужно обязательно проверить и исправить при необходимости.
И последняя причина, из-за которой возникают системные прерывания и большая нагрузка процессора – проблемы с принтерами, сканерами и другим периферийным оборудованием. Чтобы это проверить, отключите все устройства и оставьте только мышку и клавиатуру.
Также зайдите в Пуск – Панель управления – Диспетчер устройств и посмотрите, имеются ли здесь устройства, возле которых стоит желтый восклицательный знак. Его наличие говорит о том, что оборудование работает некорректно и требуется обновить драйвер (что и нужно сделать).
Comparison tables
VA-API drivers
| Codec | (VDPAU adapter) | |||
|---|---|---|---|---|
| Decoding | ||||
| MPEG-2 | GMA 4500 and newer | Broadwell and newer | Radeon HD 6000 and newerGeForce 8 and newer1 | See |
| MPEG-44 | No | No | Radeon HD 6000 and newer | |
| VC-1 | Sandy Bridge and newer | Broadwell and newer | Radeon HD 2000 and newerGeForce 9300 and newer1 | |
| H.264/MPEG-4 AVC | GMA 45002, Ironlake and newer | Radeon HD 2000 and newerGeForce 8 and newer1 | ||
| H.265/HEVC 8bit | Cherryview/Braswell and newer | Skylake and newer | Radeon R9 Fury and newer | |
| H.265/HEVC 10bit | Broxton and newer | Broxton/Apollo Lake and newer | Radeon 400 and newer | |
| VP8 | Broadwell and newer | Broadwell and newer | No | No |
| VP9 8bit | Broxton and newer Hybrid: Haswell refresh to Skylake3 | Broxton/Apollo Lake and newer | Raven Ridge and newer | See 5 |
| VP9 10bit | Kaby Lake and newer | Kaby Lake and newer | No | |
| Encoding | ||||
| MPEG-2 | Ivy Bridge and newer | Broadwell and newerexcept Broxton/Apollo Lake | No | – |
| H.264/MPEG-4 AVC | Sandy Bridge and newer | Broadwell and newer | Radeon HD 7000 and newer | |
| H.265/HEVC 8bit | Skylake and newer | Skylake and newer | Radeon 400 and newer | |
| H.265/HEVC 10bit | Kaby Lake and newer | Kaby Lake and newer | Raven Ridge and newer | |
| VP8 | Cherryview/Braswell and newer Hybrid: Haswell to Skylake3 | No | ||
| VP9 8bit | Kaby Lake and newer | Icelake and newer | ||
| VP9 10bit | No |
- 1 Up until GeForce GTX 750.
- 2 Supported by AUR instead.
- 3 Hybrid VP8 encoder and VP9 decoder supported by AUR.
- 4 MPEG-4 is disabled by default due to VAAPI limitations. Set the environment variable to try to use it anyway.
- 5 Experimental VP9 support provided by AUR instead.
VDPAU drivers
| Codec | (VA-API adapter) | ||
|---|---|---|---|
| Decoding | |||
| MPEG-2 | Radeon R300 and newer GeForce 8 and newer1 | GeForce 8 and newer | No |
| MPEG-4 | Radeon HD 6000 and newer GeForce 200 and newer1 | GeForce 200 and newer | |
| VC-1 | Radeon HD 2000 and newer GeForce 9300 and newer1 | GeForce 8 and newer2 | |
| H.264/MPEG-4 AVC | Radeon HD 2000 and newer GeForce 8 and newer1 | GeForce 8 and newer | See |
| H.265/HEVC 8bit | Radeon R9 Fury and newer | GeForce 900 and newer3 | No |
| H.265/HEVC 10bit | Radeon 400 and newer | No4 | |
| VP9 8bit | No | GeForce 900 and newer3 | |
| VP9 10bit | No | No4 |
- 1 Up until GeForce GTX 750.
- 2Except GeForce 8800 Ultra, 8800 GTX, 8800 GTS (320/640 MB).
- 3 Except GeForce GTX 970 and GTX 980.
NVIDIA driver only
| Codec | ||
|---|---|---|
| NVDECODE | NVENCODE | |
| MPEG-2 | Fermi and newer1 | No |
| VC-1 | ||
| H.264/MPEG-4 AVC | Kepler and newer2 | |
| H.265/HEVC 8bit | Maxwell (GM206) and newer | Maxwell (2nd Gen) and newer |
| H.265/HEVC 10bit | Pascal and newer | |
| VP8 | Maxwell (2nd Gen) and newer | No |
| VP9 8bit | Maxwell (GM206) and newer | |
| VP9 10bit | Pascal and newer |
- 1 Except GM108 (not supported)
- 2 Except GM108 and GP108 (not supported)
Application support
| Application | Decoding | Encoding | Documentation | |||
|---|---|---|---|---|---|---|
| VA-API | VDPAU | NVDECODE | VA-API | NVENCODE | ||
| FFmpeg | Yes | Yes | Yes | Yes | Yes | |
| GStreamer | Yes1 | Yes | Yes2 | Yes1 | Yes2 | |
| Kodi | Yes | Yes | No | – | – | |
| mpv | Yes | Yes | Yes | – | – | |
| VLC media player | Yes | Yes | No | – | – | |
| MPlayer | Yes3 | Yes | No | – | – | |
| Flash | No4 | Yes4 | No | – | – | |
| Chromium | Yes5 | No | No | ? | No | |
| Firefox | Yes6 | No | No | No | No | |
| GNOME/Web | Yes1 | Yes | Yes2 | ? | ? |
Configuration
Although the video driver should automatically enable hardware video acceleration support for both VA-API and VDPAU, it may be needed to configure VA-API/VDPAU manually. Only continue to this section if you went through .
The default driver names, used if there is no other configuration present, are guess by the system. However, they are often hacked together and may not work. You can see the guessed values by running:
$ grep -iE 'vdpau | dri driver' /var/log/Xorg.0.log
(II) RADEON(0): DRI driver: radeonsi (II) RADEON(0): VDPAU driver: radeonsi
In this case is the default for both VA-API and VDPAU.
Note: If you use GDM, run instead.
This does not represent the configuration however. The values above will not change even if you override them.
Configuring VA-API
-
Intel graphics:
- For use .
- For use .
- NVIDIA:
- For Nouveau use .
- For NVIDIA use .
- ATI/AMD:
- For AMDGPU driver use .
- For AMD Catalyst use .
Note:
- You can find the installed drivers in . They are used as .
- Some drivers are installed several times under different names for compatibility reasons. You can see which by running .
- can be used to overrule the VA-API drivers location.
- Since version 12.0.1 provides instead of .
Configuring VDPAU
You can override the driver for VDPAU by using the environment variable.
The correct driver name depends on your setup:
- For Intel Graphics or AMD Catalyst you to set it to .
- For the open source AMD/ATI driver set it to the proper driver version depending on your GPU, see .
- For the open source Nouveau driver set it to .
- For NVIDIA’s proprietary version set it to .
Note:
- You can find the installed drivers in . They are used as .
- Some drivers are installed several times under different names for compatibility reasons. You can see which by running .
- For hybrid setups (both NVIDIA and AMD), it may be necessary to set the environment variable. For more information see PRIME.
Виноват Яндекс Браузер
Если видео не тормозит в другом обозревателе, значит, проблема в Яндекс Браузере – много вкладок, мусорных файлов, неустановленные обновления.
Открыто много вкладок или забит кеш
Во-первых, нужно закрыть все ненужные вкладки. Даже уже загруженная страница отбирает скорость. Для этого навести стрелку на вкладку и кликнуть по крестику. Повторить для всех остальных.
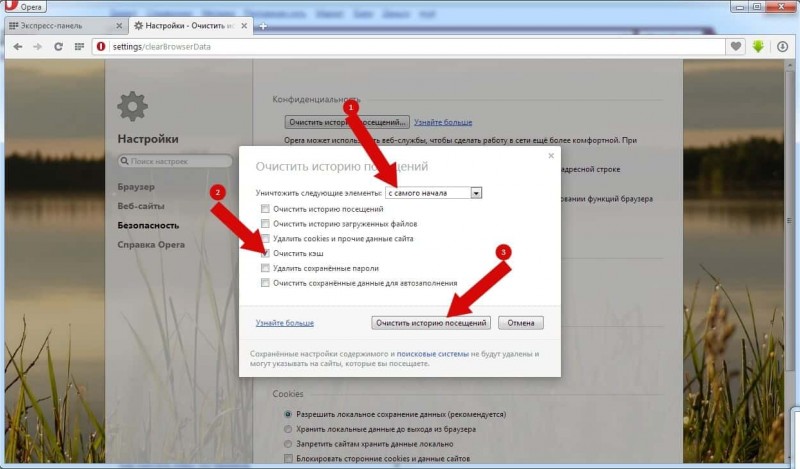
Во-вторых, Яндекс может лагать при просмотре видео, если забит его кеш. Как его очистить:
Работает много расширений
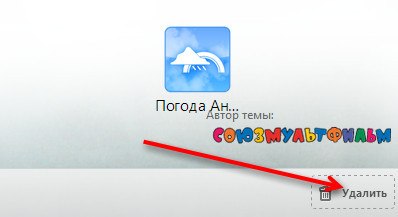
Дополнения в браузере также могут мешать загрузке видео. Как отключить/удалить ненужные:
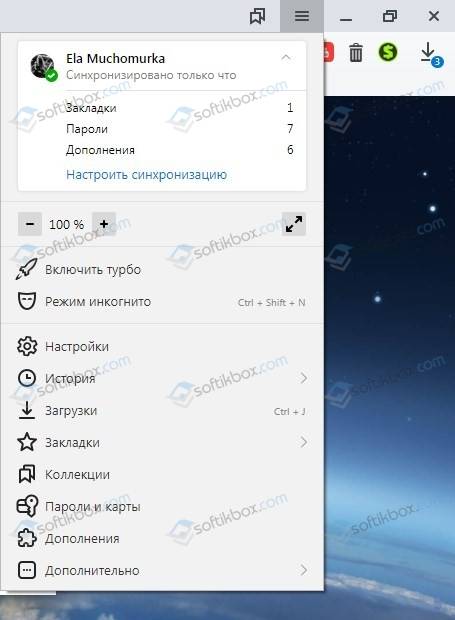
- Кликнуть по трем линиям, выбрать «Дополнения».
- С помощью желтых тумблеров справа выключить все бесполезные расширения.
- Либо щелкнуть по «Подробнее» и нажать на «Удалить».
Проблемы с профилем Яндекс
Яндекс Видео и другие видеохостинги могут тормозить, если в настройках профиля Яндекс произошел сбой. Нужно выйти из своего аккаунта и отключить синхронизацию – перезагрузить браузер и ПК, а потом зайти в учетную запись снова.
Не установлены обновления
Чтобы обновить Яндекс Браузер, нужно:
- Кликнуть по трем линиям. В меню навести стрелку на последний пункт «Дополнительно».
- Щелкнуть по разделу «О браузере».
- Подождать, пока обозреватель сам для себя найдет апдейт. Если он будет, начнется автоматическая загрузка и установка.
Сбой в настройках
Если дело в браузере, но очистка кеша не помогла, можно попробовать сбросить его настройки:
Если сброс не помог, стоит начать просмотр видео в другом обозревателе, либо переустановить Яндекс Браузер: удалить его полностью с ПК с помощью стороннего деинсталлятора, например, через Revo Uninstaller, а затем снова установить (скачать дистрибутив с официального сайта).
Как включить WebGL?
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Google Chrome
Для включения WebGL в Google Chrome необходимо:
- запустить приложение;
- перейти в chrome://settings, введя строку в адресной строке;
- пролистать вниз, найти пункт «Дополнительные» и раскрыть его;
- выбрать вкладку «Система» и убедиться, что параметр «Использовать аппаратное ускорение» включен;
- перезапустить программу;
- перейти в chrome://flags;
- убедиться, что параметр «отключить WebGL» не активен. В новых версиях достаточно ввести в поле поиска «WebGL» и включить его, если он неактивен;
- проверить состояние включения, перейдя в chrome://gpu.
Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
- перейти в browser://gpu/;
- найти раздел Graphics Feature Status и добиться, чтобы все его элементы или хотя бы «WebGL» были зелеными;
- для этого следует перейти в browser://flags, найти пункты #ignore-gpu-blacklist и #enable-gpu-rasterization и включить их.
Настройка популярных почтовых клиентов для работы с Яндекс.Почтой
Опера
Для включения компонента в Опере необходимо:
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20HARDWARE%20ACCELERATION. Это включит аппаратное ускорение.
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20WEBGL. Это включит саму технологию.
Mozilla Firefox
Для включения необходимо:
- перейти в настройки, открыть «Дополнительные» и проверить включение параметра «Использовать аппаратное ускорение»;
- перейти в about:config;
- согласиться с предупреждением;
- ввести в поиск force-enabled и установить значение на «true»;
- перейти к поиску и найти disabled, убедиться, что значение стоит «false»;
- Перезапустить браузер.
Safari
Для активации необходимо:
- перейти в настройки браузера;
- выбрать вкладку «Дополнительно»;
- поставить флаг «Show Develop», если он не стоит;
- в меню разработчика убедиться, что флаг напротив «Enable WebGL» установлен.
Как включить аппаратное ускорение на Виндовс 10
На всех устройствах, которые работают под Windows 10, функция аппаратного ускорения включена по умолчанию. Однако, как было сказано ранее, устаревшие драйвера и различные неполадки могут приводить к её отключению, из-за чего иногда требуется активировать опцию повторно. Эту процедуру можно выполнить одним из следующих способов.
Редактирование реестра
В 10 версии ПО разработчики убрали некоторые возможности системы, после чего этот метод остался единственным штатным средством, которое даёт возможность изменить состояние аппаратного ускорения.
Для этого понадобится:
- Одновременно зажать «Win и R».
- Вписать команду «regedit», нажать «Enter».
- Пройти путь: «HKEY_CURRENT_USER» — «Software» — «Microsoft» — «Avalon.Graphics».
- В открывшейся папке найти файл «DisableHWAcceleration». Если его нет, кликнуть правой кнопкой мыши по свободному месту, выбрать пункт «Создать» и нажать на «Параметр DWORD (32 бита)». Присвоить ему указанное выше имя.
- Открыть созданный файл, ввести в поле «Значение» цифру «1».
- Закрыть редактор реестра.
- Перезагрузить устройство.
Важно! Прежде чем самостоятельно вносить изменения в системный реестр, рекомендуется сделать его резервную копию
Изменение конфигурации в BIOS
Инструкция по активации аппаратного ускорения в биосе:
- Открыть настройки ноутбука или компьютера.
- Перейти в раздел обновлений и безопасности и далее в подраздел «Восстановление».
- В блоке «Особые варианты загрузки» кликнуть на «Перезапустить сейчас».
- После того как устройство перезагрузится, нажать на «Устранение неполадок».
- Проследовать в пункт «Дополнительные параметры», затем в раздел «Встроенное ПО от UEFI», нажать кнопку перезагрузки.
- Открыть раздел «CPU Configuration».
- Найти строку «Virtualization», «Intel Virtualization Technology», «SVM Mode», «SVM Support» или другую похожую запись.
- Кликнуть по значку Disabled, поменять его на «Enabled» и нажать «Ок».
Использование DirectX Control Panel
Также для редактирования параметров ускорения возможен вариант установки DirectX Control Panel. Это профессиональный софт от Microsoft, предназначенный для разработчиков, поэтому устанавливать его рядовому пользователю, как правило, необходимости нет. Но если ускорить устройство другими методами не получилось, использование DirectX является единственным оставшимся вариантом.
Скачивание установщика SDK-пакета
В таком случае потребуется:
- Скопировать адрес https://developer.microsoft.com/ru-ru/windows/downloads/windows-10-sdk/, перейти по нему.
- Нажать на кнопку «Скачать программу установки».
- По окончании загрузки запустить файл и начать установку.
- В окне приветствия, которое откроется при завершении процесса инсталляции, нажать на «Close».
- Запустить утилиту.
- Открыть вкладку «DirectDraw».
- Поставить отметку в строке «Use Hardware Acceleration».
- Кликнуть на кнопку «Принять».
- Для включения аппаратного ускорения звука перейти во вкладку «Audio».
- В блоке «Direct Sound Debug Level» переместить ползунок в положение «More». Снова нажать на «Применить».
- Закрыть DirectX, перезагрузить устройство.
Обратите внимание! Пакет SDK довольно тяжёлый, ему потребуется около 3 Гб на жёстком диске устройства
about:flags page in Microsoft Edge Legacy browser
To access the Developer settings page in Edge browser, you have to type about:flags in the address bar and hit Enter.
On the Edge about flags page you will see settings and configurations for the following:
- Show “View source” and “Inspect element” in the context menu
- Use Microsoft Compatibility List
- Allow localhost loopback (this might put your device at risk)
- Allow Adobe Flash Player localhost loopback (this might put your device at risk)
- Enable extension developer features (this might put your device at risk)
- Allow unrestricted memory consumption for web pages (this might impact the overall performance of your device)
- Put on your safety goggles. These features are experimental and might lead to some unexpected browser behavior.
- Use Windows.UI.Composition
- Compose scrollbar thumbs independently
- Decode images with their rendered size
- Use a full stacking context for fixed position elements
- Visibly Render Control Characters
- Enable experimental select control
- Enable @-ms-viewport rules
- Apply scroll properties to documentElement instead of body element
- Enable responsive scrollbar scrolling
- Enable touch events
- Fire compatible mouse events in response to the tap gesture
- Enable MSPointer event interfaces
- Disable Pointer event interfaces
- Enable experimental JavaScript features
- Only execute timers once per second in nonvisible tabs to improve battery life.
- Use legacy setInterval behavior.
- Relay hover and active state to labels associated with an element
- Render backgrounds in high contrast
- Media Source Extensions
- Enable Opus audio format
- Enable VP9 video format
- Hide my local IP address over WebRTC connections
- Enable experimental H.264/AVC support
- Enable Fetch Javascript API
- Enable experimental Web Payments API
- Enable TCP Fast Open
- Enable Standard Fullscreen API
As this page is constantly updated, you may find new one’s being added or some old one’s being abandoned and removed.
Visit the Edge developers page here and search for the setting if you need information about it.
This post will show you how to disable about:flags page in Edge.
Zero-Copy Rasterization (Desktop/Android)
Rasterization is the process Chrome uses to organize website data into the pixels and tangible information you end up seeing on the screen in front of you. It does this by organizing each page into “Tiles,” at which point it effectively paints in the information in each one to add up to the whole you see in front of you.
There are a few things you can do with rasterization through Chrome flags, but one of the best is zero-copy rasterization, which can ease the load on a low-end GPU by not uploading every tile change to it, offloading it instead onto your device’s memory.
This can be particularly helpful on mobile devices, with the potential to reduce battery usage when you browse the Web.
Bonus
From the same Chrome Flags you can also enable Chrome Offline mode that allows you to access already-visited websites without the need of an Internet connection. Check out this step-by-step guide on How to enable and use offline mode in Chrome if you are interested.
These are just some of the Chrome flags that will enhance your browsing experience. Although there are dozens of other flags to try, we do not recommend you mess with them unless you know exactly what you are doing.
For more help in the online realm, see our guide on watching videos online with friends in real time. And for something super-fun, see our list of the best hidden Google games you can find on Chrome, Android and elsewhere.
This post was first published in August 2016 and was updated in July 2020.
Related: